Descrizione
Optimole è la soluzione tutto in uno a tutti i tuoi bisogni di ottimizzazione delle immagini. Con un’automatizzazione completa ed una varietà di funzionalità evolute, Optimole rende facile ripulire le tue immagini pesanti e le tue pagine appesantite.
🤔 Non sei sicuro/a? Prova la magia di Optimole – Scansiona il tuo sito web per vedere come possiamo aiutarti.
Optimole ottimizza le tue immagini in tempo reale con un sistema basato sul cloud per velocizzare il tuo sito web e fornire immagini in alta qualità perfettamente dimensionate per ogni dispositivo. Con una configurazione in un clic ed un ingombro minimo, puoi iniziare a migliorare il tuo sito in pochi minuti.
Che cosa rende Optimole così speciale?
- Immagini più piccole. Stessa qualità
- Completamente automatizzato; imposta e dimentica
- Supporta tutti i tipi di immagini
- Supporta sia immagini Retina che WebP
- Compressione automatica alimentata da Machine Learning(ML)
- Supporto per il formato AVIF per dimensioni ancora più piccole delle immagini.
- Snellisci i tuoi media con la soluzione personalizzata di Optimole per il DAM (Digital asset Management).
- Supporto per la libreria cloud delle immagini
- Modifica le immagini nella libreria cloud prima di inserirle sul tuo sito web
- Fornisci immagini da una CDN globale gratuitamente
- Ottimizza in base al vero dispositivo del visitatore (senza più sforzi di predizione e stime sulla larghezza)
- Pieno supporto dei builder di pagine come Elementor
- Lazy load senza jQuery (meglio)
- Aggiungi un tocco di colore al tuo segnaposto per il lazy loading
- Ottimizzazione dell’immagine hero per caricamenti più rapidi
- Migliora le prestazioni della galleria di wooCommerce con il lazy loading di Optimole
- Tipi di file aggiuntivi nella bacheca (video, audio, documenti e altri)
- Versione gratuita pienamente funzionale (abbiamo anche piani a pagamento)
Sarai libero/a di concentrarti sugli altri aspetti del tuoi sito, grazie all’ottimizzazione delle immagini “imposta e dimentica” di Optimole.
Quindi, se stavi cercando un solo plugin che ti fornisca il lazy loading, con CDN ed immagini perfettamente dimensionate, allora Optimole è perfetto per te.
Dai un’occhiata a questa panoramica veloce del plugin Optimole
Come fa a fare tutte queste grandi cose?
L’ottimizzazione di Optimole basata sul formato è gestita sul cloud caso per caso. Una volta installato il plugin, Optimole sostituirà tutti gli URL delle tue immagini con URL basati sul cloud. Non sostituiamo nessuna immagine sul tuo sito web, comprimiamo le immagini al volo.
Quando l’immagine è richiesta, Optimole applicherà le specifiche trasformazioni richieste dal dispositivo e la fornirà ai tuoi visitatori. Ciò significa che ogni immagine è perfettamente dimensionata per ciascun dispositivo. Il risultato finale sarà memorizzato nella cache per un mese per assicurare una continua e rapida consegna dell’immagine ed un sito più veloce.
Quante immagini possono essere ottimizzate?
Con il piano base sarai in grado di ottimizzare un numero illimitato di immagini per un massimo di 1000 visite mensili. Tutte le immagini saranno fornite da più di 450 località in tutto il mondo.
Ancora meglio. La versione gratuita è completamente funzionale e include tutte le seguenti magnifiche funzionalità:
Ottimizzazione basata sul formato
Il nostro processo di trasformazione basato sul cloud significa che possiamo ottimizzare le immagini in base al formato, così come fornire immagini nei formati di nuova generazione. Se il tuo visitatore sta utilizzando un browser che supporta WebP, allora Optimole convertirà l’immagine in WebP e la fornirà al suo dispositivo. È incluso il supporto per le immagini AVIF.
Supporto per la libreria cloud
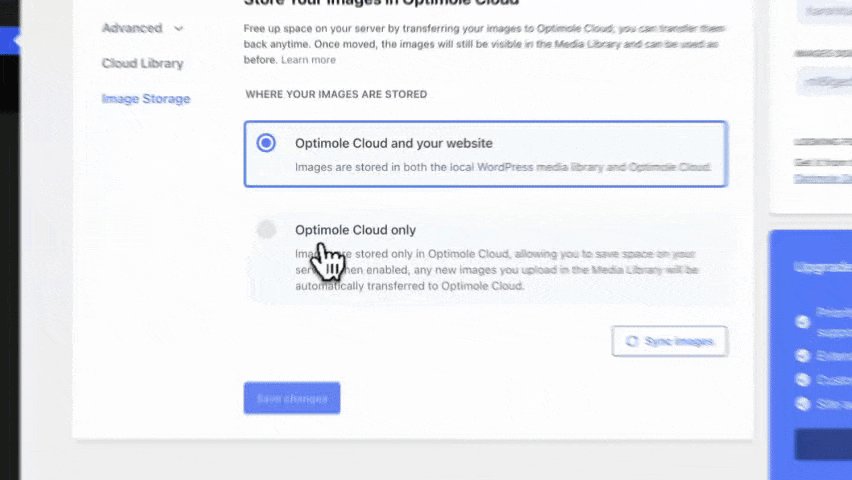
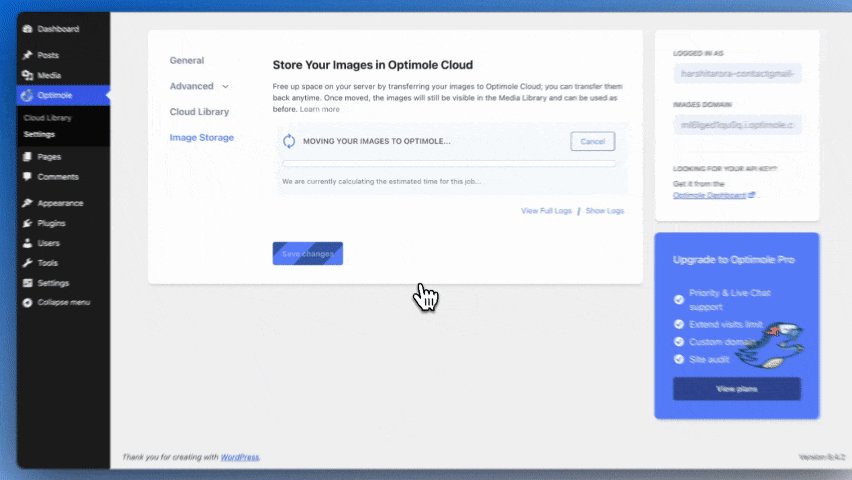
Scarica in offload le immagini del tuo sito web direttamente su Optimole Cloud e risparmia spazio di archiviazione sul tuo server. Condividi le immagini tra tutti i siti web connessi a Optimole.
Ottimizzazione delle immagini
I nostri algoritmi masticano i numeri per fornire la miglior ottimizzazione lossy o lossles possibile per ottenere la miglior qualità dell’immagine alla dimensione più piccola, utilizzando la compressione alimentata da Machine Learning(ML).
Digital Assets Management (DAM)
Porta la tua gestione dei media ad un altro livello con il nostro DAM personalizzato e usa le immagini direttamente dal tuo account Optimole. La parte migliore? Adesso puoi incorporare le immagini dal tuo account Optimole direttamente nel builder Elementor. In aggiunta abbiamo integrato perfettamente DAM con l’editor nativo di WordPress, rendendo semplicissima la gestione dei media. Accedi alle tue immagini su Optimole senza problemi, ovunque tu ne abbia bisogno.
Esattamente la dimensione utilizzata
Optimole utilizzare solo un’immagine e la ridimensionerà per fornire un’immagine responsive che si adatti perfettamente ai dispositivi dei tuoi visitatori. Niente più imbarazzanti previsioni di potenziali larghezze degli schermi. Fornisci istantaneamente immagini scalate.
Supporto per Retina
Optimole può rilevare gli schermi Retina e fornire un’immagine con la perfetta Digital Pixel Ratio (DPR).
Ritaglio intelligente
Se vuoi conservare la parte più rilevante di un’immagine, allora puoi abilitare il ritaglio intelligente per aiutarti a mantenere l’immagine dimensionata a dovere, senza perderne il focus.
Caso di utilizzo: Ecco a voi Lisa, una lifestyle blogger che ama condividere le sue avventure attraverso immagini accattivanti. Con il ritaglio intelligente delle immagini di Optimole, le immagini di Lisa sono ridimensionate automaticamente per adattarsi perfettamente al layout dei suoi articoli. Che si tratti di un’immagine mozzafiato di un panorama di montagna o di una scena in un accogliente café, il ritaglio intelligente assicura che ogni immagine racconti la propria storia senza problemi. Il blog di Lisa ora risplende con immagini perfettamente incorniciate senza alcuno sforzo che catturano magnificamente ogni momento.
Nessuno spostamento del contenuto
L’opzione di lazy load rimanda il caricamento delle immagini fuori dallo schermo ed è perfettamente dimensionata per il loro contenitore, fornendo una perfetta esperienza di visualizzazione senza spostamenti del contenuto.
Filigrane
Chi ha tempo per aggiungere filigrane? Optimole farà il lavoro sporco al posto tuo. Devi solo impostarlo e scegliere il tuo posizionamento preferito; Optimole aggiungerà la filigrana a tutte le tue immagini future.
Caso di utilizzo: Ecco John, un fotografo appassionato con una galleria online in crescendo. Aggiungere filigrane alle sue foto era una scocciatura…finché non è arrivato Optimole. Ora, John può aggiungere facilmente filigrane ad ogni sua immagine (o a tutte) con pochi clic. Può anche sistemare la dimensione, il posizionamento e molto altro.
Riduzione della qualità per le connessioni più lente
Optimole fornisce un’opzione per ridurre la qualità delle immagini quando viene rilevata una connessione di rete lenta. Con questa ingegnosa funzionalità si codificano le immagini in maniera efficiente, rendendole fino al 40% più piccole, e si aiutano i visitatori che si trovano in un collo di bottiglia.
Compatibilità
Optimole adore i builder di pagina e ha degli strumenti unici per risolvere la questione della sostituzione delle immagini. È anche pienamente compatibile con il nuovo editor a blocchi sin da WordPress 5.0
CDN
Optimole ti fornisce un accesso gratuito a AWS CloudFront CDN con località in ogni angolo del mondo in più di 450 città.
Caso di utilizzo: Ecco Alex, il proprietario di un negozio online che si rivolge a clienti in tutto il mondo. Con la CDN di Optimole, le immagini dei suoi prodotti sono diffuse senza alcuno sforzo in tutte le oltre 450 località AWS CloudFront, in ogni angolo del mondo. Ciò significa che i clienti da Tokyo a New York possono godersi pagine caricate molto velocemente, assicurando loro un’esperienza di acquisto senza intoppi e aumentando il successo del business di Alex.
Colore personalizzato per il segnaposto del lazy load
Optimole migliora la tua esperienza con il lazy loading fornendoti colori personalizzati per il segnaposto. Ora i tuoi segnaposto possono essere unici, come il tuo sito web.
Tipi di file aggiuntivi
Non più limitata alla immagini, la bacheca di Optimole adesso supporta caricamenti di diversi tipi di file, quali documenti, video, testo e audio, ampliando le funzionalità per i tuoi media.
E per quanto riguarda la sicurezza?
I dati EXIF tolti non sono memorizzati sul nostro servizio. Ad Optimole piace lavorare dietro le quinte, e non interagirà con i visitatori del tuo sito. Nessun dato è raccolto, ma puoi dare un’occhiata ai Termini del servizio
Semplice e pulito
Optimole può essere installato con pochi clic, per poi essere lasciato in backend a fare il suo lavoro. Non sei felice? Optimole ha una disinstallazione pulita e il tuo sito sarà esattamente com’era prima che Optimole fosse installato.
Passa alla versione Pro 🚀
Gli utenti premium avranno la possibilità di ottimizzare le immagini partendo da più di 40mila utenti attivi al mese. Nel piano premium, le immagini sono fornite da AWS Cloudfront con più di 450 località in tutto il mondo. Scopri le altre funzionalità di Optimole Pro.
Supporto 🤝
Siamo qui per aiutarti. Sentiti libero/a di creare un nuovo post sul forum di supporto.
Documentazione 📚
Scopri come trarre il massimo da Otter Blocks con la nostra documentazione dettagliata e facile da usare.
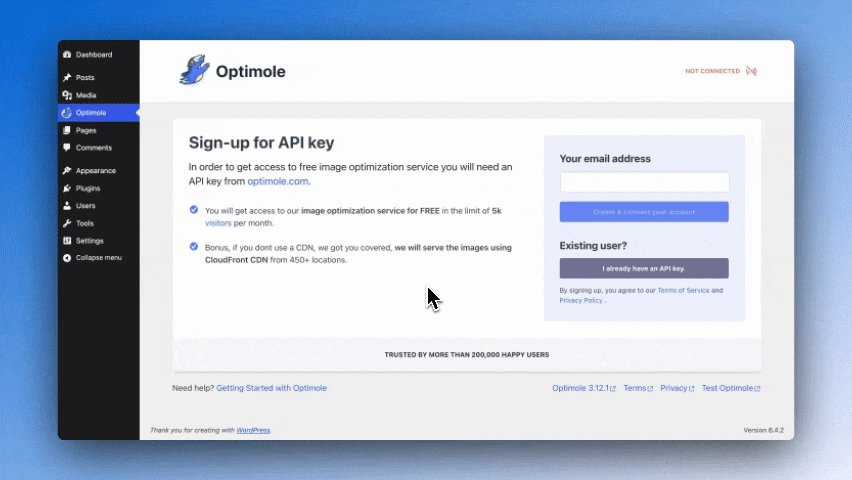
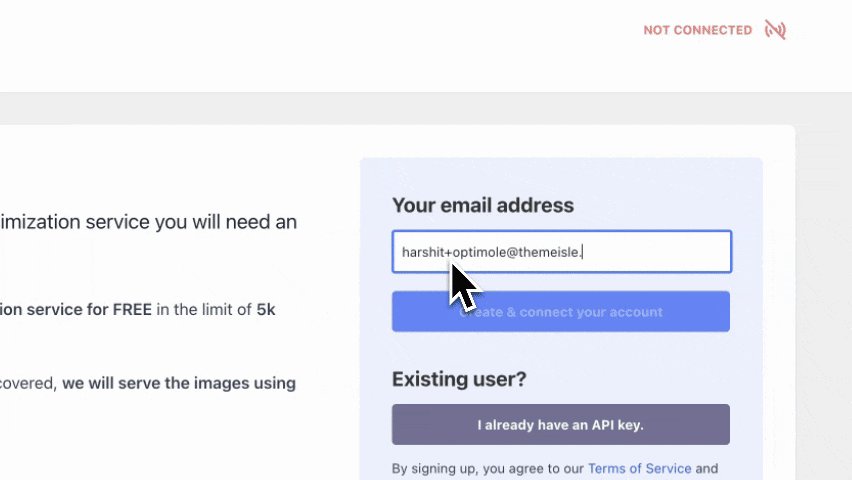
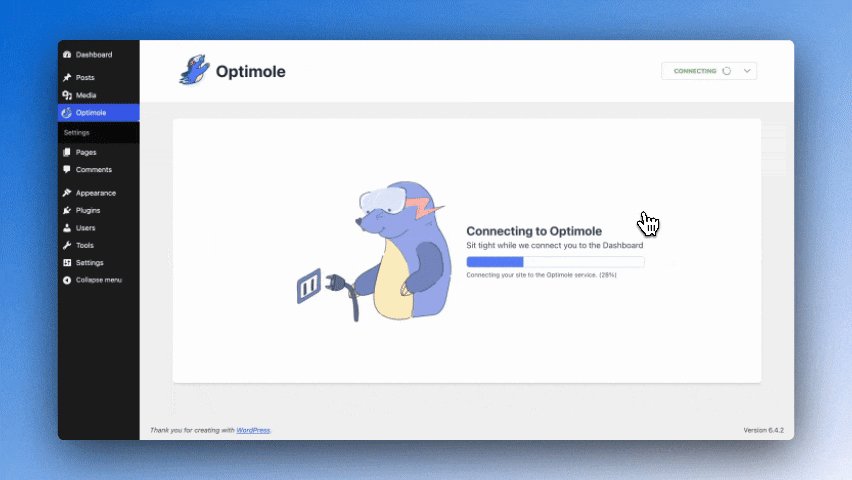
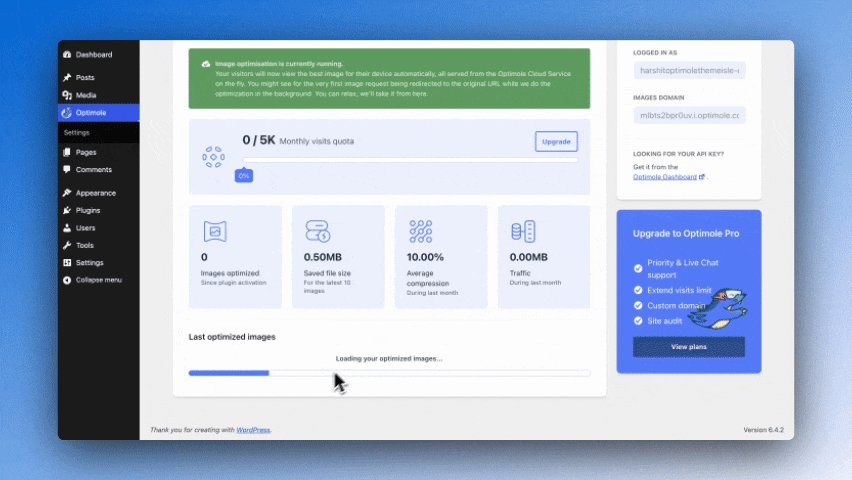
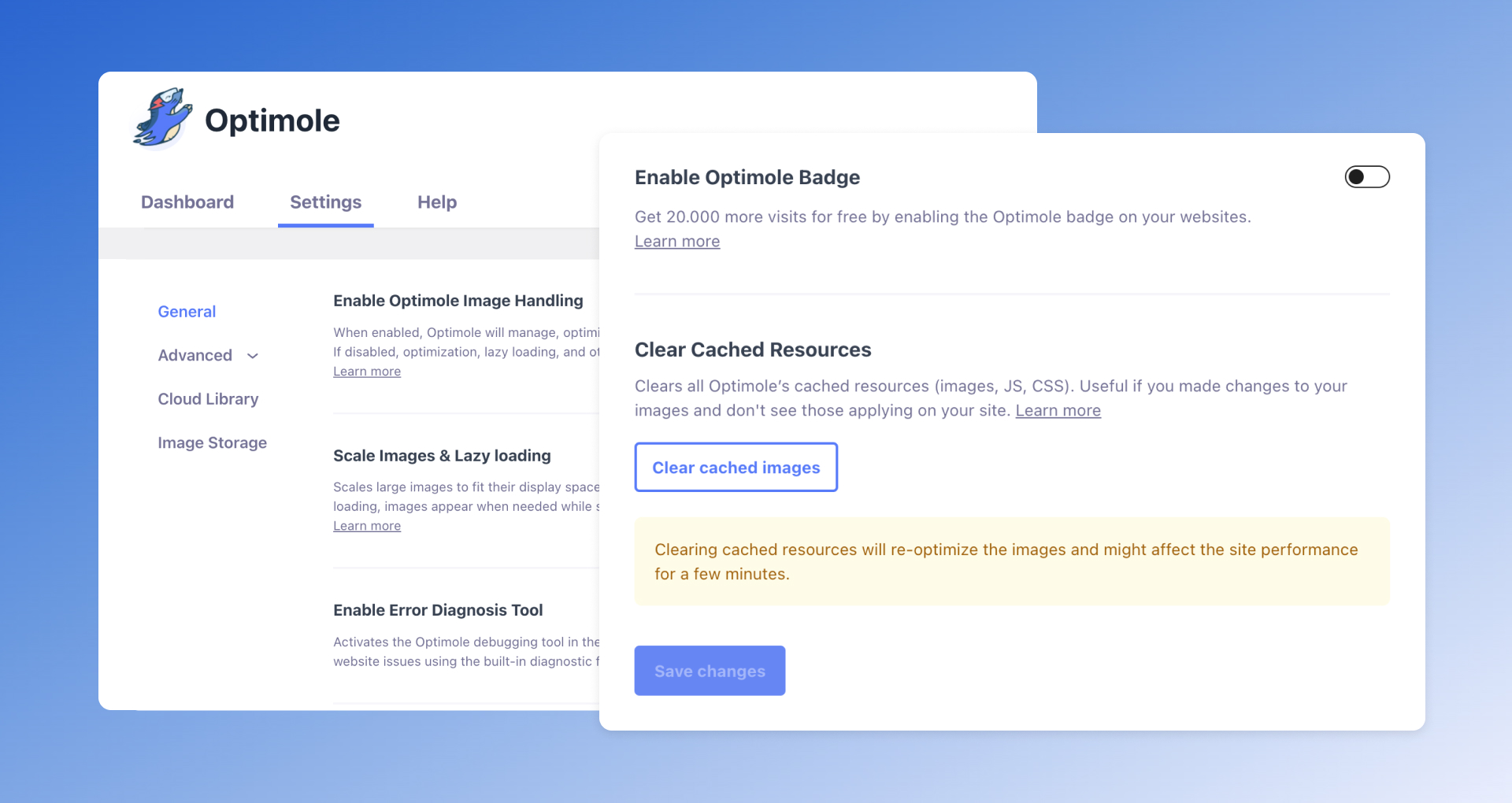
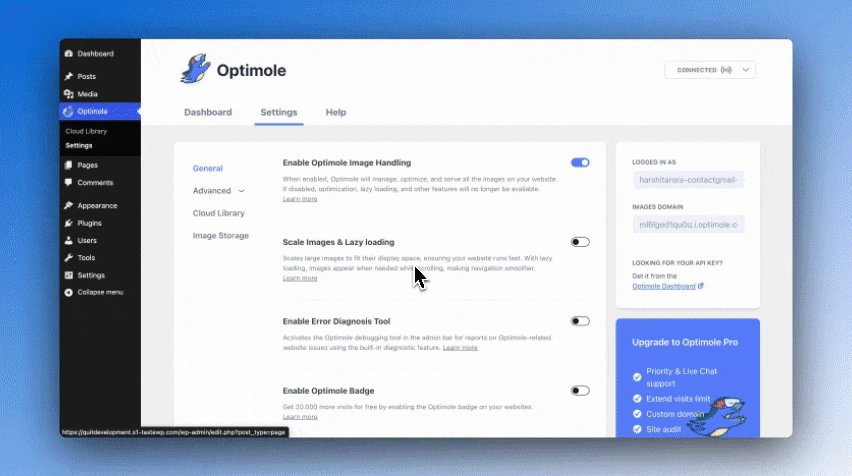
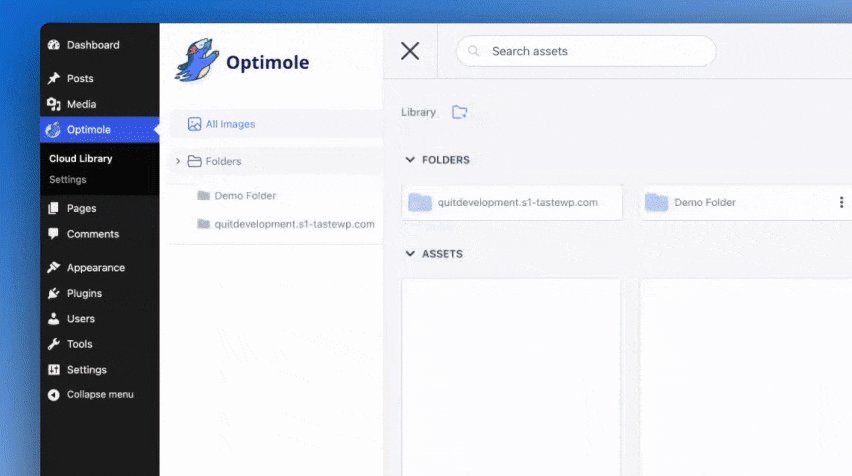
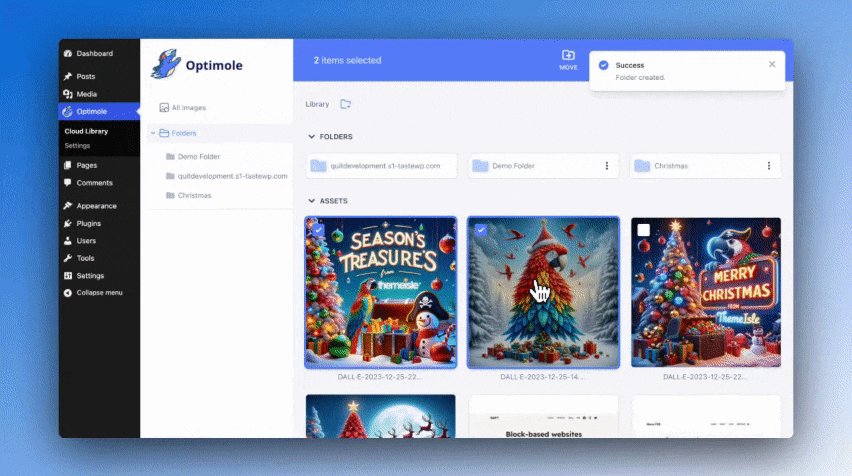
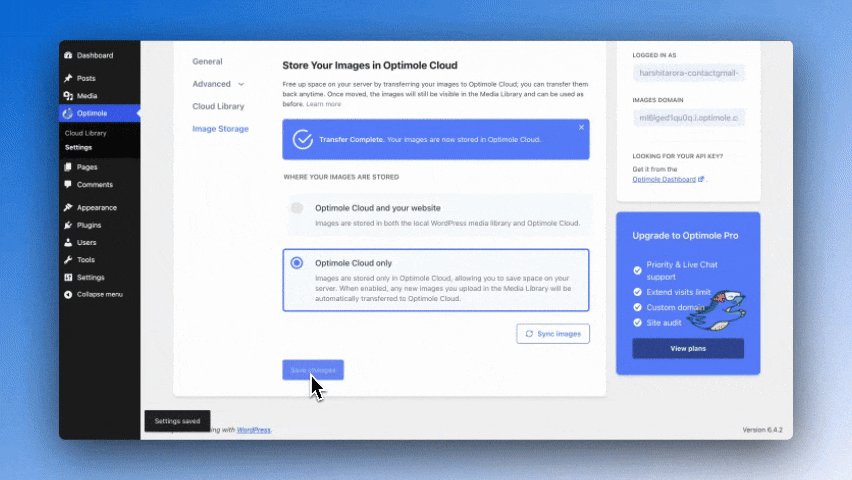
Screenshot
Installazione
Qui di seguito i passaggi per installare il plugin OptiMole
- Nel tuo pannello di amministrazione di WordPress, fai clic sull’opzione Aggiungi un nuovo plugin sotto la voce Plugin del menu.
Fai clic su Carica plugin in cima alla pagina. - Sfoglia e seleziona il plugin OptiMole e fai clic su Installa ora.
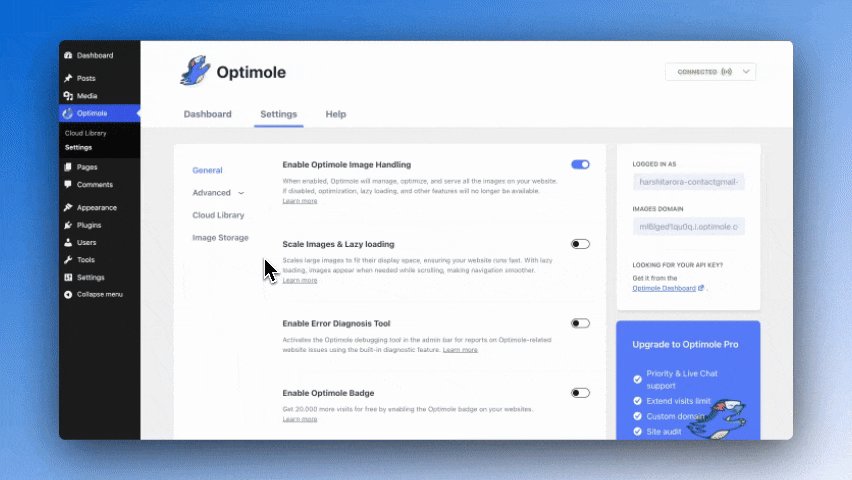
- Vai in Media -> OptiMole e segui le istruzioni su come abilitare il servizio.
FAQ
-
Quante immagini posso ottimizzare con ciascun piano?
-
Il numero di immagini che puoi ottimizzare o memorizzare è illimitato, ci interessa solo il numero di visite che hai ogni mese.
-
Cosa succede se supero i limiti del piano?
-
Una volta che le superi, ti contatteremo e ti chiederemo gentilmente di effettuare un upgrade al piano che più si addice alle tue necessità.
-
Quale Content Delivery Network (CDN) usate?
-
Sia per il piano GRATUITO che per quelli a pagamento utilizziamo AWS CloudFront CDN con più di 200 località in tutto il mondo.
-
Sto già usando una CDN. Posso usare quella invece della vostra?
-
Risposta breve, SÌ. Devi solo aggiungere in whitelist il dominio della tua CDN esistente per permettere ad Optimole di prelevare le immagini memorizzate lì.
-
Sto già utilizzando un plugin per l’ottimizzazione delle immagini. Perché dovrei cambiarlo con Optimole?
-
Non dovrai cambiare il plugin di ottimizzazione che stai attualmente utilizzando; l’ottimizzazione delle immagini è solo una piccola parte di quello che facciamo. Se sei felice, ad esempio, con ShortPixel, puoi tranquillamente continuare ad usarlo e Optimole si prenderà cura solo di fornire le tue immagini alle GIUSTE dimensioni, del ritaglio avanzato e del lazy loading intelligente.
-
Optimole gestisce le immagini dal contenuto Ajax ?
-
Sì, lo facciamo. Per impostazione predefinita, Optimole gestisce le immagini fornite dal tuo contenuto ajax da admin-ajax.php (non utenti connessi) così come con i percorsi WordPress REST API.
-
Posso eliminare il segnaposto sfocato dall’effetto lazy load?
-
Sì, puoi farlo. Devi solo attivare questa funzionalità del plugin, come spiegato in questo documento – https://docs.optimole.com/article/1020-can-i-remove-the-blurry-placeholder-from-the-lazyload-effct
-
Le immagini originali saranno eliminate?
-
Utilizziamo le tue immagini originali come sorgenti quando forniamo quelle ottimizzate. A meno che tu non voglia eliminare le immagini dal tuo server per risparmiare un po’ di spazio con la libreria Cloud, scaricando in offload le immagini sul cloud come spiegato qui – https://docs.optimole.com/article/1323-cloud-library-browsing
-
Qual è la differenza tra i livelli di compressione Auto, Alto, Medio e Basso?
-
Una compressione maggiore può significare una piccola perdita di qualità dell’immagine. Selezionando il livello automatico lascerà ad Optimole il compito di scegliere la dimensione più piccola senza perdita di qualità per la tua immagine.
-
Utilizzo Kraken, Shortpixel, Optimus, EWWW or WP Smush, Imagify Optimole ottimizzerà ulteriormente le mie immagini?
-
Sì, Optimole si occuperà anche di fornire le tue immagini alla GIUSTA dimensione per i tuoi visitatori e le ottimizzerà per il formato migliore possibile per il loro browser.
-
Quali formati possono essere ottimizzati?
-
Al momento supportiamo i formati jpg, png e svg.
-
Optimole fornisce automaticamente immagini WebP agli utenti Chrome?
-
Sì. Rileviamo automaticamente il browser dell’utente e forniamo immagini WebP se supportate, altrimenti ottimizziamo le immagini nel formato originale.
-
Posso disabilitare il lazy load per le immagini PNG?
-
Sì. Devi aggiungere
define("OPTML_DISABLE_PNG_LAZYLOAD",true);al tuo filewp-config.php.Puoi anche utilizzare l’interfaccia utente del plugin per escludere immagini per tipo, come spiegato qui – https://docs.optimole.com/article/1191-exclude-from-optimizing-or-lazy-loading
-
Posso disabilitare l’ottimizzazione per una specifica immagine?
-
Sì, puoi escludere alcune immagini per nome, come spiegato qui – https://docs.optimole.com/article/1191-exclude-from-optimizing-or-lazy-loading
Nel caso tu fossi esperto/a di tecnologia e volessi escludere in maniera programmatica immagini secondo alcune condizioni, puoi seguire questo snippet di codice e rimpiazzare l’immagine di esempio con quella di cui hai bisogno, o avere altre condizioni:
add_filter('optml_dont_replace_url', function( $old, $url ) { if ( $url === 'https://example.com/wp-content/uploads/2018/09/1.jpg' ) { return true; } return $old; }, 10, 2);
Recensioni
Contributi e sviluppo
“Image Optimization by Optimole – Lazy Load, CDN, Convert WebP & AVIF” è un software open source. Le persone che hanno contribuito allo sviluppo di questo plugin sono indicate di seguito.
Collaboratori“Image Optimization by Optimole – Lazy Load, CDN, Convert WebP & AVIF” è stato tradotto in 11 lingue. Grazie ai traduttori per i loro contributi.
Traduci “Image Optimization by Optimole – Lazy Load, CDN, Convert WebP & AVIF” nella tua lingua.
Ti interessa lo sviluppo?
Esplora il codice segui il repository SVN, segui il log delle modifiche tramite RSS.
Changelog (registro delle modifiche)
Version 3.12.10 (2024-04-19)
- Addressed an issue with offloading/rollback transfers getting stuck by adding a check for scheduled cron jobs. If no cron is scheduled and a transfer is in progress, the cron will be rescheduled.