Descrizione
Gumlet is the One plugin to rule all 6 steps of image optimization in one go
- Auto resize images based on user screen size
- Visually lossless compression
- Convert images to WebP format
- In-built Lazy load
- Optimized images cached on Gumlet cloud
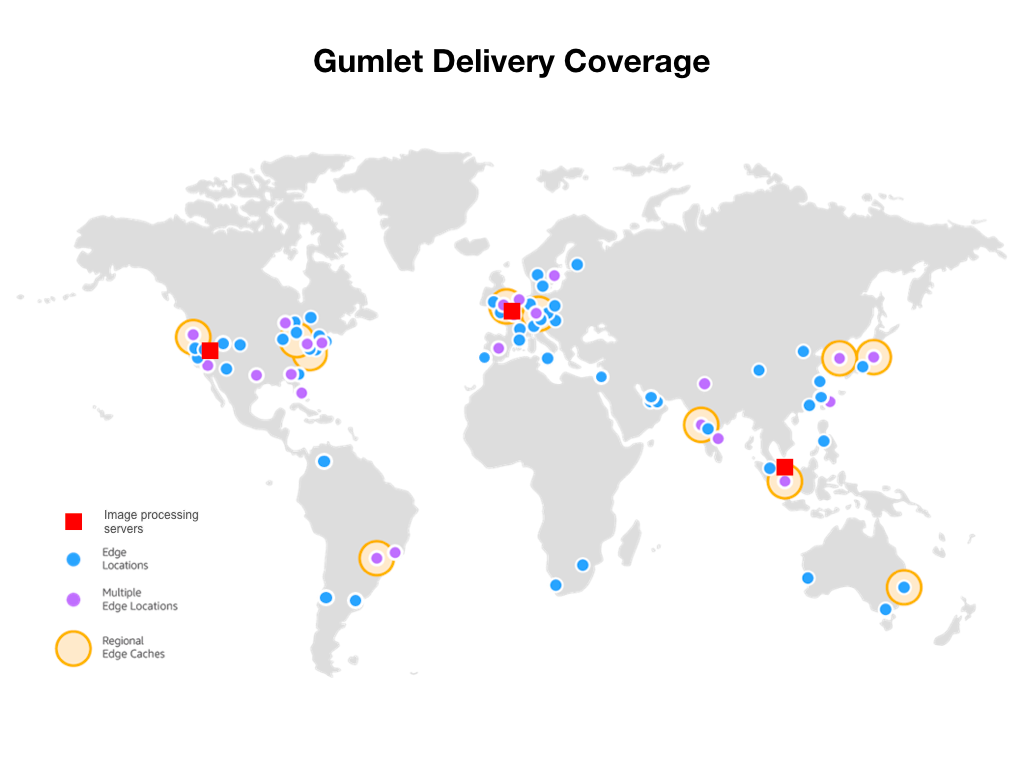
- CDN delivery by AWS CloudFront (215+ locations)
Try our fully functional free plan now!
Images make up more than 70% of your page weight. Optimizing images is the easiest way to improve page speed. A faster site leads to more engagement, sales and sign ups. Gumlet will help you INSTANTLY achieve maximum possible image optimization. This will also boost your image SEO.
This is an install and forget about it plugin. As soon as the plugin is installed all of the images on your site will be optimized. Gumlet does not touch your original images, they remain as it is. Our JavaScript detects the user device screen size and optimizes each image on the page in real time without any delay. All of this is done automatically, no manual settings required.
WHY DO I NEED IMAGE OPTIMIZATION?
Fix your Google PageSpeed image opportunities
Is your Google PageSpeed performance test opportunities telling you to:
- Defer Offscreen Images
- Optimize Images
- Properly Size Images
- Serve images with correct dimensions
- Use WebP images
- Or, Serve Images in Next-Gen Formats
Test your website with GTmetrix or Google PageSpeed Insights. If they identify any image related issues like above, Gumlet will solve them.
Even if you are using another image optimization plugin, chances are they are not doing all of the possible optimization. Get a free image optimization report with our analyzer tool. We generally deliver 25-30% extra optimization over and above other plugins.
ACCELERATE YOUR JS AND CSS FILES
Gumlet CDN can be integrated with popular plugins like WP Rocket to deliver your non-image files via CDN too. Our World class CDN would make sure your website loads as fast as possible > Read more.
WHAT OUR USERS HAVE TO SAY
Gumlet image optimization is used by more than 6000 sites across the world. From small blogs to giant publishers like BloombergQuint rely on us for optimized image delivery.
★★★★★
“A very good Image optimization plugin” – crackverbal
★★★★★
“It just works” – claytonchase
★★★★★
“Simply Great” – pawelszejko
PRICING PLANS
Like the plugin itself, the pricing plans are super simple and scale friendly!
We only charge for CDN bandwidth consumed for image delivery. There are no charges or limits on the number of images original images, or optimisations performed. You get 30 GB CDN bandwidth monthly for FREE to try out the plugin.
Note: If you are on a Gumlet Image plan, the plugin usage will be accounted in the same plan itself. You do not need a separate plan for using this plugin.
More details on our website
THE COMPLETE FEATURE LIST
- Unlimited image processing no quotas or limits on number of images.
- All image formats supported. SVG, GIF, PNG, JPEG, everything.
- Retina screen compatible.
- Cloud Based – Images are optimized and stored on our server to save your storage space and bandwidth
- No maintenance after integration. No need to run any batch processing scripts.
- Reliable – 99.5% uptime SLA
- Secure – All images are loaded via HTTPS protocol
- Support – Complete integration support. Reach-out to us anytime via chat or email.
- WooCommerce compatible.
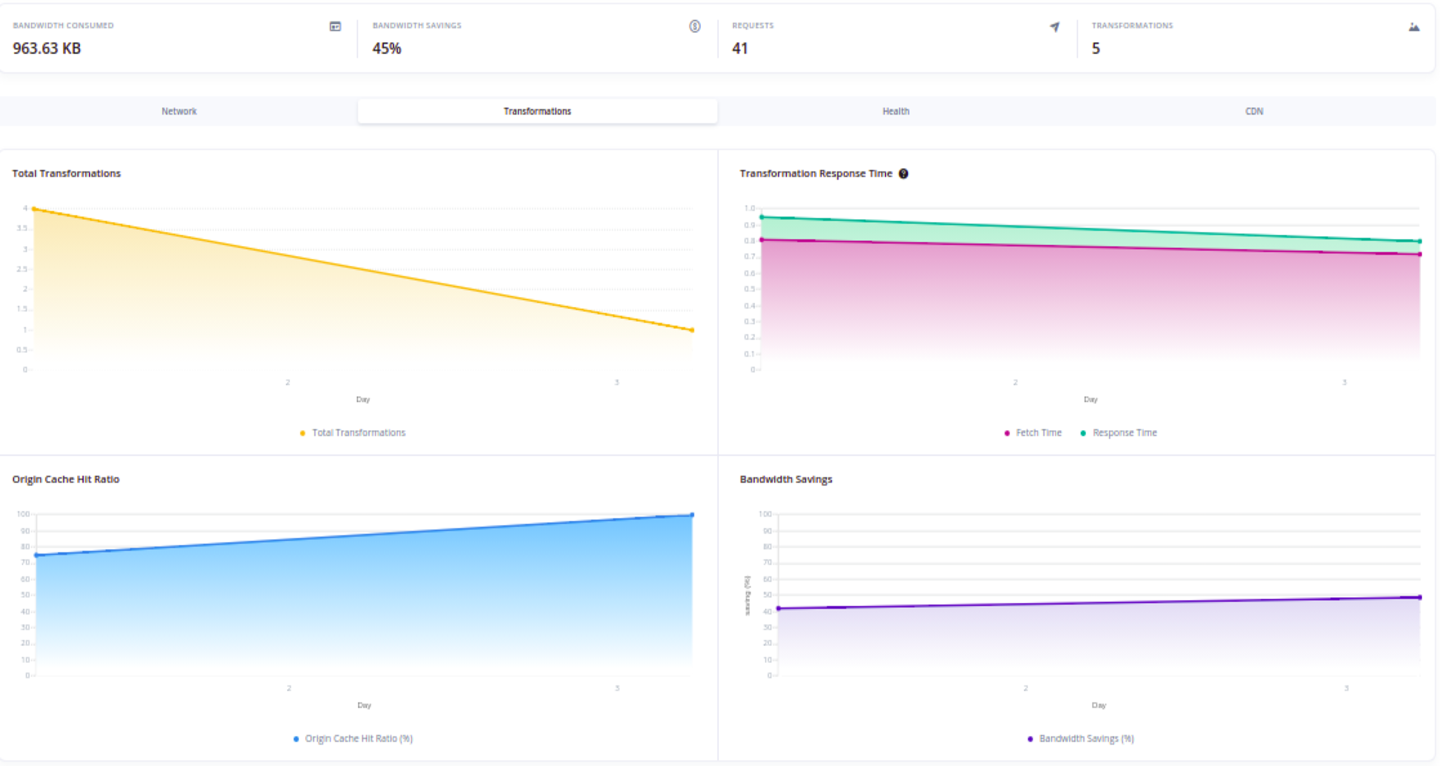
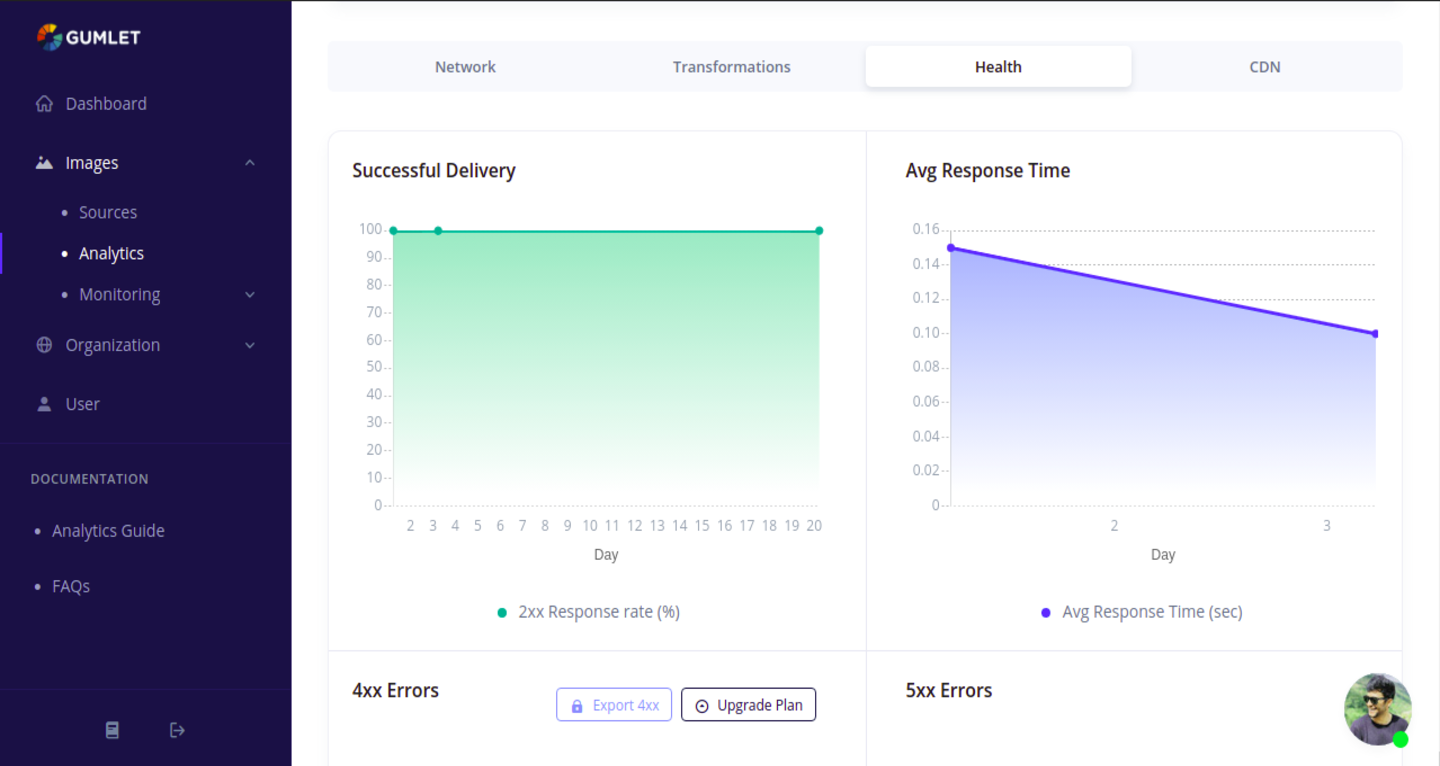
- Delivery Analytics – Keep a tab on response times, usage details in real time
- Alerts and reports – Get customized alerts and reports on image related data.
- No lock in! Disable the plugin and your images will be served as they were before installation.
- Powerful Image API – full and free access [Documentation](https://docs.gumlet.com/reference/image-transform-size
- Progressive JPEG – Display JPEG images more quickly with progressive JPEG encoding.
- Keep same storage – Optimize images stored in external sources like Amazon S3
- Image Metadata – Keep (for photographers) or Remove (for optimisation), you choose!
- GDPR compliant – We do not record or store any personal information about your users.
15 MINUTE INSTALLATION GUIDE
Yes, it actually takes only 15 minutes to set up Gumlet for your entire website. Check out our super simple installation guide
Don’t wait now, just give it a try! There is nothing to lose 😀
Get in touch!
Still not sure? Come chat with us, we will honestly help you make the right choice.
Screenshot
Installazione
Please follow our official installation guide: https://docs.gumlet.com/docs/image-integration-wordpress
If you need any help, you can reach out to us at support@gumlet.com.
FAQ
-
Q: How many images can I optimize for free?
-
A: We have no cap on number of images that can be optimized through our plugin. You will be charged when your image delivery bandwidth exceeds 1 GB in a given month.
-
Q: How can I remove the 1 GB limit?
-
A: The limit is not hard enforced. When you cross the limit, we will send you invoice at the start of next month. Please pay it in 20 days and enjoy uninterrupted image delivery experience.
-
Q: Does Gumlet delete or replace my original full-size images?
-
A: Nope. Your original images always remain as they are and we never touch them. We only resize and compress images on-the-fly and cache it in our servers. You retain full control over your original images and they are never overwritten.
-
Q: I’m a photographer, can I keep all my EXIF data?
-
A: Yes! EXIF data stores camera settings, focal length, date, time and location information in image files. Since we never overwrite your original images, your all EXIF data will always be preserved. We only remove the EXIF data when we deliver images to your users.
Recensioni
Contributi e sviluppo
“Gumlet – Image optimization with Resize, Compression, Lazy load, Caching & CDN delivery” è un software open source. Le persone che hanno contribuito allo sviluppo di questo plugin sono indicate di seguito.
CollaboratoriTi interessa lo sviluppo?
Esplora il codice segui il repository SVN, segui il log delle modifiche tramite RSS.
Changelog (registro delle modifiche)
1.3.10
- Compatible with latest verson of WordPress.
1.3.9
- Gumlet.js version updated.
1.3.8
- WordPress 6.0 supported.
1.3.7
- Bug fix to display slider images correctly.
1.3.6
- Translation support added
1.3.5
- Doc links updated
1.3.4
- Fix regex match crash on large inputs
1.3.3
- Fix regex match crash on large inputs
1.3.2
- Minor dependency bump.
1.3.1
- Bug fix in exclude posts.
1.3.0
- Added ability to exclude by post types.