Descrizione
Style your WordPress site visually. Discover the most popular front-end design plugin! Try live demo.
Visual CSS Editor
The plugin allows you to customize any page and theme without coding. Click on an element and start visual editing. Adjust colors, fonts, sizes, positions and a lot more. Take full control over your website’s design with more than 60 style properties.
Caratteristiche principali
- Customize any page, any element
- Customize WordPress login page
- Automatic CSS selectors
- 60+ CSS properties
- Visual Drag & Drop
- Visual Margin & Padding editing
- Live CSS editor
- Live preview
- Manage the changes
- Undo / Redo history
- Export stylesheet file
Design Tools
The plugin provides you advanced tools and ready-to-use libraries for styling your website effortlessly.
- Flexible element inspector
- Single element inspector
- Responsive tool
- Element search tool
- Measuring tool
- Wireframe view
- Design information tool
- Gradient generator (pro version)
- Animation manager (pro version)
- Animation generator (pro version)
Design Assets
Reach many design assets with one click. Customize your website’s design to fit your needs!
- 900+ Google fonts (pro version)
- 300+ Background patterns (pro version)
- Unsplash background stock images (pro version)
- Material and flat color palettes (pro version)
- 50+ Animations (pro version)
CSS Properties: Text
- Font Family (pro version)
- Font Weight
- Color (pro version)
- Text Shadow
- Font Size
- Line Height
- Font Style
- Text Align
- Text Transform
- Letter Spacing
- Word Spacing
- Text Decoration
- Text Indent
- Word Wrap
CSS Properties: Background
- Background Color (pro version)
- Background Image (pro version)
- Background Clip
- Background Blend Mode
- Background Position
- Background Size
- Background Repeat
- Background Attachment
Other CSS Properties
- Margin
- Padding
- Border
- Border Radius
- Position
- Width (pro version)
- Height (pro version)
- Lists
- Flexbox
- Animation
- Box Shadow
- Transition
- Filter
- Transform
- Opacity
- Display
- Cursor
- Float
- Clear
- Visibility
- Pointer Events
- Overflow
Compatible with any theme & plugin
This works seamlessly with almost any WordPress theme and plugin. You can use it for editing the pages that you created with the page builders.
Compatible with All Page Builders
The plugin allows you to customize the pages created with Gutenberg block editor, Elementor, or another page builder. Re-design your website today.
How does this work?
The plugin generates CSS codes like a professional web developer in the background while you are editing the web page visually.
The plugin doesn’t modify any theme file, instead of it loads the generated CSS codes to the website in a dynamic way so that you can manage the changes anytime.
Premium features
The following properties are available only in paid version;
- Font Families (Google fonts)
- Font Color
- Background Color
- Background Image
- Width & Height
- Animations
Purchase pro version now to unlock all features.
Documentation and Support
- For documentation and tutorials go to our Documentation.
- We provide very limited support on the WordPress.org forums. Please feel free to post questions or bug reports, but for timely support, we recommend purchasing a YellowPencil Pro license.
- For more information, check out our website at YellowPencil Visual CSS Style Editor.
Community
- Join our Facebook Group.
- Rate us on WordPress.
Screenshot

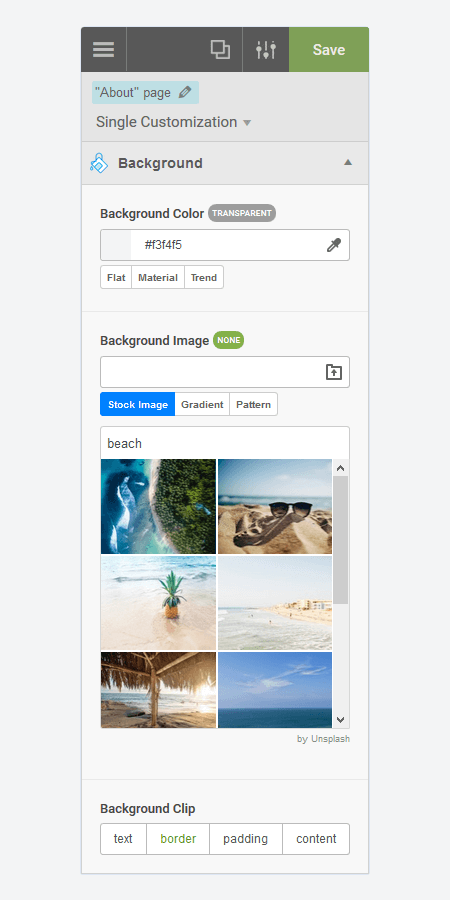
Applies a background color to an element. 
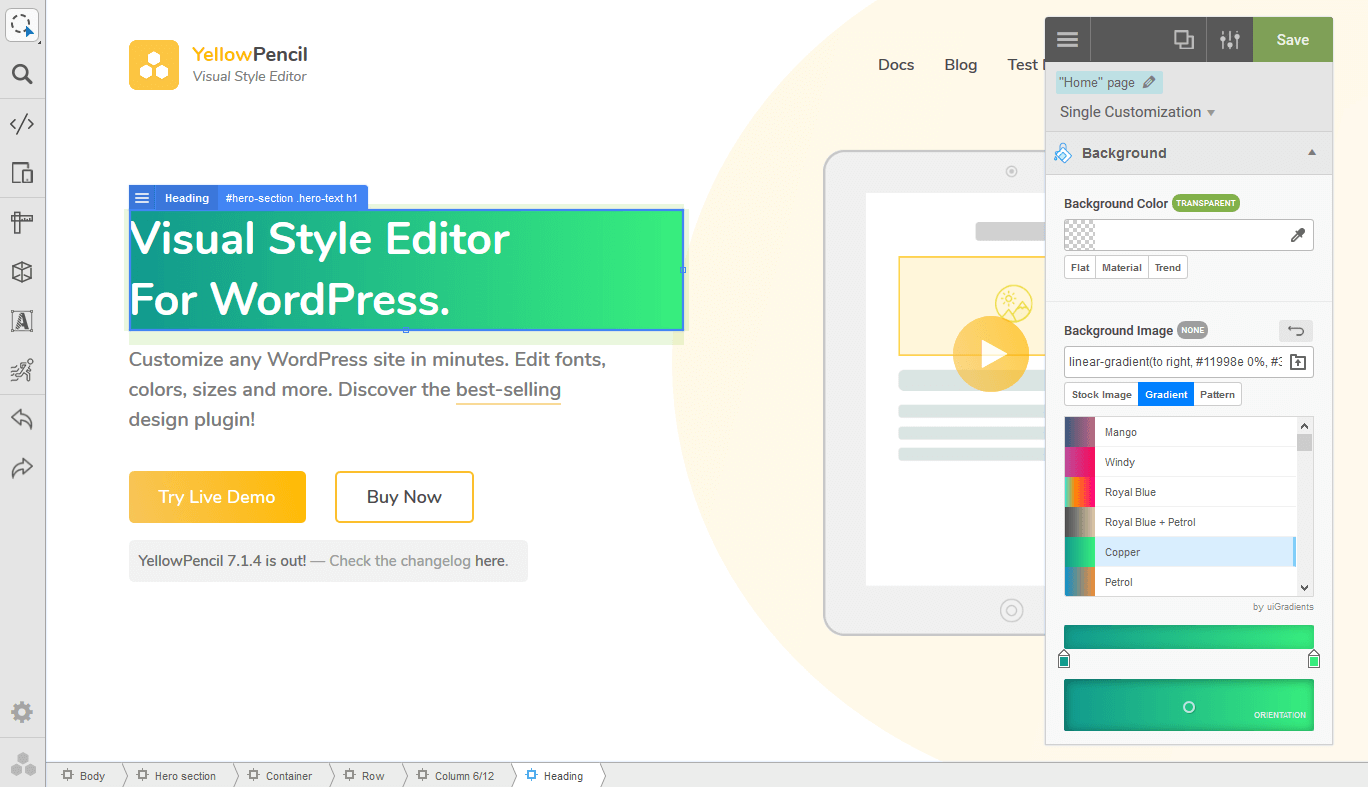
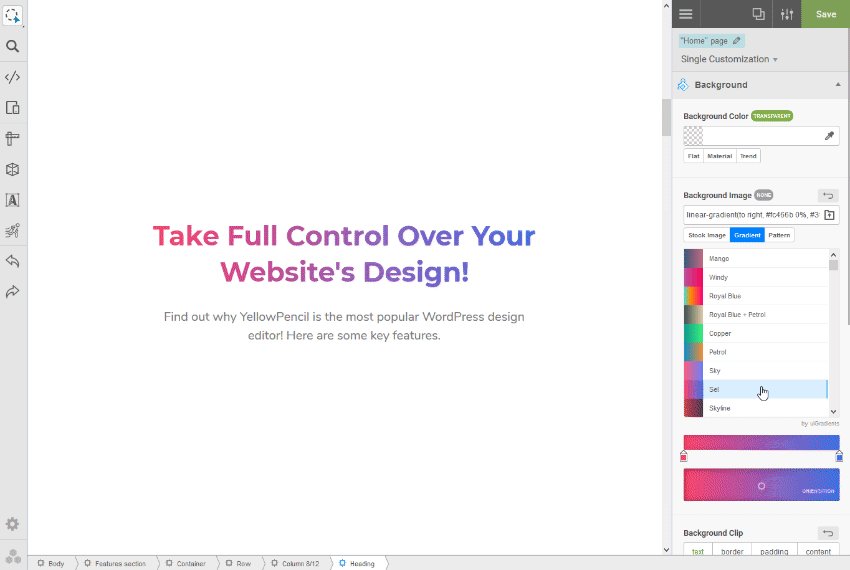
Adds a background gradient to an element. Editing font family. 
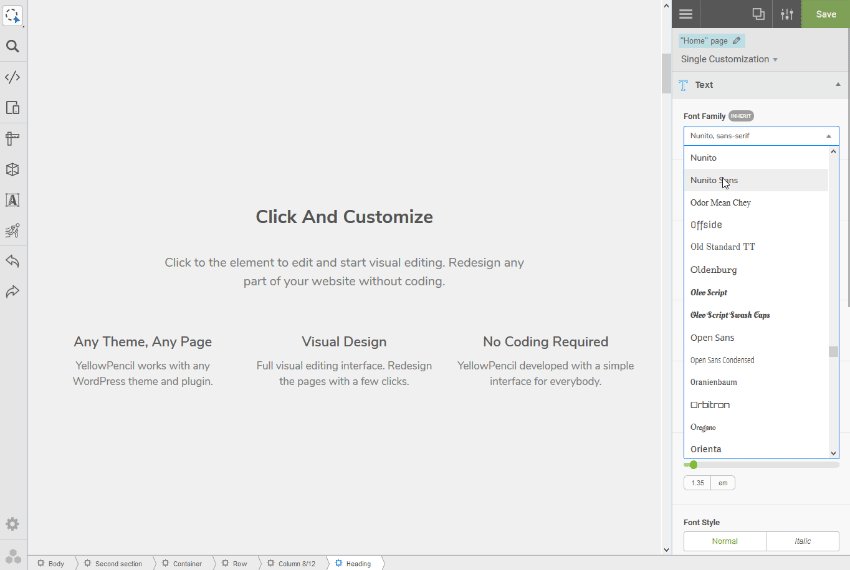
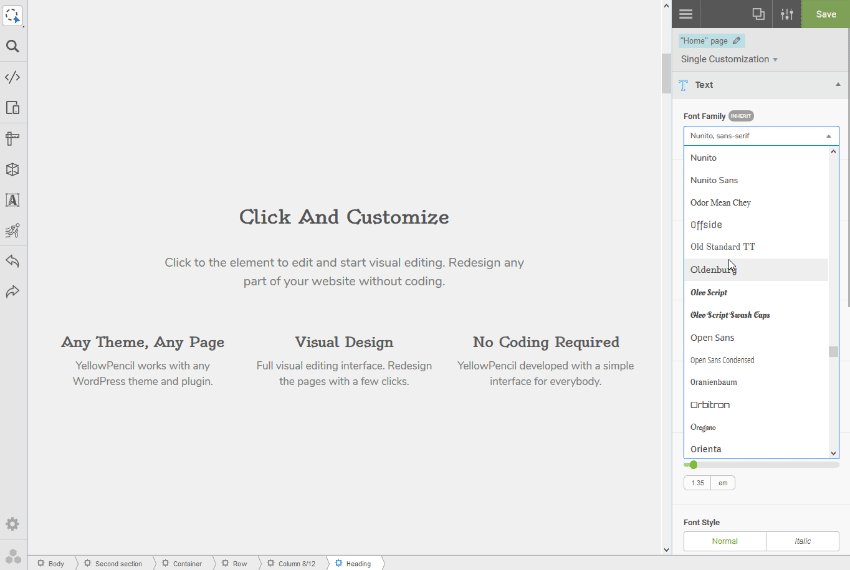
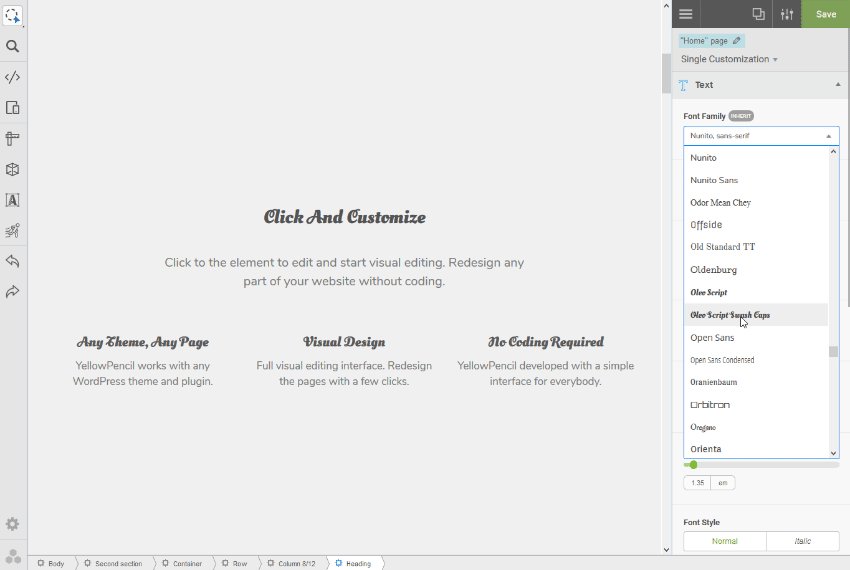
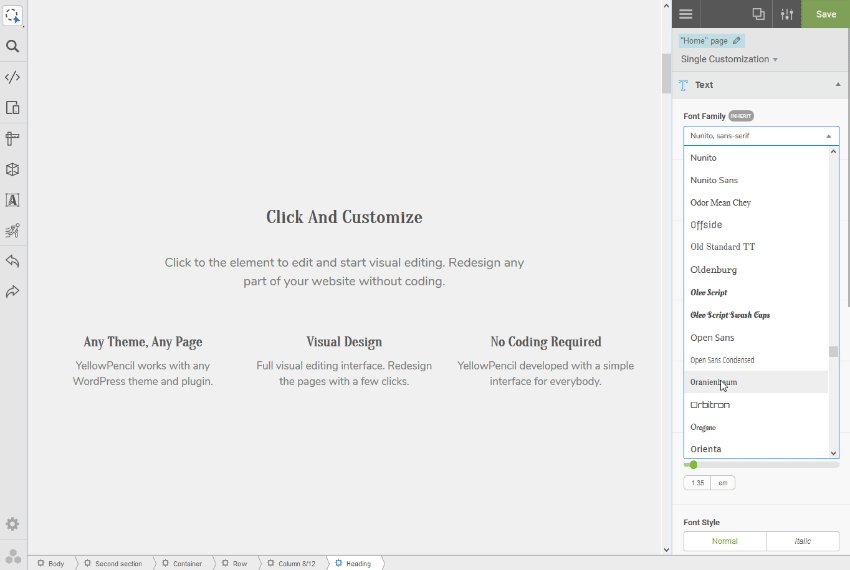
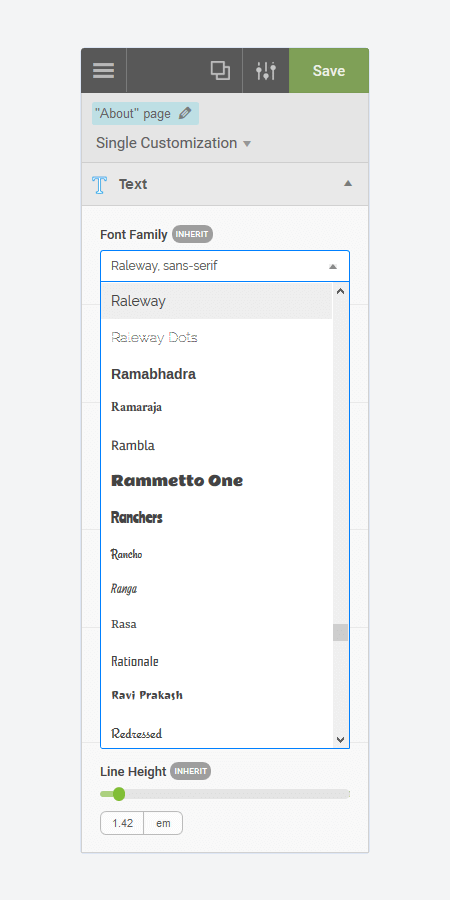
Editing font family. 
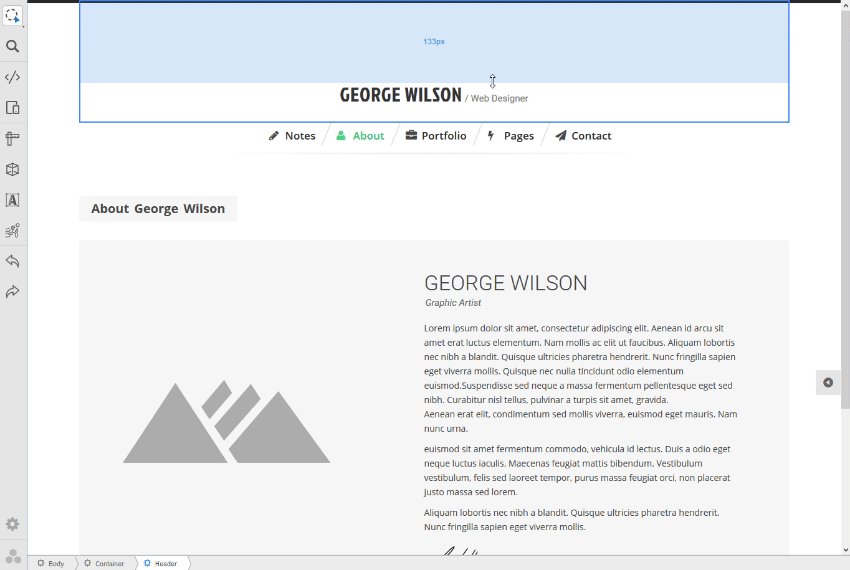
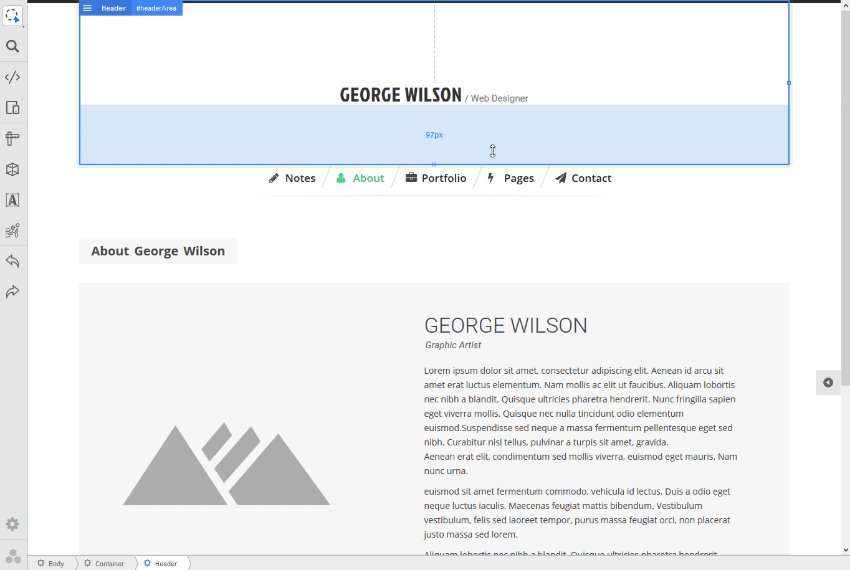
Editing padding & margin visually. 
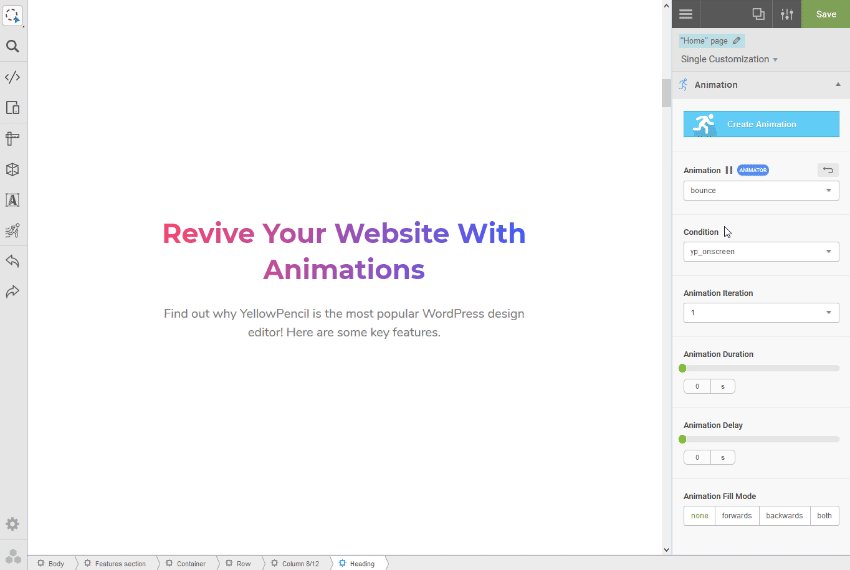
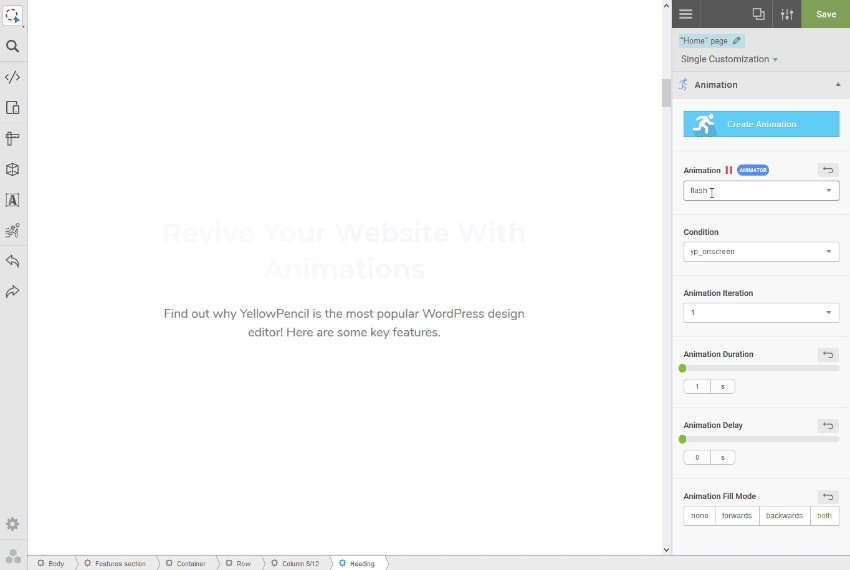
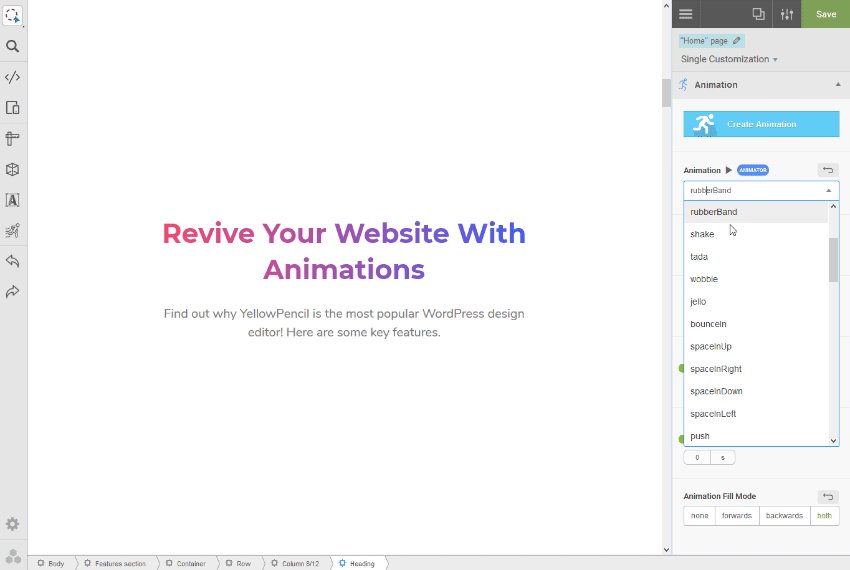
Adds animation to the element. 
Applies CSS3 gradient to a text element. 
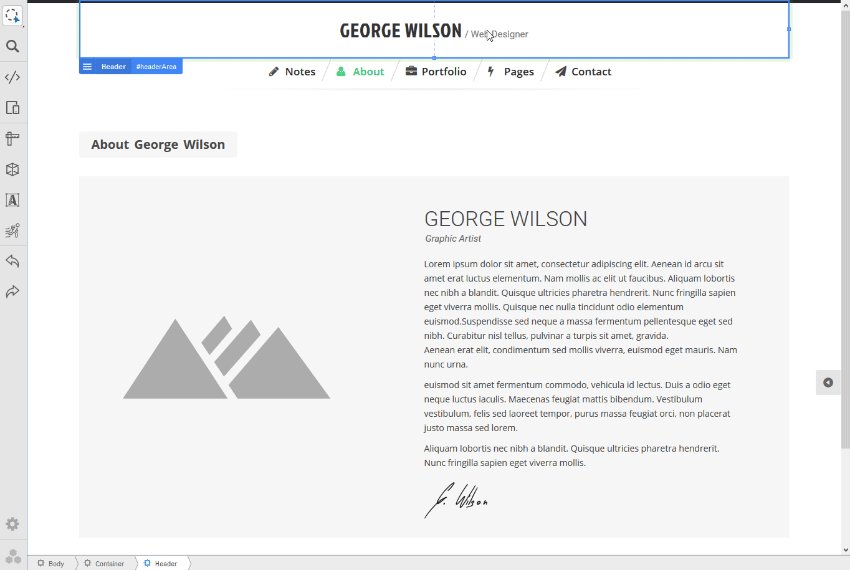
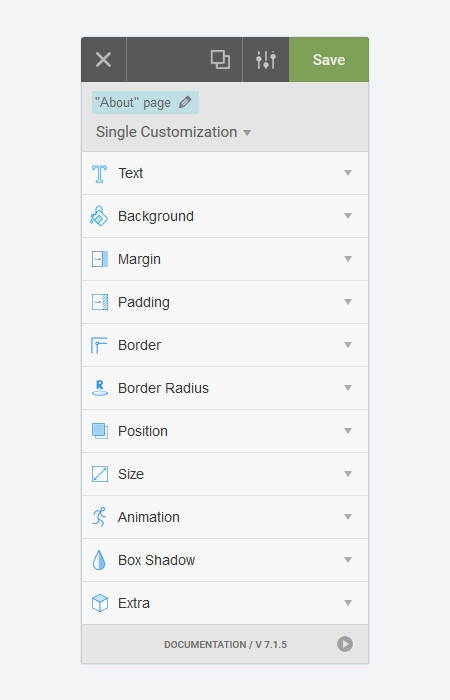
The editor panel. Choose one block on your website and apply any style visually. 
The text properties in the editor panel. 
The background properties in the editor panel. 
CSS editor for professional users.
Installazione
- Upload ‘yellow-pencil-visual-theme-customizer’ folder to the ‘/wp-content/plugins/’ directory
- Attivare il plugin tramite il menu ‘Plugin’ di WordPress
- Go to WordPress Panel > Appearance > “YellowPencil Editor” to customize!
FAQ
-
Will the plugin work on my theme?
-
Yes, this plugin is compatible with all themes and plugins. You can be sure that it works in the best possible way.
-
Is it safe to use?
-
Yes, the plugin does not modify the theme and plugin files. This is 100% safe. You can manage all the changes, disable or delete them at any time.
-
Do I need to know coding knowledge to use it?
-
No, the plugin has a simple interface and this is developed for anyone. A beginner user can use it easily. If you worry about how to use it, plugin documentation will help you.
-
Can I customize WordPress Login page?
-
Yes, In the WordPress Dashboard, go to Appearance > YellowPencil Editor. Select the target page as WordPress login page and click customize button.
Recensioni
Contributi e sviluppo
“Visual CSS Style Editor” è un software open source. Le persone che hanno contribuito allo sviluppo di questo plugin sono indicate di seguito.
Collaboratori“Visual CSS Style Editor” è stato tradotto in 1 lingua. Grazie ai traduttori per i loro contributi.
Traduci “Visual CSS Style Editor” nella tua lingua.
Ti interessa lo sviluppo?
Esplora il codice segui il repository SVN, segui il log delle modifiche tramite RSS.
Changelog (registro delle modifiche)
7.6.1
- Fixed: a few minor bugs.
7.6.0
- Fixed: Issue of “Edit With YellowPencil” button showing up on unrelated pages in WordPress panel.
7.5.9
- Fixed: A minor security issue.
7.5.8
- Fixed: a few minor PHP bugs.
7.5.7
- Fixed: A PHP warning.
7.5.6
- Added “align-content” property to Flex options.
- Improvements: better CSS selectors for the WordPress block editor.
- improvements to the navigator.
7.5.5
- Fixed: A php notice occurred on PHP 8
7.5.4
- Fixed: A minor conflict with older PHP versions.
7.5.3
- Fixed: A PHP warning occurred on PHP 8.
- Fixed: External stylesheet loading bug.
- Improvements: The editor is now able to stop unwanted redirects and page refreshes.
- Improvements: The blue dot on the responsive tool is removed.
7.5.2
- Google fonts list updated.
- Fixed a bug that occurred when trying to open the item menu.
- Fixed a bug that occurred when trying to select an item from the navigation tool while cursor mode was active.
7.5.1
- CSS rendering bug fixed
- Fixed a bug that occurred when editing the CSS selector
7.5.0
- CSS loading bug fixed.
7.4.9
- Fixed a bug that occurred when resetting a CSS property.
7.4.8
- Improvements for animation triggers.
- Fixed a bug that appeared in older PHP versions.
7.4.7
- Fixed the editor not loading bug when WordPress dashboard and website have different protocols.
- Fixed a bug that related to the element states
7.4.6
- Fixed a bug that occurred when selecting elements
- Fixed a bug that occurred when editing the CSS selector
- Performance improvements to the editor
7.4.5
- Performance improvements to the editor
7.4.4
- Fixed incorrect blue border position
- Fixed a bug that redirects the page when trying to select an element
- Fixed editor not loading bug at PHP 8 servers
- Fixed a bug at the background-clip property
- Fixed a bug in the responsive tool
- The live drag feature has been modernized. (anymore using transform:translate property)
7.4.3
- Fixed a javascript error that occurred while making changes.
7.4.2
- Fixed a bug in the responsive tool.
7.4.1
- Added option to pin the toolbar to the left of the screen
- Fixed: The slashes in the CSS selector disappear after saving changes and some styles don’t work
- Fixed a bug with the search tool in the code editor
- Fixed a bug that occurred when reading media queries in the responsive tool
- Performance improvements to the navigator tool
7.4.0
- New Feature: Styling with conditions (Styling items for logged-in or non-logged-in users only)
- New Feature: Navigator tool (You can easily find all the items on the page from the navigator)
- New: Responsive tool interface
- New CSS Feature: Background Filters
- New CSS Feature: Columns
- Improvements: auto important tag algorithm
- Improvements: Wireframe tool
- Improvements: CSS Flex and Grid properties
- Improvements: CSS Selector algorithm
- Improvements: Editor load performance
- Updated: Google Fonts list.
- Fixed: A save error in WordPress version 5.7
- Fixed: An error not detecting new updates in the plugin update API.
- Fixed: Custom animations not showing up on WordPress login page
- improvements: Many minor bug fixes and improvements to all editor tools.
7.3.3
- Fixed: YellowPencil button doesn’t work in WordPress Block Editor.
7.3.2
- Compatibility Update For WordPress 5.6
7.3.1
- New: shortcut for saving the changes. [CMD/CTRL + S]
- License activation bug fixed.
7.3.0
- Improvements to CSS selector engine.
- Outdated CSS warnings have been updated.
- Google Fonts Updated.
- A few minor bugs fixed.
7.2.9
- Fixed a bug that removes the element’s style attribute after selected.
7.2.8
- Improvements to editor performance.
- Added repeat option for animation trigger.
- Removed animation-iteration-count property.
- Fixed a bug with changing WooCommerce product tabs in the cursor tool.
- Fixed a bug with changing the CSS property formats.
7.2.7
- Textarea, Audio, Video Select element selection bug fixed.
- Compatibility improvements for Oxygen Builder and King Composer plugins.
- Fixed a bug that occurred while listing children’s elements.
- The styles in the review changes panel are grouped.
- A PHP warning error fixed, thanks to Jean Lorencini for your help.
- Added Animation easing option (animation-timing-function)
7.2.6
- The license activation error fixed.
7.2.5
- The editor panel has been redesigned to improve the user experience.
- Portable CSS editor.
- New Color Picker.
- Custom CSS variable bug fixed.
- Live preview bug fixed on the login page.
- Text-decoration bug fixed.
- CSS position sticky bug fixed.
- Performance Improvements for listing font families.
- Fixed a conflict with ace.js on some servers.
- Fixed the bug of reading the wrong data of line-height property.
7.2.4
- animation-events.js file converted to pure javascript from jQuery to run and load faster.
- nth-child CSS selector conflict fixed.
- Added bulk actions to “manage styles” page. You can easily manage the customizations now.
- Fixed conflicts with PHP 7
7.2.3
- Breakpoint active problem fixed in the responsive tool.
- “Breakpoints is not readable” problem fixed.
7.2.2
- We’ve added an option to the font-family property for include or not include the google font file to the website.
- CSS Transition property.
- Accessibility: gives detailed information about the element accessibility in the design information tool. The plugin is calculating the text contrast ratio with WCAG AA standards.
- New Responsive Tool.
- custom.css file moved to uploads folder.
- CSS saving bug fixed.
- Number slider updated.
- Google fonts updated
- animate.css updated
- Auto media API improved.
- Multiple element selection bugs fixed.
- Many bugs fixed, and the plugin improved.
7.2.1
- Extra Security: Added nonce (token) for all action.
7.2.0
- Important security bug fixed: A security bug in visitor view feature is fixed…
7.1.9
- Element selection bug fixed on Firefox.
7.1.8
- A few important bugs fixed.
7.1.7
- A few bugs fixed.
7.1.6
- New: CSS direction property
- New: CSS Grid Properties. (select a grid element to reach grid properties)
- New: page colors palette
- New: Sticky option added to CSS position property
- New: Child Elements added to contextMenu
- Improvements to flex properties.
- Improvements to the interface.
7.1.5
- Improvements to line-height property.
- Improvements to Element Inspector.
- Stuck on loading screen bug fixed.
- Improvements to the interface.
7.1.4
- Important and unimportant, so many errors fixed.
- Compatibility update for WordPress 5.0
- Anymore CSS Editor doesn’t reorder CSS rules when adding a new rule.
- The plugin has been made more useful with little touches.
7.1.3
- New Feature: Stock Images (Unsplash API)
- New Feature: Page assets (Shows all images on the page in Design information Tool)
- New Feature: draft mode
- improvements to editor loading performance.
- Font loading bug in login page fixed.
- AutoComplete bug in CSS Editor fixed.
- PHP error in Login Page fixed.
7.1.2
- New Feature: WordPress login page customization support.
- A small bug fixed on Single Inspector.
7.1.1
- Blank page bug fixed.
- CSS editor conflict fixed.
7.1.0
- Media query sorting bug fixed.
7.0.9
- CSS Loading bugs fixed.
- Bugs in gradient generator tool fixed.
- Improvements to editor performance.
7.0.8
- CSS loading bug fixed on https protocol.
- Media query bug fixed.
7.0.7
- New Feature: Editable Element labels and CSS comment support for CSS selectors.
- New Feature: Specifies if property groups edited without open it.
- New Feature: Always shows Margin and Padding on mouseover.
- New Feature: High-performance option for the editor.
- New: advanced settings to Editor.
- New: Gutenberg integration support.
- New: background-position-x and background-position-y properties.
- New: support to edit draft pages.
- New: RTL support.
- The selected element reset bug fixed.
- Live preview bug fixed.
- Single inspector bug fixed.
- Smart media query sorting bug fixed.
- Improvements to core functions.
- Improvements to dynamic id and classes.
7.0.6
- Fixed: “the page jumps in the responsive tool.”
- CSS editor scrollbar bug fixed.
- Improvements in core functions.
7.0.5
- New: Detection automatically for the dynamic id and classes.
- Font-family bug fixed.
- Improvements in core functions.
- ContextMenu bug fixed.
- A small bug fixed on Element Tree.
7.0.4
- ContextMenu bugs fixed.
- Customization type bugs fixed.
- WooCommerce bugs fixed.
- Bugs fixed for low PHP versions.
- Resizing bug of body element fixed.
- Element selection bug fixed.
7.0.3
- Single and template customization bugs fixed.
- Synchronize feature has been canceled.
- Improvements to core functions.
7.0.2
- An important bug fixed.
7.0.1
- A few small bugs fixed.
7.0.0
- New Feature: The parent elements of the selected element always visible at the bottom of the editor.
- New Feature: Review all changes visually, disable or change.
- New Feature: Fixed Right Panel, drag-drop the right panel to the right corner of the page.
- New Feature: CSS Flexbox Support, Flexbox settings will be available on right panel when you select a flexbox element.
- New Feature: Live Customizing type change, Change the current customizing type from the right panel without refresh the page.
- New Feature: Change the target page live, Change the target page by clicking the page name on the right panel.
- New Feature: An new smart element Search Tool.
- Fixed: Selection problem on the elements which has javascript click events.
- New Feature: CSS Property Based Responsive Options, The editor will show you if there a “width” property applied in another media query to the target element.
- New Feature: Review breakpoint styles, review selected element styles, the customizing types styles visually, see all applied styles.
- New Feature: Customizable Interface, all tools are resizable.
- New Feature: Gradient Text Support, Select a background and apply “text” value to the background-clip property.
- New: 300+ Modern CSS3 Gradients
- New: Single, Template, Global tabs to CSS editor.
- New: All Pseudo-Classes to the editor.
- New: CSS Validation to CSS editor
- New: iframe element selection support by click.
- New: Highlight elements by class and ID, click any class or id on Design Information tool to highlight the target elements.
- New: CSS styles are available in Admin Page of YellowPencil, you can see applied styles directly in Admin Panel.
- Improvements: 23x faster CSS process and read speed with the new core functions.
- Improvements: Inspector tool is 3x faster
- Improvements to all tools reorganized for better user experience.
- Improvements to core functions of the editor.
- Many bugs fixed.
- Notice: Exported the plugin data in older versions will not work on 7 and above versions.
- Notice: Parallax image features anymore not available in the editor, but the elements that applied parallax feature will still work.
- Notice: Front page, The posts page, and archive pages are not affected by the page template styles.
- Notice: Defined selectors in the theme and plugin stylesheets are anymore not available in the editor.
6.1.4
- New: pointer-events property
- New: cursor property
- logical improvements to CSS selectors
- Animation manager tool bugs fixed
6.1.3
- New: support for HTML5 id and classes. ‘##test’, ‘#.#test’ and such.
6.1.2
- The changes you made may not be saved” popup problem has been fixed.
6.1.1
- Parent tree view feature has been New: to element settings.
6.1.0
- New smart algorithm for the auto important tag.
- Improvements to Editor loading speed.
- CSS Editor bugs fixed.
- Autoptimize plugin conflict fixed.
6.0.9
- Visual padding editing bug fixed.
6.0.8
- New Feature: Visual Margin & Padding Editing
- New Feature: List Style Properties
- New Feature: Smarter selector algorithm
- New Feature: Element Box Model has been New: to the design information section
- New: text-indent and word-wrap CSS properties
- Improvements to Gradient generator tool
- Improvements to Responsive breakpoints
- Improvements to ColorPicker
- Fixed: conflicts with CSS minify and WordPress Cache plugins.
6.0.6
- Improvements to the editor
- Saving bugs fixed
- Better editor performance
6.0.5
- Saving issue fixed.
6.0.4
- jQuery updated
- Drag & Drop bug fixed
- CSS selector bugs fixed
- Fixed: a small bug with breakpoints
6.0.3
- A few bugs fixed.
6.0.2
- New: visitor view feature.
- Fixed: element inspector bugs
- Fixed: the plugin does not delete old custom stylesheet files
- Fixed: animations do not work in Chrome
- Fixed: gradient Generator bugs
- Improvements to CSS selectors
- Improvements to update API
6.0.1
- New: dynamic breakpoints to responsive tool
- New gradient background generator
- New: new Google fonts.
- Fixed: animation generator and animation manager tool bugs.
- Fixed: WooCommerce shop page bug.
- Improvements to responsive tool
- Improvements to visual selection
- Improvements to background patterns
6.0.0
- New: edit button to post edit pages in WordPress dashboard.
- Fixed: a few bugs.
5.5.9
- CSS Editor bug fixed.
5.5.8
- Performance optimization. 6x times faster.
5.5.7
- Display property updated
- Improvements to smart @media AI
- Improvements to the important automatic algorithm
- Admin panel pages updated
- New: one-click plugin activation with Envato login.
- Fixed: a few bugs.
5.5.6
- New: background-blend-mode property
- New: rotateX, rotateY and rotateZ settings to transforms.
- New: support to active, link, visited states.
- Minifying CSS in header Output
- CSS Selector algorithm Updated
- Fixed: SSL bug in live preview tool.
- New Algorithm: Detecting CSS rules in defined media queries of the target element and auto-creating limits with media queries.
- Live Resizing: Height property replaced with min-height
- Live Resizing: Top and left borders anymore not resizable. This feature disabled to keep the responsive system stable.
- Fixed: minor bugs
- Animation bugs fixed.
5.5.5
- A few bugs fixed.
5.5.4
- Fixed: the elements selecting bug.
- Fixed: the conflict with W3 total cache plugin.
5.5.3
- New Interface.
- 1500% more fast style processing time.
- 300% faster-resizing performance.
- Press SHIFT key to select multiple elements.
- Functional improvements.
5.5.2
- Fixed: a critical loading issue.
- A few Improvement to make it more functional.
- Many bugs fixed.
5.5.1
- New: multiple element selection support
- New: font families support to the exportable stylesheet.
- New: static stylesheet support.
- New: a new option for reset the selected element.
- New: Press delete key for hiding the selected element.
- Improvement to hover and focus states.
- Improvement to Search Element Tool.
- Improvement to Single Selector Tool.
- Engines of filter, box-shadow and transform properties updated. High performance!
- Improvement to undo & redo tools.
- Improvement to smart guides.
- New Shortcuts: [R] Responsive Tool, [M] : Measuring Tool, [W]: Wireframe, [D]: Design information
5.5.0
- Fixed: a bug with the single selector tool.
5.4.9
- Fixed: a few small bugs.
5.4.8
- Fixed: two critical bugs.
5.4.7
- Fixed: a critical error.
5.4.6
- New: transparent color support. (RGBA)
- Improvement to editor loading interface.
- New: Now you can export all CSS rules as ready-to-use.
5.4.5
- Improvements for Chrome browser.
5.4.4
- Animations work compatibly with the responsive tool.
- A critical bug fixed.
5.4.3
- Critical improvements to the core.
- Improvements to editor performance
5.4.2
- Fixed: slow loading issue.
- Improvements to CSS selectors.
5.4.1
- Critical CSS selector bugs fixed.
5.4.0
- Resize Elements visually
- Improvements to CSS Selectors.
- Improvements to the interface.
- New: smart guides to drag & drop and resize tools.
- New: design information tool; Information about selected element, typography and more.
- Improvements to CSS Editor.
- Improvements to border-radius, font-family, animation properties.
- New: animation manager tool
5.3.5
- New Feature wireframe tool.
- Fixed: minor bugs.
5.3.4
- New smart artificial intelligence! (Generating CSS codes as the human)
- Important performance updates!
- Improvements to the core.
- Woocommerce saving bug fixed.
5.3.3
- Saving bug fixed.
- New: Export & Import features
5.3.2
- Fixed: an important bug for SSL.
- Two minor bugs fixed.
5.3.1
- Fixed: bugs on localhost.
- Minor bugs fixed.
5.3.0
- New: Resizable responsive tool
- New: Support any CSS media query
- improvements to background patterns
- improvements to custom selectors
- improvements to measuring tool And CSS Editor
5.2.9
- Fixed: CSS selector bugs.
5.2.8
- Fixed: aiming bugs.
5.2.7
- Fixed: measuring tool bug.
5.2.6
- New: Single selector tool
- New: Measuring tool
- New: “write CSS” option to contextMenu.
- Improvements on the interface.
- Shortcuts updated.
5.2.5
- New: autocomplete for CSS selectors in the editor.
- Improvements to CSS selectors.
5.2.3
- Fixed: SSL bug.
5.2.2
- New: showing the padding property visually.
- New: Smart titles for elements.
- Improvements to plugin core.
5.2.1
- Animation bugs fixed.
- CSS Selector bugs fixed.
5.2.0
- New: animation generator tool.
- Improvements to visual editing.
- Improvements to font family.
- Box-shadow color bug fixed.
- Improvements to editor core.
- Background color bug fixed.
- “CSS editor doesn’t show codes” bug fixed.
- “CSS data lose” bug fixed.
5.1.2
- WordPress 4.4 update.
- CSS Selector bugs fixed.
5.1.1
- New: visibility Property
- Improvements to transformed elements.
- Improvements to drag & drop and live resizing tools.
- Animation bugs fixed.
- Improvements to CSS Editor
5.1.0
- New: live element resizing
- Improvements to CSS selectors
- Improvements to the core.
- Improvements to the color picker
- Improvements for small screens.
- Drag & Drop bugs fixed.
5.0.1
- A few small bugs fixed.
5.0.0
- Improvements to the color picker
- Improvements to performance
- Improvements to undo / Redo tools
- Improvements to CSS editor
- Improvements to automatic important system algorithm
- Improvements to the slider
- Loading bug fixed.
- New color picker!
4.7.0
- Some bugs fixed.
- New: custom selector support.
- Documentation updated.
4.6.3
- New: automatic update API
- Improvements to the interface
- Many improvements to core
- Fixed: “select just it” bug.
- Fixed: drag & drop bug.
- Fixed: parent settings.
4.6.2
- Important improvements.
4.5.1
- Fixed: background-image bugs.
4.5
- New: table-cell for display property.
- New: Drag & Drop support.
- Improvement for width, animations and display properties.
- background-image full-size bug fixed.
- ContextMenu close bug fixed.
- CSS Editor bug fixed.
- Chrome transform bug fixed.
- Measuring tool height bug fixed.
- Slider value bug fixed.
- Improvement to position property.
- Jquery bugs fixed.
4.4
- Improvement to undo/redo tools.
- New: background image uploader.
- New: color picker.
- Improvement to text-shadow property.
- New: CSS source manager.
4.3.5 Stable
- New: new shortcuts.
- Improvements to core functions.
4.3 Stable
- New: undo/redo feature
- New: material color palettes
- Improvement to core functions.
- New: new shortcuts
- Fixed: some bugs.
4.2
- Fixed: important bug.
- Improvement performance.
- Improvement for the core.
- New: Fullscreen setting.
- New: Pixel measuring tool.
- Fonts Updated.
4.1
- Fixed: some bugs.
4.0
- New: CSS Animation property.
- New: live CSS editor.
- New: automatic prefix.
- New: CSS filter property.
- New: CSS text-shadow property.
- New: box-shadow property.
- New: box-sizing property.
- New: transform property.
- New: shortcut keys.
- New: descriptions to some options.
- SSL bug Fixed.
- Fixed: some bugs.
3.2
- Fixed: saving bug.
3.1
- Improvements to core.
- New: “export CSS code” feature.
- Fixed: some bugs.
3.0
- Improvements to core functions.
- New: responsive support.
- New: “select only this.”
- Fixed: some bugs.
2.2.3
- Improvements to the core.
- New: 300+ background patterns
- New: color palettes.
1.7.0
- Improvements to make compatible with some themes.
1.2.1
- Improvements to CSS selector.
1.0.0
- Initial release