Descrizione
👉 COSA PUOI FARE
Webyx for Gutenberg è un plugin per WordPress che ti consente di creare fantastici siti web a schermo intero a tutta pagina scorrevoli in modo rapido e semplice.
Se volete vedere e provare qualcosa realizzato con Webyx (in questo caso particolare abbiamo utilizzato la versione Elementor), andate al nostro sito web DEMO!
💥 WEBYX FOR GUTENBERG PRO
Con la versione PRO sarai anche in grado di creare siti web a pagina landing, singola o multipla, modellare manualmente l’aspetto della vista che vuoi mostrare.
⚠️ NOTA IMPORTANTE: dopo aver installato la versione PRO potrete convertire direttamente la versione FREE nella versione PRO.
🚀 PROVA WEBYX FOR ELEMENTOR FREE
Siete anche utenti e appassionati di Elementor?
Abbiamo la versione di Webyx costruita esplicitamente per Elementor.
Scarica e prova la versione Webyx for Elementor Free del nostro plugin dedicato!
CARATTERISTICHE DELLA VERSIONE FREE
- Sezioni
- Slide
- Posizione del contenuto delle slide
- Stile pannello
- Progettazione template
- Curve e velocità delle animazioni
- Frecce di navigazione
- Palline di navigazione
- Navigazione con rotella del mouse
- Navigazione tramite tastiera
- Pulsante schermo intero
- Caricamento della schermata iniziale
- Impostazioni mobile
- CSS personalizzato
- Menù responsive integrato
- Responsive
- Supporto tattile
- Codice pulito e minimizzato
- Compatibile con tutti i browser moderni
- No jQuery
- Facile da usare con centinaia di opzioni configurabili
- …e molto altro
CARATTERISTICHE DELLA SOLA VERSIONE PRO
- Progettazione vista
- Header personalizzabile con menù
- Ancore
- Contenuto scorrevole
- Orizzontale continuo
- Verticale continuo
- Animazione orizzontale
- Scorrimento orizzontale
- Scorrimento orizzontale ad animazione fluida e durata
- Stile Card
- Effetto di parallasse
- Tipi di animazioni indipendenti sugli assi X e Y
- Animazioni di dissolvenza e istantanee
- Sito web a scorrimento normale
- Riempimento automatico dell’altezza delle slide
- Movimento verticale bloccabile
- Scorrimento laterale bloccabile
- Soglia movimento mobile
- Elementi di primo piano intercambiabili per ogni sfondo delle slide
- Sfondi differenti per ogni tipo di dispositivo
- Audio di sfondo
- Video di sfondo
- Event hooks
- Slide visibili o nascondibili al volo
- Gestione automatica degli aggiornamenti
- Rollback a versioni precedenti
- …e molto altro
📖 GUIDA RAPIDA PER L’UTENTE
Per una documentazione più completa visita il nostro sito web all’indirizzo Webyx.
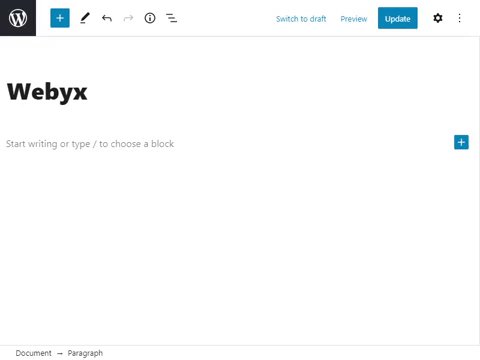
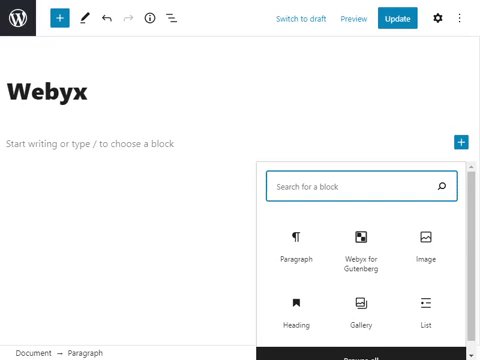
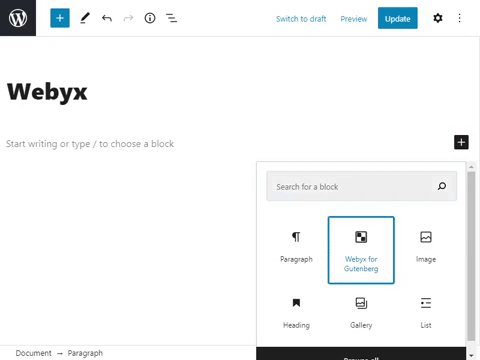
Come aggiungere un blocco in Gutenberg
- Crea una nuova pagina o vai alla pagina nella quale vorresti aggiungere il blocco.
- Abilita il template Webyx di pagina o il template personalizzato di pagina.
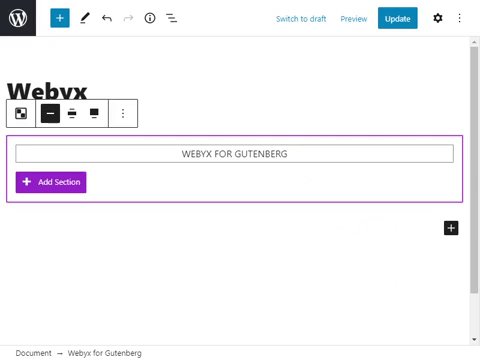
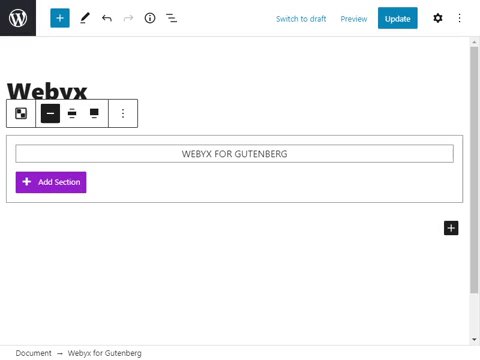
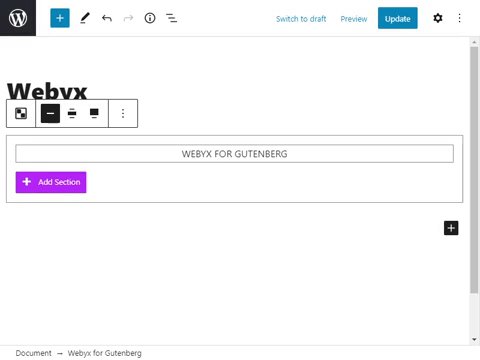
- Trova il blocco Webyx for Gutenberg sui blocchi di Gutenberg e aggiungilo alla pagina.
IMPORTANTE: puoi aggiungere un solo blocco Webyx for Gutenberg come l’unico elemento radice della pagina.
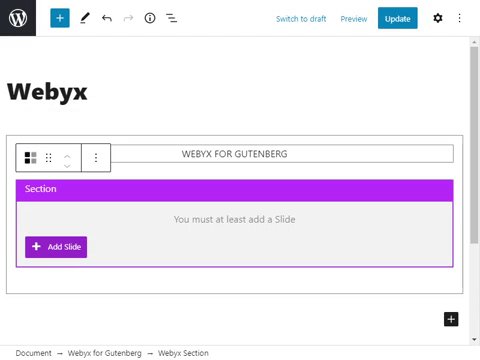
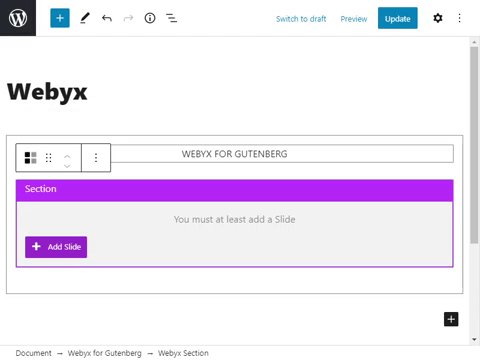
Non dovresti aggiungere nessun altro blocco alla pagina allo stesso livello del blocco Webyx for Gutenberg. - All’interno del livello radice del blocco Webyx for Gutenberg devi aggiungere solo blocchi sezione che conterranno esclusivamente blocchi slide.
IMPORTANTE: ricordati di dare titoli diversi alle sezioni e alle slide all’interno della stessa sezione per consentire un corretto funzionamento delle palline di navigazione. - Crea il tuo layout all’interno di ogni singola slide.
⚠️ IMPORTANTE: a volte con l’aggiornamento di Gutenberg, WordPress o altri plugin di terze parti, il blocco Webyx for Gutenberg potrebbe generare questo errore: “Il blocco Webyx for Gutenberg contiene contenuto imprevisto o non valido”.
Se vedi questo errore invece del blocco Webyx for Gutenberg, usa il pulsante “tenta il ripristino del blocco”.
NON utilizzare l’opzione “Converti in blocco classico”. Potremmo introdurre modifiche importanti che risolvono bug o semplicemente aggiungere nuove funzionalità che potrebbero portare a un tentativo di ripristino del blocco.
Controlla le tue pagine dopo ogni aggiornamento.
Abilita il template Webyx
- Fare clic sulla scheda pagina nel lato destro dell’editor di Gutenberg.
- In attributi di pagina trova la selezione del template e scegli webyx.
- In Aspetto > Menu crea il tuo nuovo menu e abilita in Impostazioni menu > Posizione di visualizzazione: Menu Webyx.
Nota importante: il template Webyx for Gutenberg fornisce un menu (menu Webyx) personalizzato responsive, scorrevole, multi livello, con logo, che può essere creato con la gestione interna dei menu WordPress.
Impostazioni del plugin Webyx for Gutenberg
Per personalizzare le impostazioni generali del plugin è sufficiente andare su Impostazioni > Impostazioni plugin Webyx.
- Nascondi la barra in alto di WP admin: nascondi la barra in alto di WP admin nell’anteprima delle pagine Webyx.
- Abilita menu Webyx: abilita la “posizione di visualizzazione” del menu Webyx in Aspetto/Menu/Struttura del menu/Impostazioni del menu.
Lingue
- Inglese
- Italiano
Documentazione e supporto
- Per la documentazione visita il nostro sito web all’indirizzo Webyx.
🔧 INSTALLAZIONE
Requisiti minimi
- WordPress 5.7 o superiore
- Una versione di PHP 7.2 o superiore
- Una versione di MySQL 5.0 o superiore
Installazione
Installare Webyx for Gutenberg è semplicissimo:
- Installa usando l’installatore di plugin integrato di WordPress, oppure estrai il file zip e metti i contenuti nella directory
wp-content/plugins/della tua installazione di WordPress. - Attivare il plugin attraverso il menu ‘Plugin’ in WordPress.
Da questo momento sarai in grado di accedere e utilizzare Webyx for Gutenberg!
Disinstallazione
Per disinstallare Webyx for Gutenberg è sufficiente:
- Disattivare il plugin attraverso il menu ‘Plugin’ in WordPress.
- Scegliere l’azione ‘Elimina plugin’ che puoi trovare nello stesso menù.
Screenshot
Blocchi
Questo plugin fornisce 3 blocchi.
- Webyx
- Webyx
- Webyx
FAQ
-
D. Perchè dovrei usare Webyx for Gutenberg?
-
R. Dovresti provare e usare Webyx se ti andasse di creare un sito web a pagina intera e a schermo intero fluido e coinvolgente.
-
D. Le slide possono avere un qualsiasi tipo di contenuto?
-
R. Sì, le slide sono elementi contenitori nei quali puoi aggiungere qualsiasi cosa.
-
D. Le sezioni possono avere un qualsiasi tipo di contenuto?
-
R. No, le sezioni sono elementi contenitori che possono avere solo slide. Se vuoi aggiungere qualche contenuto dovresti inserirlo dentro a una slide.
-
D. Posso creare un qualsiasi numero di pagine nel mio sito web con il blocco Webyx for Gutenberg?
-
R. Sì, puoi creare tante pagine quante ne hai bisogno.
-
D. Posso usare più di un blocco Webyx for Gutenberg all’interno della stessa pagina?
-
R. No, puoi aggiungere un solo blocco Webyx per Gutenberg.
-
D. Ho messo il blocco Webyx for Gutenberg all’interno di una pagina ma non riesco a vederlo correttamente. Cosa dovrei fare?
-
R. Controlla di aver selezionato il template webyx negli attributi della pagina nella scheda pagina.
-
D. Posso usare una pagina creata con il blocco Webyx for Gutenberg all’interno di un tema?
-
R. Sì, ma per vedere l’header e il footer correttamente potresti aver bisogno di conoscere CSS e JavaScript per cambiare il comportamento della pagina (Progettazione template)
-
D. Il blocco Webyx for Gutenberg è supportato su tutti i browser?
-
R. Sì, è supportato su tutti i browser moderni.
-
D. Ci sono dei requisiti per installare Webyx for Gutenberg?
-
R. Dovresti avere almeno una versione 5.7 di WordPress e Gutenberg dovrebbe essere attivo sul sito web WordPress.
-
D. Posso richiedere una nuova caratteristica attualmente non presente in Webyx for Gutenberg?
-
R. Per qualsiasi richiesta contattateci usando l’apposito modulo.
Recensioni
Contributi e sviluppo
“Webyx” è un software open source. Le persone che hanno contribuito allo sviluppo di questo plugin sono indicate di seguito.
Collaboratori“Webyx” è stato tradotto in 1 lingua. Grazie ai traduttori per i loro contributi.
Traduci “Webyx” nella tua lingua.
Ti interessa lo sviluppo?
Esplora il codice segui il repository SVN, segui il log delle modifiche tramite RSS.
Changelog (registro delle modifiche)
1.6.7
- Nuovo: 💥 aggiunto il pulsante ‘Convertire blocco a Webyx Pro’ nella barra di navigazione delle opzioni del blocco Gutenberg (sarà visibile solo se avrete installato il plugin Webyx Pro)
- Modifica: aggiornato il readme
1.6.6
- Modifica: aggiornato il readme
- Correzione: navigazione delle frecce verticali (mouseenter onload event)
- Correzione: layout del componente range di Gutenberg sul pannello dell’editor di WordPress
1.6.5
- Modifica: aggiornato il readme
- Modifica: aggiornati i link alla documentazione di Webyx
- Correzione: corretto malfunzionamento on get custom logo
1.6.4
- Modifica: aggiornati i link al sito web di Webyx
1.6.3
- Correzione: problemi minori
1.6.2
- Modifica: sbloccato l’uso interno per qualsiasi blocco di terze parti (per esempio Kadence, ecc.)
- Modifica: migliorato l’inserimento degli script del menù all’interno dell’header template
- Correzione: il valore predefinito della posizione del contenuto della slide correttamente impostato su “middle”
- Correzione: niente più doppio scorrimento verticale sul trackpad
- Correzione: corretto il malfunzionamento sul pannello di amministrazione delle recensioni, adesso scompare dopo la selezione
1.6.1
- Correzione: il filtro dell’Admin header hook stava generando un errore imprevisto
- Correzione: rimosso lo spostamento cumulativo del layout (CLS) come riportato su Pagespeed insight o Lighthouse. Grazie @kiggunduper aver segnalato nel forum di supporto: webyx causing cumulative layout shift
1.6.0
- Novità: 💥 aggiunta forza modalità desktop su dispositivi mobili
- Novità: migliorate le caratteristiche della schermata di caricamento
1.5.0
- Nuovo: 💥 aggiunti margine e spaziatura interna nel contenuto del wrapper della slide
- Modifica: l’etichetta titolo è stata cambiata in nome nelle slide e nelle sezioni
- Modifica: cambiamenti minori al layout dell’interfaccia
1.4.2
- Correzione: sistemato l’overflow delle caselle delle Sezioni e delle Slide nel contenitore nell’editor di Gutenberg
1.4.1
- Modifica: aggiunti testi informativi per ogni opzione
- Modifica: cambiamenti minori al layout dell’interfaccia
1.4.0
- Nuovo: salvare nell’editor il nascondi/mostra sfondo della slide
- Nuovo: abilitare/disabilitare lo sfondo della slide
- Nuovo: abilitare/disabilitare la gestione del posizionamento del contenuto della slide
- Nuovo: aggiunto il nome del file media dove applicabile e l’icona di controllo
- Nuovo: aggiunta opzione di schermata iniziale personalizzata
- Correzione: Rimossa la selezione del tipo di tag P sia nelle sezioni che nelle slide
1.3.0
- Tweak: Improved block edit layout
- Nuovo: pagina di amministrazione delle impostazioni del plugin Webyx
- Nuovo: nascondi/mostra la barra in alto del WP admin
- Nuovo: abilita/disabilita il menu Webyx
1.2.0
- Tweak: Improved Webyx menu management and layout (scrollable, multi-level, responsive, website logo)
- Tweak: Added opacity to Arrows
- Modifica: Aggiunta l’opacità alle Palline
- Tweak: introduced range for Slide Easings speed with more granular values
- Tweak: introduced range for Mobile Devices Easings speed with more granular values
- Tweak: Added opacity to Loading Splash Screen background colour and spinner colour
- New: Arrows light colour
- Nuovo: colore leggero delle Palline e dei Suggerimenti
- Nuovo: area di sfondo dei suggerimenti delle palline e colore dell’area
- Nuovo: colore dell’area di sfondo del pulsante schermo intero
- New: Mouse Wheel Icon colour and background area colour
- New: Mouse Wheel Icon fixed (can be always visible)
1.1.0
- Tweak: Added new tab for navigation mouse wheel
- Tweak: Added info text on some options
- Tweak: Added AceEditor for custom CSS/JS
- Tweak: Improved interface for managing options
- Modifica: area del wrapper delle palline minimizzata
- Nuovo: parametro del tipo di tag della sezione/slide
- Nuovo: wrapper del contenuto della slide con nome di classe CSS personalizzato dell’utente
- Nuovo: 💥orizzontale continuo delle slide
- New: Hide scrollbar
- New: Arrows custom offset for desktop/mobile
- New: Arrows dimension area, background area and area colour
- Nuovo: scostamento personalizzato delle palline per desktop/mobile
- Nuovo: area di sfondo delle palline e colore dell’area
- Nuovo: colore del testo dei suggerimenti delle Palline
- New: Navigation keyboard
- Nuovo: spessore della dimensione del pulsante schermo intero
- Nuovo: offset personalizzato del pulsante schermo intero per il desktop
1.0.2
- Nuovo: aggiunte frecce di navigazione che possono venire accese/spente
- New: Added navigation arrows can now be vanishing
1.0.1
- New: Added template Design
- Nuovo: 💥aggiunte palline di navigazione
- Tweak: Improved webyx menu management
- Tweak: Improved block edit layout
1.0.0
- Versione pubblica iniziale