Descrizione
After the plugin is activated, the Visual Builder displays a new tab called “Popup” in the Section Settings modal. In the “Popup” tab, you can turn a regular Section into a Popup!
It’s super simple, as you can see on the plugins Demo Page: divimode.com/divi-popup/demo
ℹ️ How it works
First, activate the plugin (no configuration needed!)
- Open up your Visual Builder and edit a Section – you’ll see a new “Popup” tab in the Section Settings.
- Toggle the option “This is a Popup” and set the “Popup ID” to something (e.g., “
newsletter-optin“). Close the Section Settings. - Add a Button Module somewhere else on the page and set the “Link URL” to your Popup ID, with a leading “#” hash (e.g. “
#newsletter-optin“) - That’s all. Save the page and exit the Visual Builder! Click on the button, and you’ll see your Popup. Congratulations!
⭐️ Additional details
Check out the Plugin website for more details. You’ll find:
- Esempio:
- Opzioni classi CSS
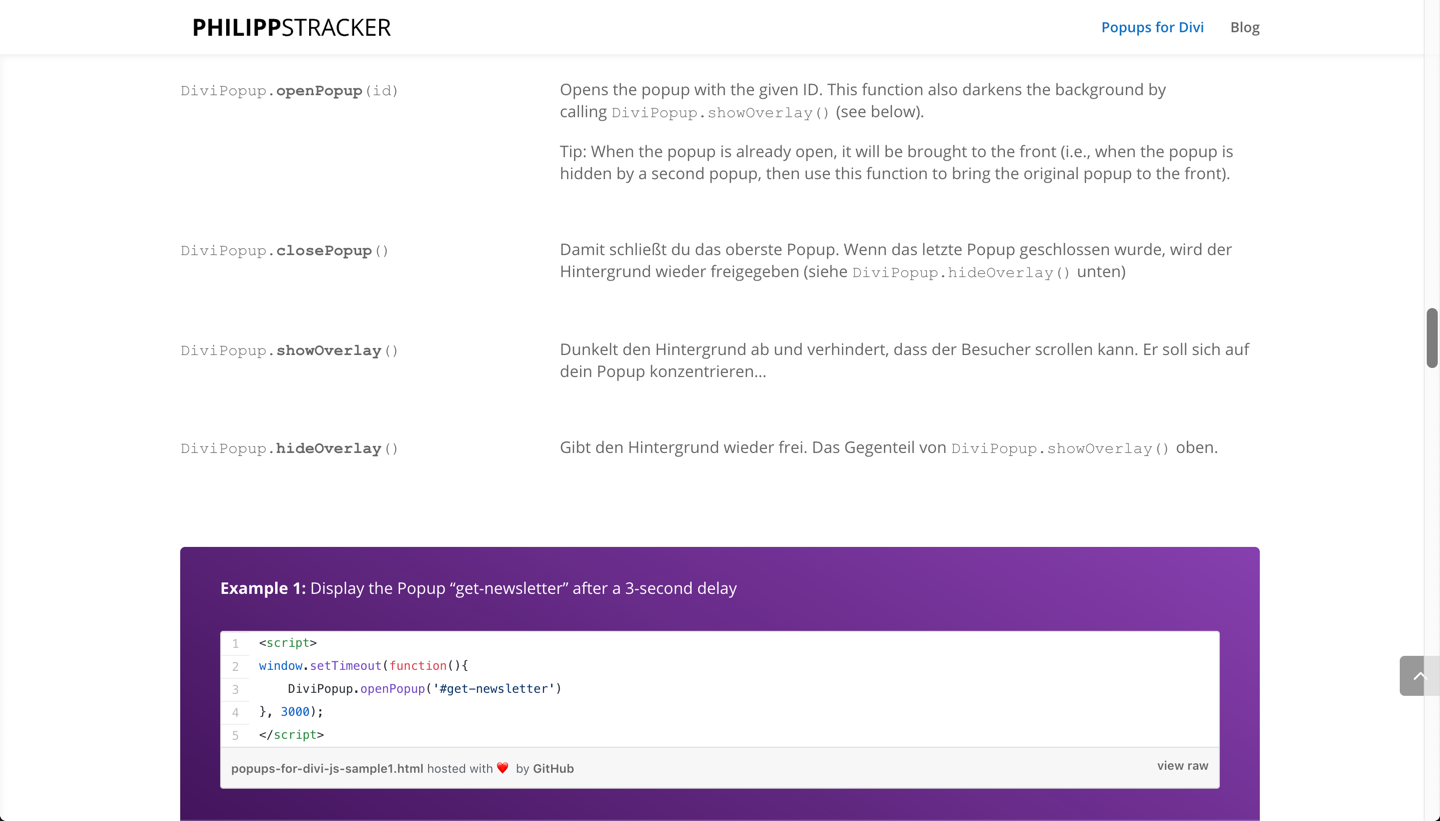
- Documentazione JS API
- Documentazione WP filter
Testato su tutti i principali browser per Windows e Mac: Chrome, Firefox, Safari, IE 11, Edge!
Popups for Divi Course
During the past years, we’ve added a ton of features and have created a stable and powerful marketing plugin.
Per celebrare l’anniversario abbiamo creato un corso di sei giorni per insegnarti tutto sul plugin. Ti guida attraverso le basi per creare il primo popup mostrando le possibilità di personalizzazione dei layout fino alle tecniche d’utilizzo avanzato del plugin.
“Le email di istruzioni mi hanno davvero aiutato a comprendere come usare correttamente il plugin!”
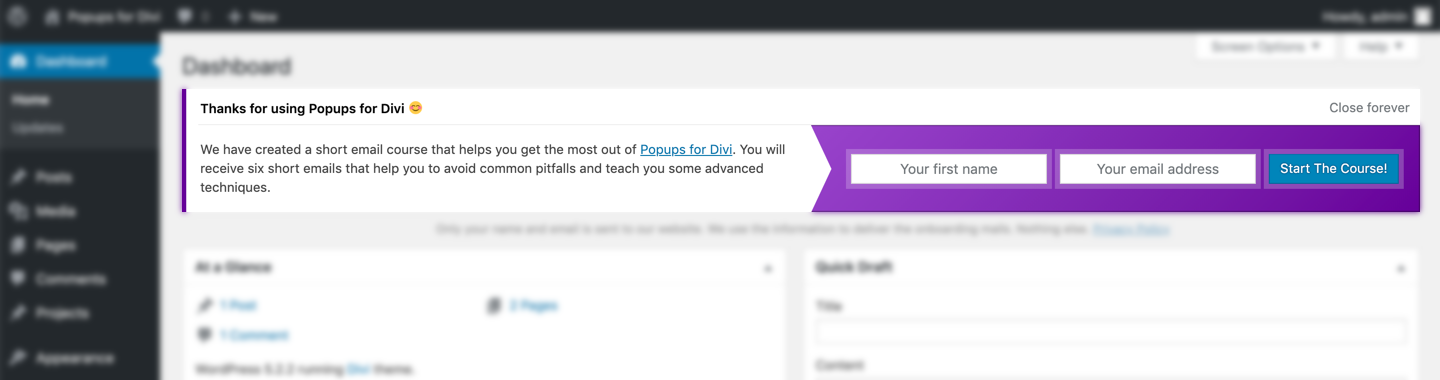
Il corso è disponibile nella tua Bacheca wp-admin immediatamente dopo aver installato e attivato il plugin. Dai un’occhiata agli screenshot per vedere il modulo. Dai anche un’occhiata alla sezione FAQ se vuoi disabilitare questa caratteristica.
🥳 Want more?
If you want to get the most out of Divi, you need to have a look at Divi Areas Pro to get additional features:
- Una UI di amministrazione per creare e configurare i tuoi popup
- Choose between 4 Area Types: Popup, Inline, Fly-in, Hover
- Una UI bellissima che si integra perfettamente in Divi
- Aggiungi trigger avanzati Alle tue Aree:
- Al click
- All’hover
- Allo scroll
- Dopo un ritardo
- All’uscita
- Personalizza l’Area Display
- Mostra in alcune pagine
- Mostra su alcuni dispositivi
- Mostra per alcuni ruoli utente o per gli ospiti
- Personalizza l’Area Comportamento
- Mostra/Nascondi il pulsante Chiudi
- Mostra l’Area una volta ogni ora, giorno, settimana, …
- Posizione flessibile per Inline Areas
- Sostituisci/estendi l’intestazione di pagina
- o Footer
- o una sezione Commenti
- o, perché no, qualsiasi sezione Divi all’interno del contenuto di pagina
- In accoppiata con una versione estesa di JS API
- Ottima documentazione all’interno del plugin e una knowledge base online
- e molto altro…
👉 Learn more about Divi Areas Pro (with screenshots!)
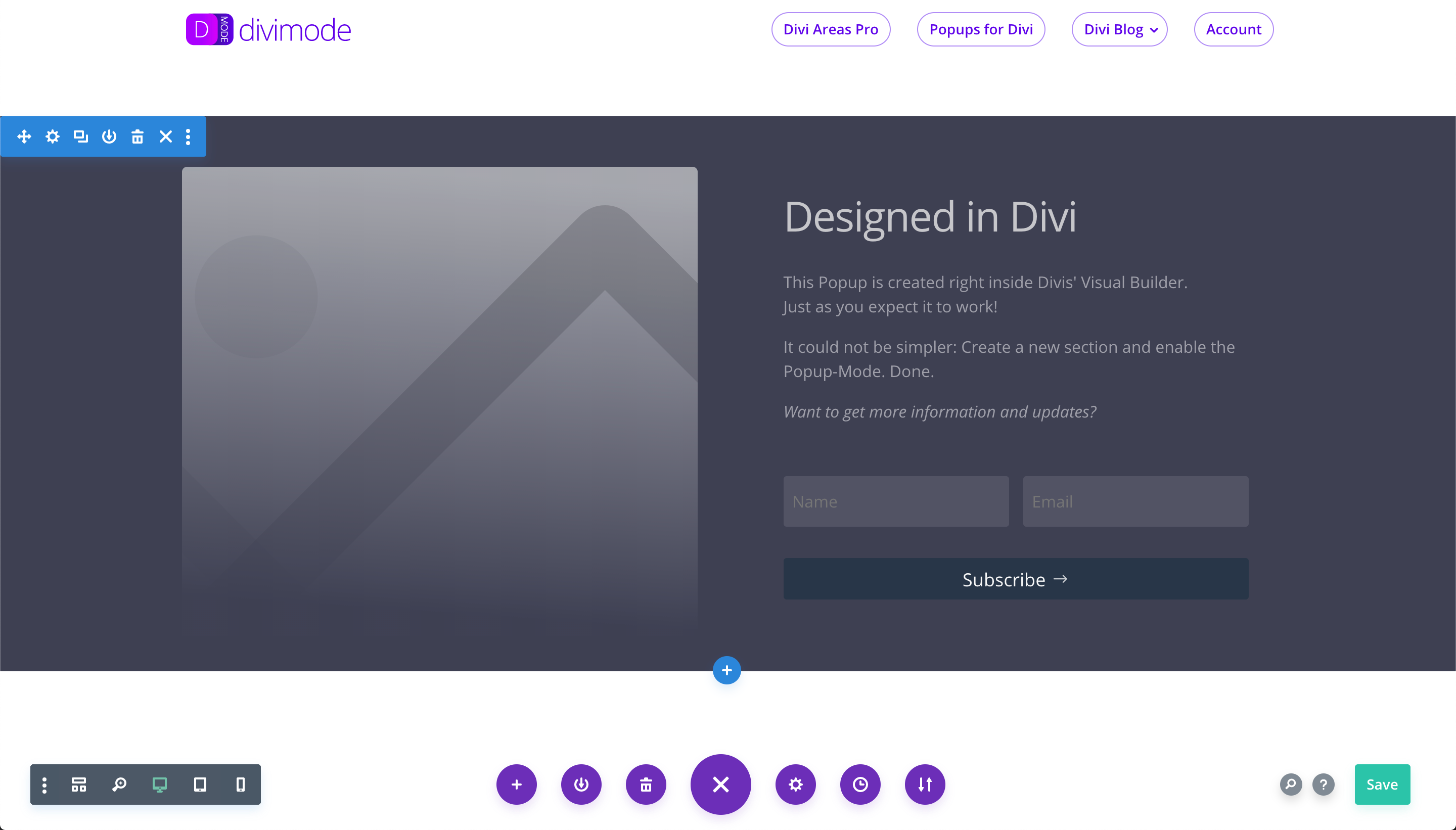
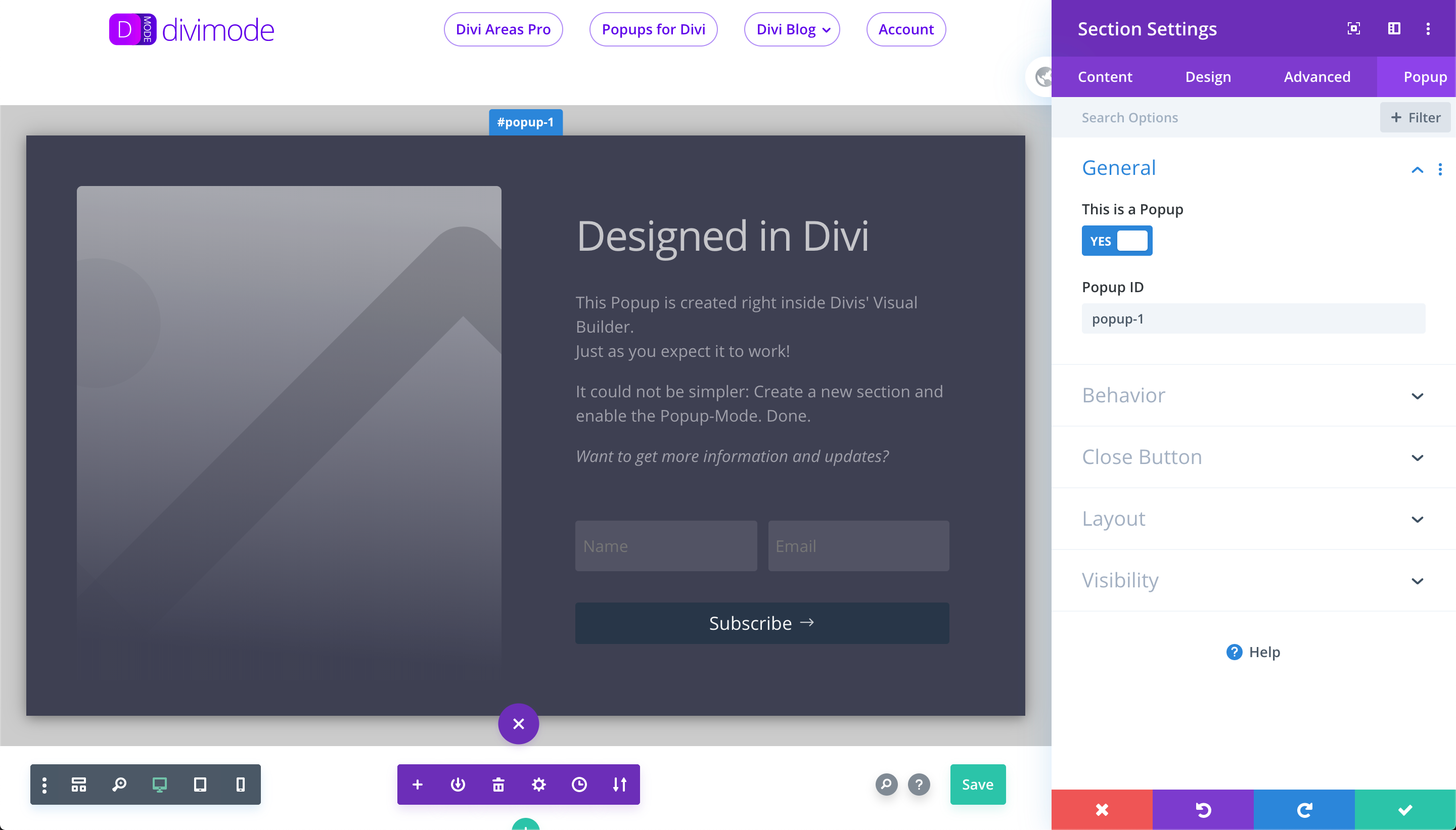
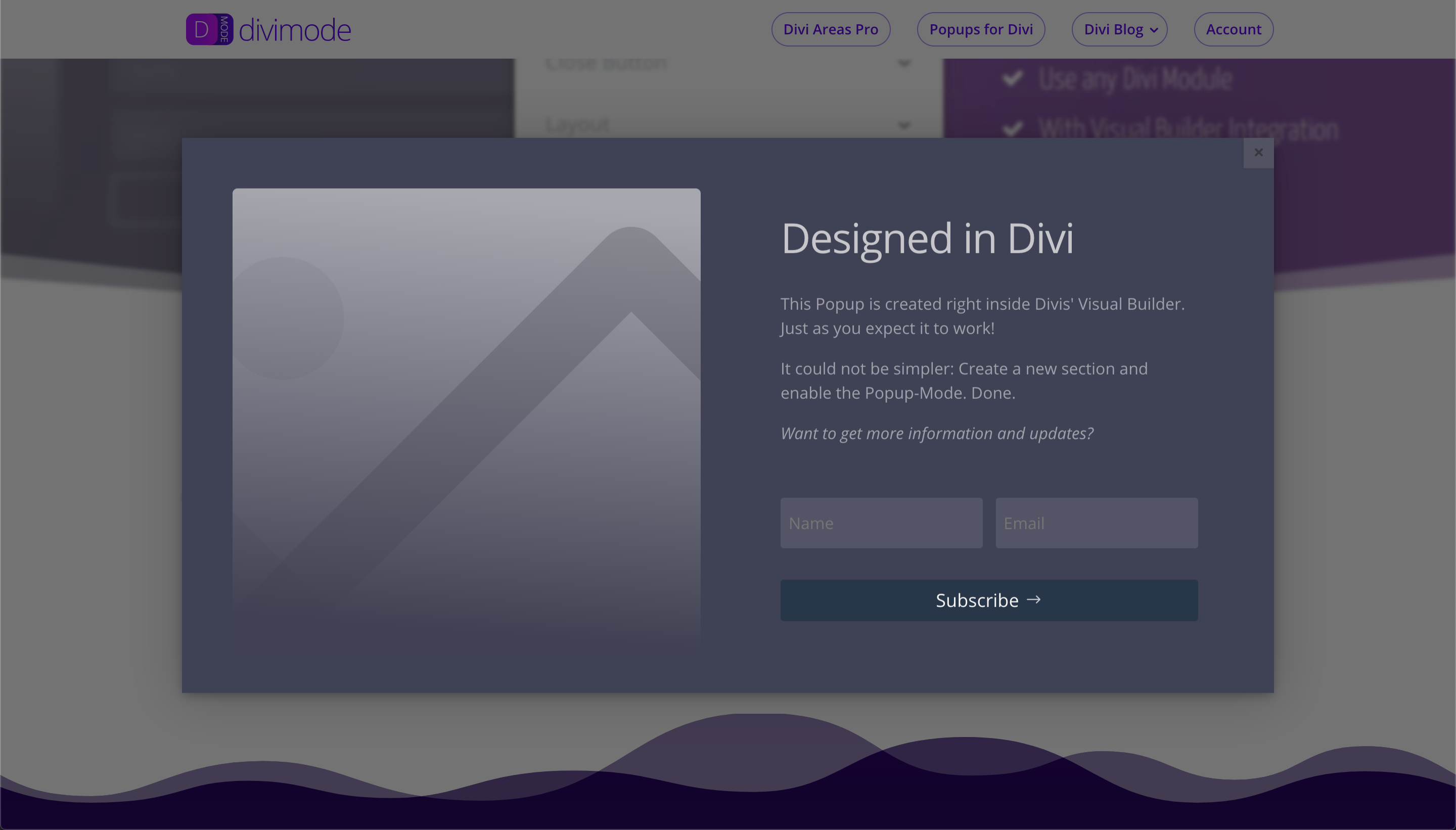
Screenshot

Step 1: Prepare your Popup inside a normal Divi Section, right on your page. 
Step 2: Open the Section Settings, enable the "This is a Popup" flag and define a unique Popup ID. 
Step 3: That's how the final Popup is displayed to a visitor. 
Check out the extensive API documentation and popup samples on divimode.com 
Il nostro corso gratuito via email ti guida alla scoperta di ogni aspetto del plugin - dalle basi agli usi e alle tecniche più avanzate.
Installazione
Installa il plugin dalla pagina di amministrazione WordPress “Plugin > Installa”
oppure
- Carica la cartella
popups-for-divinella cartella/wp-content/plugins/ - Attiva il plugin attraverso il menu ‘Plugin’ di WordPress
FAQ
-
Quanta potenza necessita Popups for Divi?
-
In realtà nessuna! L’abbiamo progettato con l’intenzione di ottenere le massime prestazioni. I nostri test non hanno mostrato letteralmente alcun cambiamento nella velocità di caricamento della pagina.
Il plugin aggiungerà un’unica linea di CSS alla pagina e caricherà due file che pesano soltanto 31 kb (9 kb compressi con gzip). Entrambi i file sono gestiti dalla cache del browser e utilizzati in tutte le altre pagine del tuo sito web.
Questi due file sono le API JS e le regole CSS del popup che centrano la finestra, regolano lo sfondo, ecc.
-
È compatibile con plugin di Caching?
-
Si assolutamente! Non esiste una logica dinamica nel codice PHP come hanno altri plugin popup. In Popups per Divi c’è un po’ di PHP, ma la logica principale si trova all’interno della piccola libreria javascript fornita. Funziona sul lato client, e quindi non è limitato dalla cache dei plugin.
-
È compatibile con tutte le versioni di Divi?
-
Il plugin è rimasto compatibile con l’ultimo rilascio Divi.
Abbiamo testato tutte le versioni fin dalla prima versione di Divi 3.0. È possibile che possa funzionare anche con versioni più vecchie
-
Funziona anche con temi/costruttori di siti diversi da Divi?
-
Yes, actually it will! But out of the box it is optimized to work with Divi 3.0 and later. If you use any other theme or site builder then you need to change the default options of the plugin via the
evr_divi_popup-js_datafilter.For more details visit divimode.com/divi-popup
-
Questo plugin mostra delle pubblicità?
-
No. Questo plugin è gratuito e non mostra alcuna inserzione. A dirla tutta il plugin non ha neppure una UI.
Popups per Divi è soltanto un semplice plugin per popup, non la nostra strategia di marketing!
Since version 1.6.0 we now offer a six-day email course that shows you how the plugin works. You will see a notification in your wp-admin dashboard right after activating the plugin.
-
Raccogliete delle informazioni dal mio sito web?
-
No, non raccogliamo o trasmettiamo alcun dato dal tuo sito web.
Since version 1.6.0 there is one exception: We now offer an email course that shows you how the plugin works. You will see a notification in your wp-admin dashboard right after activating the plugin. When you opt-in to receive the onboarding emails we will transmit the details you entered (your name and email address) to the plugin website to add you to our onboarding email-list.
-
C’è un modo di nascondere l’avviso introduttivo?
-
Sì, c’è!
Dalla versione 1.6.0 il plugin offre un corso di introduzione che consiste in 6 email. Offriamo questo corso subito dopo l’attivazione del plugin nella pagina “Bacheca” del tuo wp-admin (e da nessun’altra parte).
La notifica di introduzione è mostrata soltanto agli utenti amministratori. Una volta che l’utente clicca sul pulsante “Ignora” il messaggio non gli viene più mostrato.
Puoi anche disabilitare globalmente la notifica di introduzione definendo la costante
DISABLE_NAG_NOTICESnel tuo wp-config.php o function.php del tema. -
Devo ritornare a una vecchia versione
-
Quando incontri problemi con il plugin non esitare a rivolgerti al forum di supporto condividendo con me il problema.
Ecco come puoi tornare indietro a una vecchia versione del plugin:
- Vai alla pagina Advanced View e scrolla fino al fondo.
- Seleziona la tua versione e clicca “Download” (puoi scegliere qualsiasi versione dalla 1.5.1)
- Ora vai al tuo pannello wp-admin e apri la lista Plugin
- Disattiva ed elimina il plugin Popups per Divi! Nota: nessun dato andrà perso ma con il plugin disattivato o disinstallato i tuoi popup potrebbero essere visibili come normale contenuto nella pagina.
- On the Plugins page click the “Add New” button in the top and then click on “Upload Plugin”
- Seleziona il file .zip che ha scaricato al passaggio 2 e caricalo. Attivalo e hai terminato!
Alternatively, you can replace the
popups-for-divifolder via FTP: Extract the .zip file which you downloaded in Step 2 and upload it to your/wp-content/pluginsfolder. -
Ho altre domande o necessito di aiuto
-
Please first visit the plugin website, as it includes examples and documentation that could answer your questions.
If that does not help, then head over to the support forum to see if someone else had the same problem and found a solution to it. Also, feel free to ask for help there.
You can also send us a private support request via the support form on divimode.com. Please note, that might need a while to answer your private support requests.
When you need additional features, then please have a look at our the Premium plugin Divi Areas Pro which comes with a lot of cool options!
Recensioni
Contributi e sviluppo
“Popups per Divi” è un software open source. Le persone che hanno contribuito allo sviluppo di questo plugin sono indicate di seguito.
Collaboratori“Popups per Divi” è stato tradotto in 6 lingue. Grazie ai traduttori per i loro contributi.
Traduci “Popups per Divi” nella tua lingua.
Ti interessa lo sviluppo?
Esplora il codice segui il repository SVN, segui il log delle modifiche tramite RSS.
Changelog (registro delle modifiche)
Version 3.0.5
- Fix: Hide the onboarding notice for non-admin users.
- Change: Remove unused third-party integration with Forminator that could cause problems with Divi.
Plugin tested with WordPress 6.4.1 and Divi 4.23.0
Version 3.0.3
- Improve: Compatibility with WP Rocket 3.9.
- Fix: PHP 8 compatibility.
- Fix: Address error in plugins uninstall.php script.
- Fix: Pinch-Zoom works while Popup is open on mobile devices.
- Fix: Popup contents that have “overflow: scroll” can be scrolled via the mouse wheel.
Version 3.0.2
- Fix: The plugin does not trigger “Constant already defined / headers already sent” warnings anymore.
Version 3.0.1
- Change: Change plugin file structure for easier maintenance.
- Change: Major improvements in the JS API – bugfixes, clean-up, improvements.
- Change: Integrate divimode admin notifications.
- Fix: Removed debugging output in JavaScript console.
Version 2.3.4
- Change: Rename JS and CSS assets to comply with the naming conventions of Divi.
- Fix: Certain websites experienced a delay between triggering a Popup and the Popup becoming visible.
Version 2.3.0
- Improve: Popups do not cover the Admin Toolbar anymore for logged in users.
- Change: New JS action to customize Area positioning –
position_boundary - Change: When a Popup is visible, a new CSS class is added to the body tag.
- Change: Rename some files and folders to comply with the naming conventions of Divi.
- Fix: Sections in Visual Builder are not randomly renamed to “Popup – #undefined” anymore.
- Fix: Exit-Intent Popups do not need a Popup ID (but it’s still recommended to add one).
- Fix: More robust plugin initialization. Popups will work, even when Divi does not initialize correctly.
- Fix: Divis Theme Builder could sometimes miss Area layout settings, that’s a thing of the past.
- Fix: Open the Divi Lightbox in front of Popups.
- Fix: The
background-repeatCSS rule is now correctly applied to the background image of a Popup section. - Fix: Fix issue with calculation of size and position, caused by certain Row settings.
- Fix: Fix a rare issue on iOS that would reload the website when a Popup was triggered.
- Fix: Rare ReCaptcha bug that happened when no site_key was present for some reason.
- Fix: Forminator ReCaptcha is supported inside Popups.
- Fix: CF7 ReCaptcha is supported inside Popups.
- Fix: Layout compatibility with wpDataTables.
Version 2.2.5
- Improve: We have made the Visual Builder integration (the “Popup-Tab”) faster and more stable.
- Improve: Do not include the JS API for certain 404 results, such as missing images.
- Change: New JS API function
DiviAreaItem.isPrepared()to check if an Area is fully initialized. - Change: New JS filter to add custom initialization code –
pre_init_area - Change: New JS filter to dynamically change an Areas z-index –
apply_z_index - Change: New JS filter to adjust Area initialization –
area_preparation_time - Change: The JS API function
DiviAreaItem.getData()does not require a parameter anymore. - Fix: The z-index is correctly applied again.
- Fix: Improve the full-height calculation of Popups
2.2.4
- Improve: Area sizes are more accurate when using Divis responsive sizes.
- Improve: Images inside Popups are instantly loaded in Chrome (fixed a lazy-load bug).
- Improve: Area size is re-calculated when the Area contents change, e.g. when an accordion is opened or closed.
- Improve: When a Popup is opened, scrolling is disabled in all browsers, without shifting the content!
- Change: New JS action that fires when an Area was resized
resize_area. - Change: New JS action to customize screen-position of an Area
position_area(not available for Inline Areas). - Fix: Full-Height Popups can be scrolled again in Safari/iPhones.
2.2.3
- Fix: Position of the close button is correct in full-height Popups.
2.2.2
- Improve: Images inside Areas are instantly loaded in Chrome (fixed a lazy-load bug).
- Improve: New logic to calculate Area size and position that supports orientation-change of mobile devices.
- Fix: WooCommerce pages now display all available Popups, not only the first one.
- Fix: Added support for IE 11.
- Fix: Popup text is no longer blurry in Windows browsers
- Change: New JS API function to identify an Area:
DiviAreaItem.hasId() - Change: Deprecated the “full-width” class, because it’s not used anymore
2.2.1
- Fix: The close button does not trigger any scrollbars when hovered
- Fix: Popups are now always hidden when the page loads – in some cases, Popups inside Headers/Footers were visible right when the page loaded
- Fix: Click inside an open Popup does not try to re-open that Popup – i.e., fixed the “flickering issue.”
- Fix: Accordions and other interactive elements inside Areas are working again
- Fix: Plugin is compatible with Gravity Forms 2.4.18+
- Fix: Bullet lists now display bullets inside Popups
- Improve: Plugin now plays nice with SG Optimizer and WP Rocket
- Improve: The close button is now outside the Popup container and can be positioned anywhere, via CSS
- Improve: Minor performance optimizations in the JS code
2.2.0
- Change: Fully refactored JS API that is documented on https://divimode.com/knowledge-base/
- Change: Some CSS class names have changed, e.g. “evr_fb_popup_modal” is now “da-overlay”
- Change: The JS configuration object changed its name to
DiviAreaConfig(formerlyDiviPopupData) - Change: Split the JS API into two files – a minimal loader that is enqueued in the header, and the rest of the API which is enqueued in the footer
- Change: The DiviAreaConfig object is output in the page header so that values can be overwritten via JS in the page body
- Change: Default z-index of Popups now is “1000000” (that’s one “0” more than before) to display Popups above a Full-Page menu
- New: Click triggers can be added to a Row or Section. The plugin now supports virtually any Divi “Link” field!
- New: JS class
DiviAreaItemthat represents a single Popup - New: JS API function:
DiviArea.getArea() - New: JS API hooks:
area_wrap,area_close_button,refresh_area,init_overlay,reorder_areas - Improve: Popup content always expands downwards when a scrollbar is visible – for example when using Accordions inside a Popup
- Improve: When a popup is triggered inside a Full-Page menu, the menu is closed while the Popup is opened
- Improve: Now we support Popup triggers on any page (like shop pages or blog archive) and any element (like menus or footers)
- Improve: When a Popup is opened, the scroll bars of the page are not removed anymore
- Improve: Support for the Divi Builder Plugin is even better, cases of missing CSS styles are fixed
- Improve: Lots of comments added and typos fixed throughout the plugin
- Fix: We found and fixed a problem with the Visual Builder when inserting Popups into blog posts
- Fix: Some script debugging options were incompatible with WordPress’ new block editor
Here is a full list of all API changes in this update: https://divimode.com/api-1-2-0-changes/
2.1.1
- Change JS API does not include deprecated function
observe()! UseaddAction()oraddFilter()instead - Improve the JS API further and expose additional functions
- Improve triggers on Modules: Links inside modules are treated as normal links, not as popup triggers
- Fix bugs on some WooCommerce and Divi Builder archive pages
- Fix some JS API issues for Divi Areas Pro integration
2.1.0
- Add correct Area layout on WooCommerce pages
- Add compatibility with the Divi Builder plugin
- Improve Exit-Intent logic so that multiple exit-intent popups are displayed one by one instead of all at once
- Improve JS API: The
DiviAreaobject exposes additional functions - Improve the minification of CSS files to generate ~16% smaller files
- Improve the background overlay in modern browsers (sorry, does not work in Firefox yet)
- Fix console error that said
could not load style.css.map - Fix the “Close other Popups” behavior, so now it will really close other popups
- Fix some minor bugs in the popup behavior
2.0.5
- Add new JS API:
DiviArea.addActionOnce() - Fix a bug that happened for logged in users when WordPress runs on a Windows Server
2.0.4
- Add the new option “Show Loader” to the Popup Tab to better support iframes inside the Popup
- Improve input of Popup ID in Visual Builder to prevent invalid characters
- Improve code structure for better unit testing and quality assurance
- Improve JavaScript error reporting in the dev console
- Fix some more JS errors that happened with specific versions of PHP/WordPress
- Fix display of Popups when using the Avada theme
- Fix a JS error that was caused by wrong load-order of JS libraries
2.0.3
- Improve code style: Apply the WordPress Coding Standards 2.0
2.0.2
- Improve code style: Apply the WordPress Coding Standards 2.0
- Improved security check in the onboarding form
- Improve the copy and some JS logic of the onboarding form
- Fix some typos
2.0.1
- Fix an urgent problem where the plugin would remove the contents of the page while saving the page in Divi! 😳
2.0.0
- Add a brand new Tab to the Visual Builder that allows you to configure all popup details using Divi! No more class names 🥳
- Fix JS API integration for IE 11
(Older entries are in the file changelog.txt in the plugin directory)