Descrizione
The Plugin by PressTigers offers rich parameters of owl carousel, compatible with smart devices and equipped with shortcode generator to insert the carousel into any WordPress post/page. The plugin lets you display images in a wide formats and combinations.
You can visit WP DYNAMO for live demo.
Plugin Features
- Super Easy Content Carousel
- Image Slide
- Text Field for Image Caption
- Draggable Slide Sorting
- Fully Responsive
- Insertable via Shortcode Builder Anywhere to Post/Page/Widgets
- Awesome Support
How to Use
- Create a new Carousel from the “Simple Owl Carousel” menu in the admin panel.
- Give title & attached uploaded or upload images to slider.
- To view all the images in carousel, use [soc_slider_shortcode id=”put post id here”] shortcode on any page/post.
Screenshot

Add Slider - Add slides in slider/carousel from WP media. 
Add Slides/Image - Add title and caption of the slide/image. 
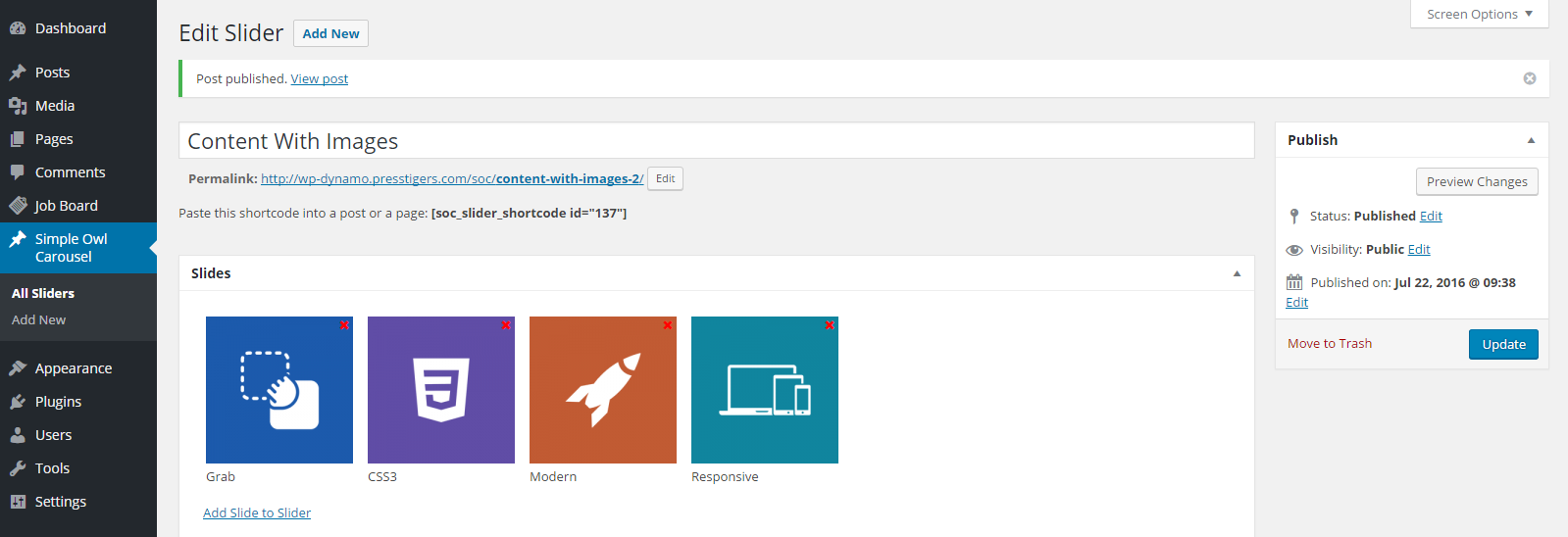
Content of Slider - After adding slides & title of the slider. 
List of Slider - Added list of slider/carousel. 
Demo One - Content with images 
Demo Two - One item with image 
Demo Three - Lazy load 
Demo Four - Auto height
Installazione
Minimum Requirements
- WordPress 4.4 or greater
- PHP version 5.2.4 or greater
- MySQL version 5.0 or greater
Automatic installation
Automatic installation is the easiest option as WordPress handles the file transfers itself and you don’t need to leave your web browser. To do an automatic install of Simple Owl Carousel, log in to your WordPress dashboard, navigate to the Plugins menu and click Add New.
In the search field type Simple Owl Carousel and click Search Plugins. Once you have found our Owl Carousel plugin you can view details about it such as the point release, rating and description. Most importantly of course, you can install it by simply clicking “Install Now”.
Manual installation
The manual installation method involves downloading our Owl Carousel plugin and uploading it to your webserver via your favourite FTP application. The WordPress codex contains instructions on how to do this here.
Updating
Automatic updates should work like a charm; as always though, ensure you backup your site just in case.
FAQ
-
How to add a carousel/slider?
-
In your WordPress admin panel, go to “Simple Owl Carousel” menu and add a new carousel. All the Simple Owl Carousel listings will be shown in the admin panel.
-
How to show carousel/slider on the front-end?
-
For operational slider, add [soc_slider_shortcode id=”put post id here”] shortcode in an existing page or add a new page and write shortcode anywhere in the page editor.
-
What is the use of shortcode builder?
-
You can manage navigation and slide speed of a carousel in particular page or post from these settings.
Recensioni
Contributi e sviluppo
“Simple Owl Carousel” è un software open source. Le persone che hanno contribuito allo sviluppo di questo plugin sono indicate di seguito.
Collaboratori“Simple Owl Carousel” è stato tradotto in 1 lingua. Grazie ai traduttori per i loro contributi.
Traduci “Simple Owl Carousel” nella tua lingua.
Ti interessa lo sviluppo?
Esplora il codice segui il repository SVN, segui il log delle modifiche tramite RSS.
Changelog (registro delle modifiche)
1.1.1 – 04/27/2022
- Fix – Fixed the error occurred due to WP_Scripts::localize was called incorrectly.
1.1.0 – 11/25/2020
- Feature – Added Autoplay feature as a shortcode parameters.
- Tweak – Updated jQuery parameters e.g. “slideSpeed” parameter is replaced with newly introduced “smartSpeed” parameter.
- Fix – Improved the responsive view for 480px width.
1.0.3 – 09/12/16
- Note: Implement security
1.0.2
- Tweak – Added Caption Field for Image Slide.
1.0.1
- Fix – Resolve Lazy Load Issues
- Fix – Removed ‘a’ Tag from Slides
1.0.0
- Initial release