Descrizione
Velocizza il tuo sito WordPress ottimizzando le prestazioni della pagina con Jetpack Boost. Attiva facilmente le ottimizzazioni con un clic per potenziare i tuoi Core Web Vitals.
Sapevi che un sito web più veloce:-
- Ti posiziona più in alto su Google.
- Migliora la frequenza di rimbalzo (le persone rimangono sul tuo sito più a lungo).
- Aumenta il tasso di conversione.
Aumenta le prestazioni del tuo sito web e velocizzalo con ottimizzazioni con un clic che potenziano le prestazioni del tuo sito WordPress e migliorano i punteggi di Core Web Vitals per elenchi dei motori di ricerca migliori.
Migliorare i Core Web Vitals ti aiuta a posizionarti più in alto su Google. Un sito web più veloce migliora anche la SEO, ti aiuta a ridurre la frequenza di rimbalzo e ad aumentare il tasso di conversione del tuo eCommerce.
- Largest Contentful Paint (LCP): misura le prestazioni di caricamento. Migliora il tuo LCP e aumenta la velocità di caricamento del tuo sito web.
- First Input Delay (FID): misura l’interattività. Per migliorare l’esperienza utente, le pagine dovrebbero avere un FID basso.
- Cumulative Layout Shift (CLS): misura la stabilità visiva. Abbassare il CLS aiuta a migliorare la tua esperienza utente.
Moduli delle prestazioni
Ottimizza il tuo sito web con le stesse tecniche usate sui siti web di maggior successo al mondo.
Ogni tecnica usata per migliorare le prestazioni del sito web è fornita sotto forma di modulo che puoi attivare e provare.
Attualmente, il plugin ha 6 moduli delle performance disponibili:
-
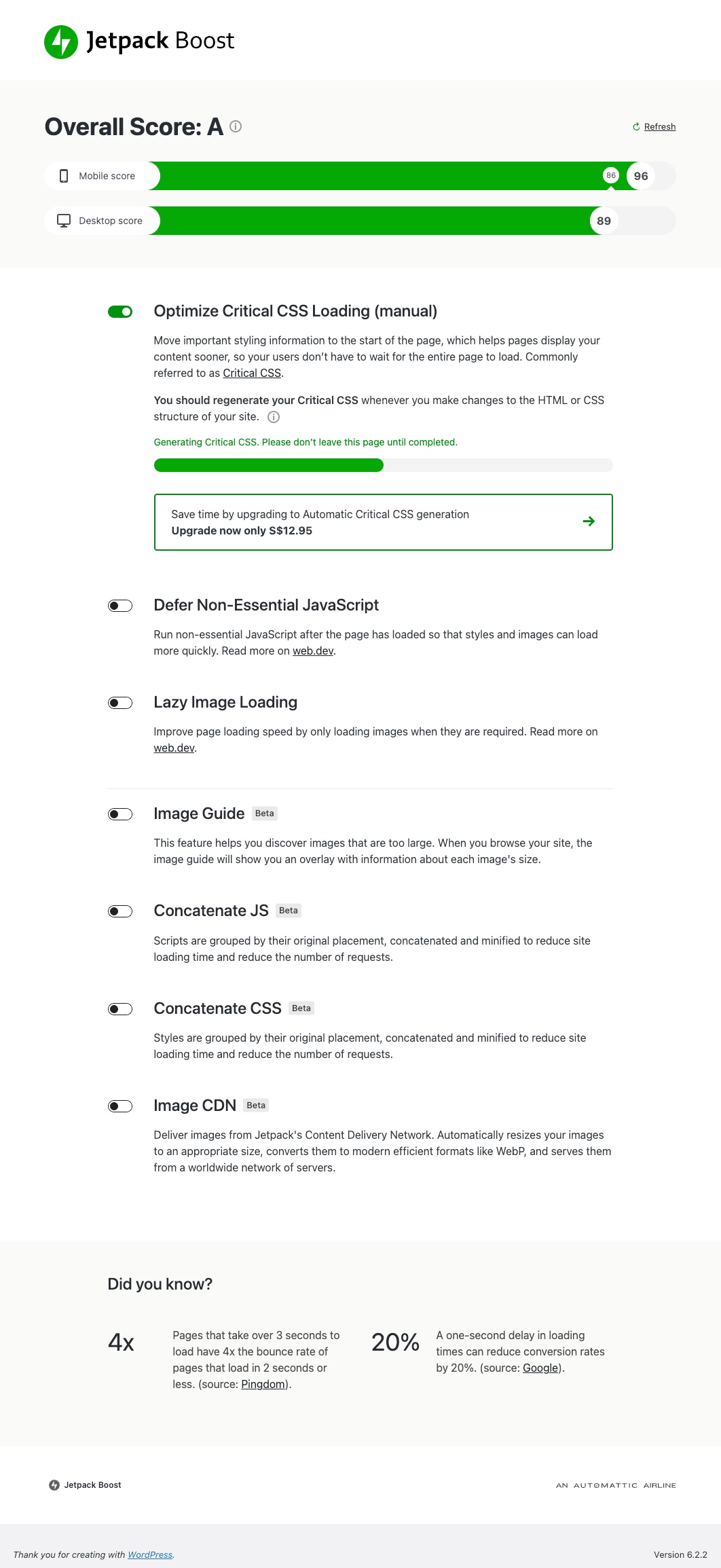
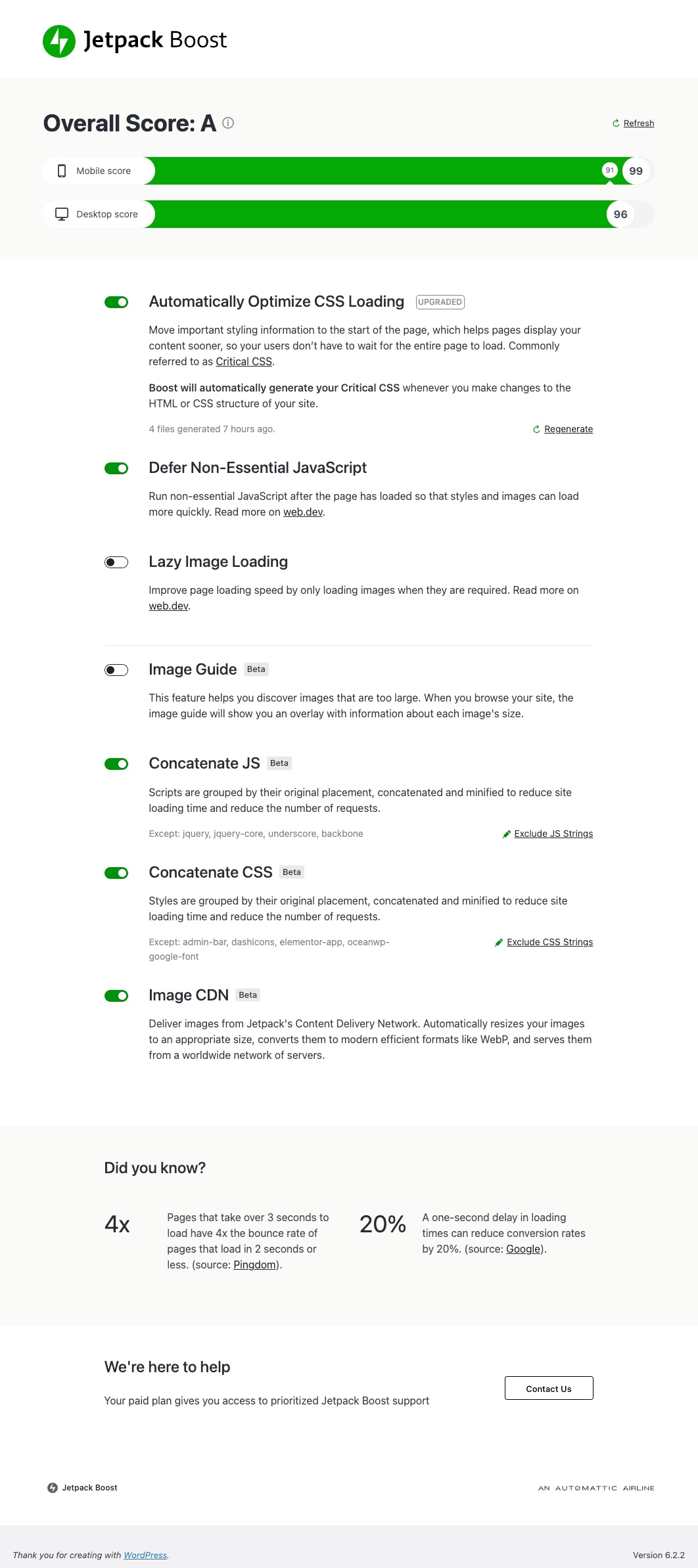
La funzionalità Ottimizza il caricamento CSS genera il CSS critico per la tua homepage, gli articoli e le pagine. Questo può consentire ai tuoi contenuti di essere visualizzati sullo schermo molto più velocemente, in particolare per i visitatori che usano dispositivi mobili.
Scopri di più sulla generazione del CSS critico su web.dev
-
La cache della pagina accelera il sito salvando le pagine come file statici. Questi file vengono trasmessi rapidamente ai visitatori, riducendo i tempi di caricamento e migliorando l’esperienza dell’utente.
-
L’opzione Caricamento ritardato del Javascript non essenziale sposta alcune attività dopo il caricamento della pagina, in modo che le informazioni visive importanti possano essere visualizzate prima e il tuo sito web si carichi più velocemente.
Scopri di più sul ritardo di Javascript su web.dev
-
Image Guide is a must-have feature for anyone who wants to optimize the images on their website. With this guide, you can ensure that the images on your site are the right size and dimensions, which is critical for improving user experience, page speed, and site ranking. Following the tips and best practices outlined in the guide, you can reduce image file sizes and speed up your site. Check out our support page to learn more about this feature and how it can help you achieve a faster and smoother website experience for your users.
-
L’opzione CDN delle immagini consente al tuo sito di fornire immagini ridimensionate automaticamente nei moderni formati web direttamente dalla rete di distribuzione dei contenuti mondiale di Jetpack.
Scopri di più sulle CDN delle immagini su web.dev
-
L’opzione Concatena e minimizza CSS e JS combina e riduce le tue risorse JavaScript e CSS per diminuire il numero e la dimensione delle richieste al tuo server, assicurando che i tuoi contenuti vengano caricati più velocemente.
Scopri di più sulla minimizzazione dei file su web.dev
Non vuoi dover generare manualmente il tuo CSS critico ogni volta che aggiorni il tuo sito? Pensiamo noi al lavoro pesante per te con il CSS critico automatizzato: ogni volta che aggiorni il tuo sito, ne rigenereremo automaticamente il CSS critico e aggiorneremo i punteggi delle prestazioni. L’aggiornamento ti dà anche accesso al supporto via e-mail dedicato.
Con 💚 da Jetpack
Questo è solo l’inizio.
Stiamo lavorando duramente per apportare più funzionalità e miglioramenti a Jetpack Boost. Raccontaci i tuoi pensieri e le tue idee.
Vorremmo anche RINGRAZIARE in modo speciale il team di XWP che ci ha fornito supporto nella ricerca iniziale e nella definizione dell’ambito del plugin e ha collaborato con il nostro team durante tutto il progetto.
Screenshot
Installazione
- Installa Jetpack Boost tramite la directory dei plugin e attivalo.
- Attiva la connessione a Jetpack
- Attiva i moduli delle prestazioni singolarmente e osserva come cambia il punteggio delle prestazioni
FAQ
-
In che modo Jetpack Boost aiuta a velocizzare il mio sito WordPress?
-
Jetpack Boost fa piccole modifiche al modo in cui i dati vengono inviati dal tuo sito WordPress al browser dei tuoi utenti, per consentire al browser di mostrare il tuo sito più velocemente.
Jetpack Boost include un numero crescente di funzionalità separate, che possono essere attivate individualmente per migliorare le prestazioni del sito. Sono inclusi:
- Ottimizza il caricamento CSS: questa funzionalità determina il CSS più importante di cui il sito ha bisogno per visualizzare il contenuto iniziale del tuo sito il più velocemente possibile e lo incorpora direttamente nell’intestazione del sito.
- Cache della pagina: questa funzionalità consente di memorizzare le pagine del sito web come file HTML statici, evitando la generazione dinamica. Ciò significa che i visitatori accedono alle pagine più velocemente, riducendo i tempi di attesa e migliorando le prestazioni complessive del sito.
- Caricamento ritardato del Javascript non essenziale: questa funzionalità forza tutti i JavaScript non sono ritenuti essenziali da visualizzare sul sito da caricare dopo che il contenuto principale del sito è stato caricato.
- CDN dell’immagine: questa funzionalità ridimensiona automaticamente le immagini in una dimensione più adeguata agli schermi dei visitatori, le converte in formati immagine moderni e le fornisce dalla rete mondiale di server di Jetpack.
- JS concatenato: questa funzionalità riduce la dimensione delle tue risorse JavaScript e le combina automaticamente in meno file, consentendo al tuo sito di caricarsi più velocemente con minori richieste.
- CSS concatenato: come con la concatenazione di JavaScript, questa funzionalità riduce i file CSS e consente loro di caricarsi con minori richieste.
-
Quali miglioramenti della velocità posso aspettarmi quando uso Jetpack Boost?
-
Le prestazioni del sito web sono complicate e possono essere influenzate da un numero di fattori. Di conseguenza, è difficile prevedere in modo accurato quanto impatto avranno su ogni sito.
In genere, più basso è il tuo punteggio della velocità per iniziare, più Jetpack Boost potrebbe influire sulle tue prestazioni. Abbiamo visto rapporti degli utenti relativi a miglioramenti fino a 25 punti di punteggio della velocità, semplicemente installando e utilizzando Jetpack Boost.
Tuttavia, considerando che le prestazioni possono essere influenzate da tanti fattori diversi, in alcuni rari casi, è anche possibile che Jetpack Boost abbia un leggero impatto negativo sulle prestazioni di un sito.
Consigliamo di installare Jetpack Boost e provarlo tu stesso. Include uno strumento per misurare il punteggio della velocità, per controllare l’impatto che ha sul tuo sito.
-
Posso ritardare il caricamento del CSS non essenziale con Jetpack Boost?
-
Jetpack Boost ritarda automaticamente il caricamento del CSS non essenziale se la funzionalità “Ottimizza il caricamento CSS” è attivata.
La funzionalità “Ottimizza il caricamento CSS” identifica le regole CSS più importanti necessarie al tuo sito per mostrare le pagine il più rapidamente possibile (“CSS critico”) e rinvia tutte le altre regole CSS che vengono caricate solo dopo il caricamento del contenuto principale.
-
Cosa sono i Web Vital?
-
I Web Vital sono le misurazioni che Google usa per comprendere meglio l’esperienza utente su un sito web. Migliorando i punteggi di Web Vitals migliorerai anche l’esperienza utente sul tuo sito.
Puoi leggere ulteriori informazioni su Web Vitals su web.dev
-
Come fa il plugin Jetpack Boost a migliorare i Core Web Vitals?
-
Ogni Core Web Vital è legato a un aspetto della velocità di caricamento e visualizzazione del tuo sito da parte dei nuovi visitatori.
Jetpack Boost apporta piccole modifiche al modo in cui i dati vengono inviati dal tuo sito WordPress ai browser degli utenti per attivare i contenuti da caricare in modo più rapido. Di conseguenza, può migliorare i punteggi Core Web Vitals.
Ad esempio, la nostra funzionalità “Ottimizza il caricamento CSS” assicura che le regole CSS più importanti vengano inviate ai browser degli utenti il prima possibile, migliorando i punteggi First Contentful Paint (FCP) e Cumulative Layout Shift (CLS).
-
Questo plugin richiede Jetpack?
-
Jetpack Boost fa parte del marchio Jetpack, ma non richiede il plugin Jetpack per essere eseguito. Questo è un plugin separato da Jetpack e rimarrà sempre tale.
-
Il plugin è in grado di migliorare le prestazioni di qualsiasi sito web?
-
Il plugin include una serie di miglioramenti delle prestazioni che possono aiutare quasi tutti i siti WordPress a funzionare meglio.
Tuttavia, se il tuo sito è già estremamente ben ottimizzato, Jetpack Boost potrebbe non avere molto spazio per migliorarlo.
Jetpack Boost include uno strumento per la misurazione del punteggio relativo alla velocità del sito. Consigliamo i nostri utenti a provarlo per verificarne l’impatto sul proprio sito.
-
Come faccio a sapere se funziona?
-
Ogni sito è diverso e quindi i vantaggi in termini di prestazioni per ciascun modulo possono variare da sito a sito. Ecco perché ti consigliamo di misurare i miglioramenti delle prestazioni del tuo sito attivando i moduli delle prestazioni singolarmente. Esistono molti strumenti che puoi usare gratuitamente per misurare i miglioramenti delle prestazioni:
Le misurazioni di Google PageSpeed sono integrate nella bacheca di Jetpack Boost.
-
È sicura l’ottimizzazione della velocità con Jetpack Boost?
-
Sì, puoi provare Jetpack Boost su qualsiasi sito WordPress in tutta sicurezza.
Jetpack Boost non modifica in nessun modo i contenuti del tuo sito, ma solo il modo in cui questi vengono caricati sul browser dei tuoi utenti, consentendo una visualizzazione più rapida.
Tutte le funzionalità di Jetpack Boost possono essere disattivate senza problemi in caso di incompatibilità con gli altri plugin.
-
In che modo Jetpack Boost è diverso dagli altri plugin di ottimizzazione della velocità?
-
I plugin di ottimizzazione della velocità di WordPress possono essere complicati e oscuri per gli utenti. Spesso offrono colonne di caselle di controllo con piccole spiegazioni e non includono strumenti per misurare l’impatto di ogni modifica o scelta che gli utenti fanno.
Jetpack Boost vuole essere il più intuitivo possibile e include un indicatore del punteggio relativo alla velocità per permettere agli utenti di verificare l’impatto delle loro scelte.
-
Funziona con la cache delle pagine statiche?
-
Assolutamente. Se hai installato plugin come WP Super Cache o W3 Total Cache, Jetpack Boost ti aiuterà solo ad aumentare i vantaggi in termini di prestazioni. Tieni presente che devi attendere che la cache venga svuotata affinché i miglioramenti di Jetpack Boost vengano visualizzati.
-
Jetpack Boost migliora i tempi di caricamento del mio sito web se dispongo di un grande database?
-
Jetpack Boost al momento non include alcuna ottimizzazione destinata a database di grandi dimensioni. Tuttavia, controlla questo spazio: cerchiamo sempre nuovi modi per aiutare i nostri utenti ad avere migliori prestazioni.
-
Jetpack Boost aiuta a ottimizzare le immagini?
-
La funzionalità della CDN delle immagini di Jetpack Boost converte automaticamente le tue immagini in formati web più moderni, dando come risultato il file immagine di dimensioni più piccole senza perdita di qualità.
-
Jetpack Boost è compatibile con altri plugin di memorizzazione nella cache e di ottimizzazione della velocità?
-
Con alcune eccezioni, Jetpack Boost non ha problemi a funzionare insieme alla maggior parte dei plugin di memorizzazione nella cache e di ottimizzazione della velocità. Come linea guida, non consigliamo di attivare la stessa funzionalità in più plugin di ottimizzazione.
Ad esempio, se due plugin tentano di ritardare i tuoi JavaScript non essenziali, potrebbero finire per entrare in conflitto tra loro e causare problemi di visualizzazione sul tuo sito.
Se riscontri problemi di compatibilità, informaci. Puoi scriverci sui forum di supporto di Jetpack Boost in qualsiasi momento.
Recensioni
Contributi e sviluppo
“Jetpack Boost: velocità, prestazioni e CSS critici del sito web” è un software open source. Le persone che hanno contribuito allo sviluppo di questo plugin sono indicate di seguito.
Collaboratori“Jetpack Boost: velocità, prestazioni e CSS critici del sito web” è stato tradotto in 27 lingue. Grazie ai traduttori per i loro contributi.
Traduci “Jetpack Boost: velocità, prestazioni e CSS critici del sito web” nella tua lingua.
Ti interessa lo sviluppo?
Esplora il codice segui il repository SVN, segui il log delle modifiche tramite RSS.
Changelog (registro delle modifiche)
3.2.2 – 2024-04-02
Added
- Cache: Ensure cache engine is loading every time the Settings page loads.
- Cache: Clear cache if Boost module settings are changed
- Cache: Show notification in site health if cache system isn’t loading.
- Compatibility: Improved compatibility with SEO plugins for smoother Cloud CSS generation.
Changed
- Cloud CSS: Optimize regeneration time.
- Cloud CSS: Update REST API endpoint to be available even if the module is turned off.
- Performance History: Sanitize graph annotation text.
- Speed Score: More accurately detect which modules are active when a speed score is requested.
- General: Only show installation errors on plugins page.
- General: Updated package dependencies.
- General: Update getting started and upgrade copies.