Descrizione
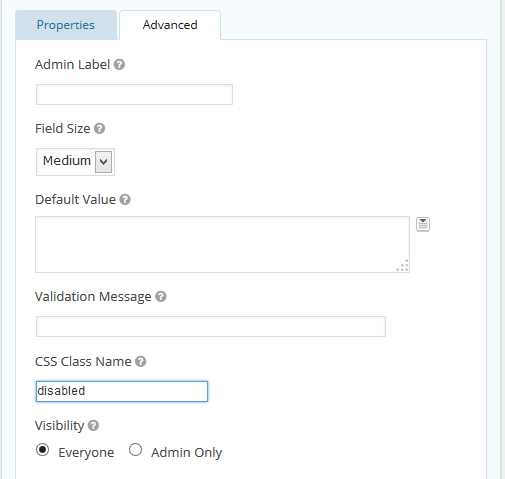
Simply install the plugin and add the appropraite CSS class to the form field you want to assign an attribute. This is done within the Form Editor under the Advanced tab of the field. The classes are “disabled” for the disabled attribute and “readonly” for the readonly attribute (don’t include the quotation marks).
Screenshot
Installazione
This section describes how to install the plugin and get it working.
Automatically
- Search for Disable Gravity Forms Fields in the Add New Plugin section of the WordPress admin
- Install & Activate
Manually
- Download the zip file and upload
disable-gf-fieldsto the/wp-content/plugins/directory - Activate the plugin through the ‘Plugins’ menu in WordPress
FAQ
- How do I use this plugin?
-
Once you’ve installed and activated the plugin, just add a the appropriate class to your field (“disabled” or “readonly”).
- What is the difference between the disabled and readonly attributes?
-
Both attributes set a field to be uneditable by the user. This means that the field will not accept any input from a user. However, there are a few important differences between the two attributes. Here’s a good overview of disabled vs. readonly attributes.
- Do you offer support for this plugin?
-
This plugin is very simple so it’s unlikely you’ll need support. If you do have any questions, feel free to email me.
Recensioni
Contributi e sviluppo
“Disable Gravity Forms Fields” è un software open source. Le persone che hanno contribuito allo sviluppo di questo plugin sono indicate di seguito.
CollaboratoriTraduci “Disable Gravity Forms Fields” nella tua lingua.
Ti interessa lo sviluppo?
Esplora il codice segui il repository SVN, segui il log delle modifiche tramite RSS.
Changelog (registro delle modifiche)
1.4
- Updated to using
$.prop()instead of$.attr() - Added support for
textareatags
1.3.1
- Updated author info
1.3
- Wrapped jQuery dependency in array in the enqueue call
- Removed some specificity from the jQuery selectors (will work for any
inputwith the appropriate classes)
1.2
- Added the jQuery dependency to wp_enqueue_scripts() call
1.1
- Added readonly attribute support
1.0
- Launch version