Descrizione
Prendi il controllo delle tue immagini con Perfect Images! Questo potente plugin ti aiuta ad ottimizzare e gestire le tue immagini con facilità. Sostituisci o rigenera facilmente le immagini esistenti in massa, imposta dimensioni personalizzate, migliora le prestazioni e crea versioni Retina per display ad alta definizione. Inoltre, con funzionalità come il supporto alle CDN e la possibilità di disabilitare la soglia dell’immagine, puoi ottimizzare la gestione delle immagini in base alle tue specifiche esigenze. Perfect Images è veloce, non crea nuove tabelle nel tuo database ed è completamente compatibile con altri plugin.
Ecco uno sguardo più approfondito delle caratteristiche principali di Perfect Images:
- Gestisci le dimensioni delle immagini (dimensioni personalizzate e disattivazione delle dimensioni)
- Sostituisci le immagini & le voci dei media
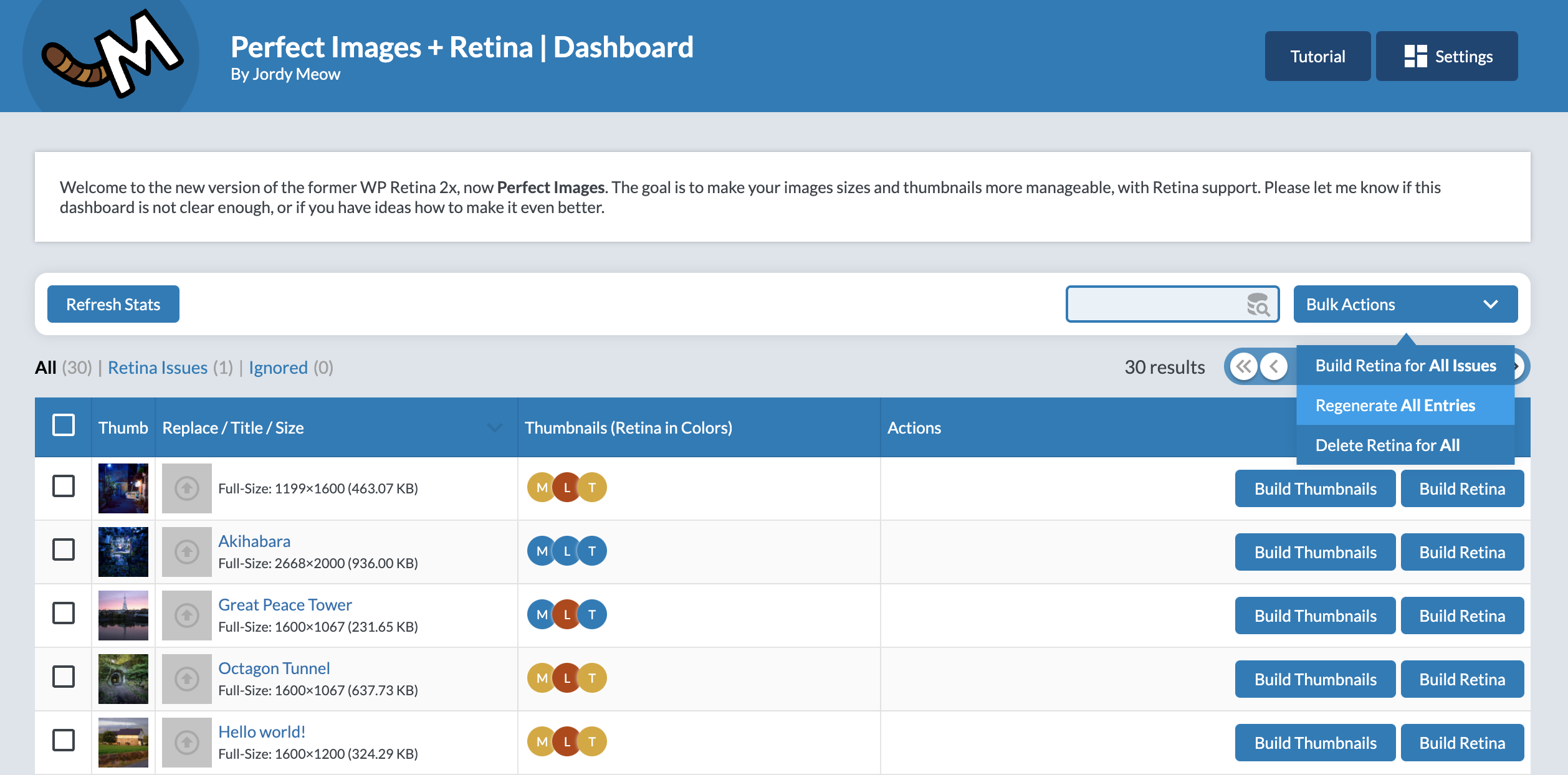
- Rigenera le miniature
- Immagini Retina / DPI elevato
- CDN (con ottimizzazione delle immagini di EWWW)
- Disabilita il threshold dell’immagine
Progettato originariamente per gestire le immagini Retina, Perfect Images si è evoluto fino a diventare uno strumento indispensabile per qualsiasi sito web di WordPress.
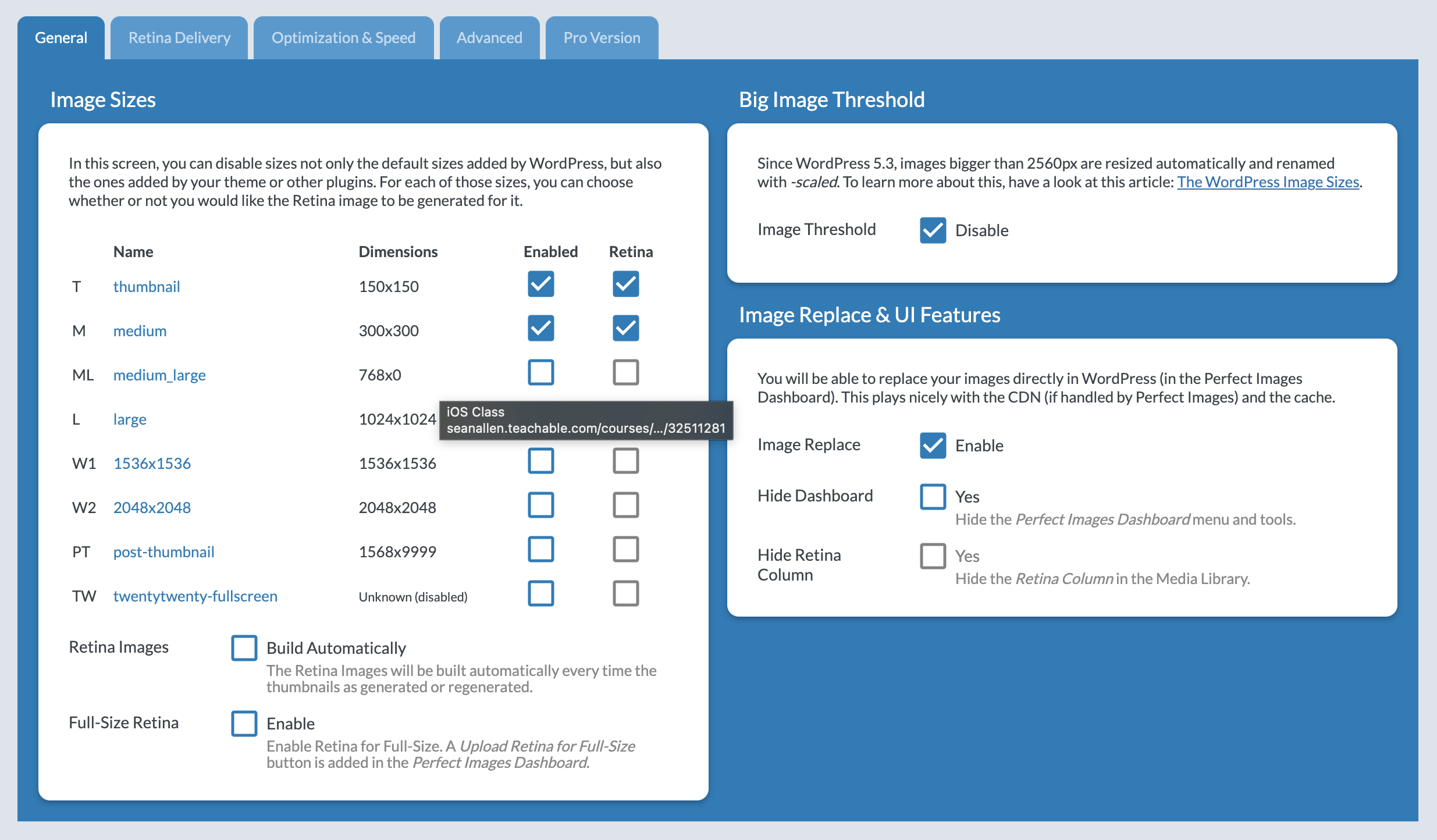
Gestisci le dimensioni delle immagini
Con questa funzione, puoi facilmente disabilitare qualsiasi dimensione delle immagini non necessaria e tenere traccia delle dimensioni create per ciascuna delle tue voci dei tuoi media. Questo ti consente di semplificare la gestione delle immagini e di eliminare eventuali dimensioni non necessarie che potrebbero occupare spazio sul tuo sito web. Ad esempio, puoi disabilitare le dimensioni medium_large, 1536×1536 e 2048×2048 create automaticamente da WordPress e che spesso non sono necessarie.
Sostituisci immagine & media
Questo comodo strumento ti consente di sostituire rapidamente un’immagine con una nuova immagine, tutto dalla bacheca dedicata del plugin oppure direttamente dalla libreria dei media oppure dalle pagine di modifica dell’allegato. Dici addio al fastidio di sostituire manualmente le immagini e semplifica la gestione dei media.
Rigenera le miniature
Questa funzione ti consente di aggiornare le tue miniature in massa, con una comoda barra di avanzamento per tenerti informato sul processo in corso. Inoltre, Perfect Images gestisce tutti i dettagli, inclusa la rigenerazione delle immagini Retina e l’aggiornamento dei metadati dei media secondo necessità.
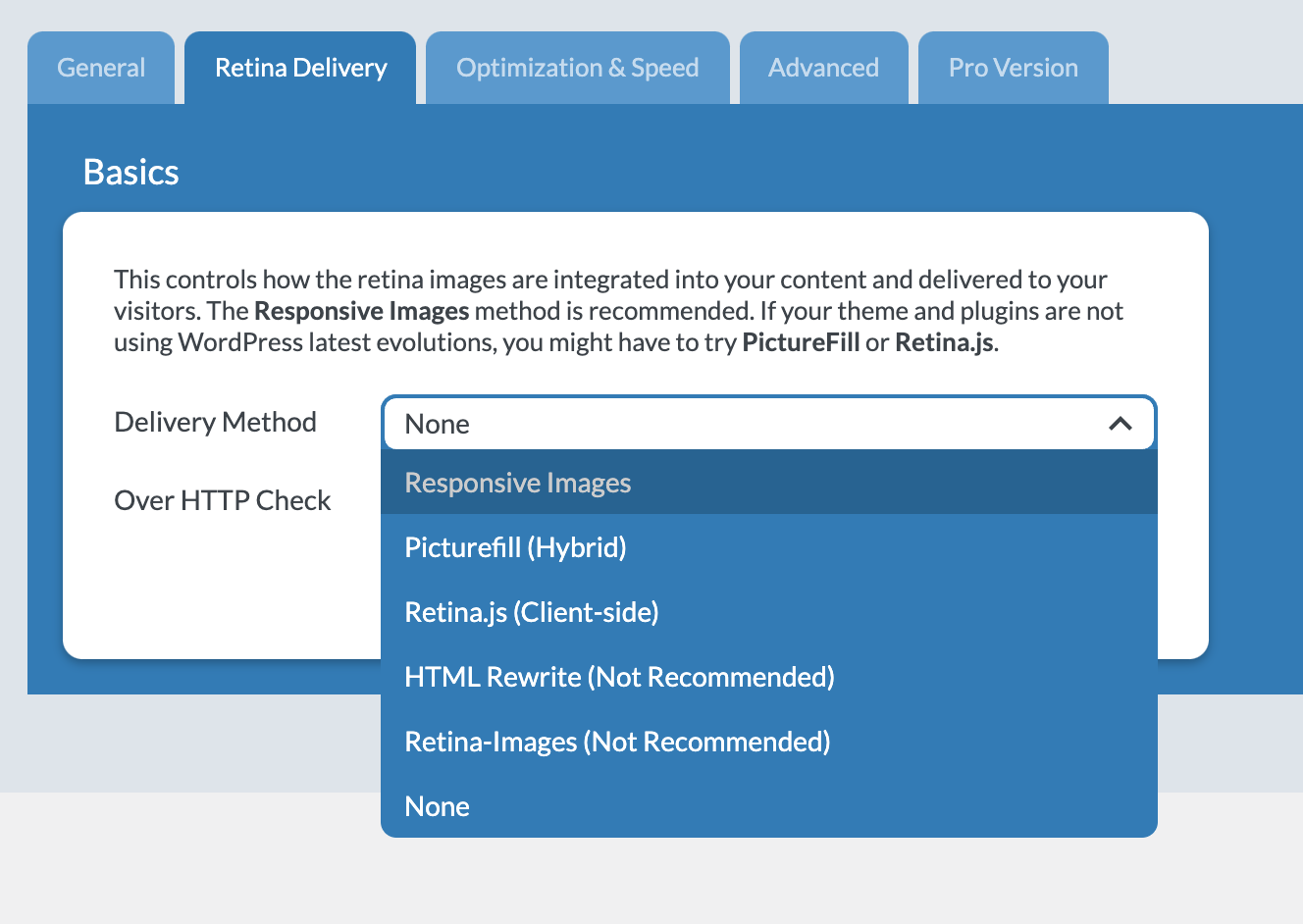
Immagini Retina / DPI elevati
Con Perfect Images rendi straordinario il tuo sito web sui dispositivi con DPI elevato. Questo plugin genera ed offre automaticamente ad i tuoi visitatori immagini Retina belle e nitide, facendo in modo che il tuo sito web abbia sempre un bell’aspetto su ogni dispositivo. Inoltre, con la possibilità di generare manualmente immagini Retina e con la funzionalità unica di creare immagini Retina anche a grandezza naturale, avrai tutto ciò di cui hai bisogno per far risaltare e mettere in evidenza il tuo sito web. Visita il sito web ufficiale per avere ulteriori informazioni e guide su come ottenere il massimo da questa caratteristica.
Disabilita il threshold dell’immagine
Questo plugin ti dà la possibilità di disabilitare la funzionalità di ridimensionamento automatico delle immagini di WordPress, che a volte risulta produrre un file con “-scaled” alla fine dei nomi dei file.
Versione Pro
La versione Pro aggiunge il supporto per Retina per immagini a dimensioni intere, supporto per il caricamento lento per le tue immagini reattive e varie opzioni. E supporta il mio lavoro 🙂
Avvio rapido
- Imposta la tua opzione (ad esempio, probabilmente non avrai bisogno delle immagini Retina per ogni dimensione impostata nel tuo sito web di WP).
- Genera le immagini Retina (richiesto solo la prima volta, poi le immagini vengono generate automaticamente).
- Controlla se funziona! – in caso contrario, leggi le FAQ, la guida e controlla il forum.
Installazione
Installazione semplice e veloce:
- Carica la cartella
wp-retina-2xnella directory/wp-content/plugins/ - Attiva il plugin tramite il menu “Plugin” in WordPress.
- Controlla le impostazioni di WP Retina 2x nella schermata di amministrazione di WordPress.
- Controlla la bacheca di Retina.
- Leggi la guida sul plugin: Guida WP Retina 2x.
FAQ
Per gli utenti, trovate le FAQ qui: https://meowapps.com/wp-retina-2x/faq/.
Per gli sviluppatori, WP Retina 2x ha una piccola API. Ecco alcuni filtri ed azioni che potresti voler utilizzare.
-
Funzioni
-
- wr2x_get_retina_from_url( $url ): restituisce l’URL dell’immagine Retina (stringa vuota se non trovata)
- wr2x_get_retina( $syspath ): restituisce il percorso di sistema dell’immagine Retina (null se non trovato)
-
Azioni
-
- wr2x_retina_file_added: chiamato quando viene creato un nuovo file Retina, il primo argomento è $attachment_id (del supporto) ed il secondo è $retina_filepath
- wr2x_retina_file_removed: chiamato quando viene rimosso un nuovo file Retina, il primo argomento è $attachment_id (del supporto) ed il secondo è $retina_filepath
-
Filtri
-
- wr2x_img_url: puoi controllare e potenzialmente sovrascrivere $wr2x_img_url (immagine normale
/ originale da src) che verrà utilizzato in srcset per 1x - wr2x_img_retina_url: puoi controllare e potenzialmente sovrascrivere $wr2x_img_retina_url (immagine Retina) che verrà utilizzato nell’srcset per 2x
- wr2x_img_src: puoi controllare e potenzialmente sovrascrivere $wr2x_img_src che verrà utilizzato nell’src di img (utilizzato solo nella versione Pro)
- wr2x_validate_src: viene passato l’img src; lo restituisce se è valido, restituisce null se deve essere saltato
- wr2x_img_url: puoi controllare e potenzialmente sovrascrivere $wr2x_img_url (immagine normale
Recensioni
Contributi e sviluppo
“Perfect Images (Manage Image Sizes, Thumbnails, Replace, Retina)” è un software open source. Le persone che hanno contribuito allo sviluppo di questo plugin sono indicate di seguito.
Collaboratori“Perfect Images (Manage Image Sizes, Thumbnails, Replace, Retina)” è stato tradotto in 14 lingue. Grazie ai traduttori per i loro contributi.
Traduci “Perfect Images (Manage Image Sizes, Thumbnails, Replace, Retina)” nella tua lingua.
Ti interessa lo sviluppo?
Esplora il codice segui il repository SVN, segui il log delle modifiche tramite RSS.
Changelog (registro delle modifiche)
6.5.4 (2024/03/23)
- Corretto: corrette le azioni per gli elementi selezionati e risolto il problema dello stato mancante delle voci.
- Aggiornato: deprecate le variabili di stringa per migliorare la qualità del codice.
- 🌲✨ Se ti piace questo plugin, condividi un po’ di affetto scrivendo una piccola recensione qui. Non esitate a lasciare alcuni commenti e richieste di funzionalità con la recensione. Grazie! 💖
6.5.3 (2024/03/16)
- Corretto: problema nella rigenerazione delle voci.
- Aggiornato: controllo delle dimensioni dell’array per evitare problemi.
6.5.2 (2024/02/02)
- Aggiunto: indizio visivo per gli elementi dei media privi d’informazioni, questo migliora la consapevolezza dell’utente.
- Aggiornato: registrazione migliorata degli errori wp_get_image_editor per una migliore risoluzione dei problemi.
- Aggiornato: reso il codice di stato di MetadataViewer più facile da usare, migliorando l’usabilità.
- Aggiunto: funzionalità di rigenerazione ottimizzata per le miniature, insieme al ripristino della versione precedente.
- Corretto: i problemi con le dimensioni delle immagine aggiuntive sono stati corretti, garantendo una copertura completa delle dimensioni.
6.5.1 (2023/12/25)
- Aggiornato: controllo migliorato delle miniature prima della rigenerazione per elaborarle solo quando è necessario.
6.5.0 (2023/12/04)
- Aggiornato: visualizzazione delle miniature e dei metadati migliorata per un’esperienza utente più facile da usare.
- Aggiunto: sono state aggiunte alcune funzionalità e sono state perfezionate in merito alla gestione delle immagini WebP, tra cui la creazione, l’eliminazione e gli aggiornamenti di stato.
- Aggiornato: aggiornamenti a ESLint, gestione degli errori e connessioni API per prestazioni e stabilità migliorate.
6.4.7 (2023/10/19)
- Aggiunto: dimensioni delle immagine personalizzate.
- Corretto: i log verranno abilitati solo se l’opzione è selezionata.
- Aggiornato: molti miglioramenti nel codice in preparazione alle nuove funzionalità.
- Aggiornato: per una maggiore riservatezza, il file di log ora viene generato in modo casuale.
6.4.5 (2023/08/17)
- Corretto: il link sostituisci i media interrompeva il layout e veniva visualizzato anche se questa funzione non era abilitata.
6.4.4 (2023/07/21)
- Aggiornato: è stata aggiornata l’interfaccia utente, migliorate le caselle di controllo e così via.
- Aggiornato: ultimi pacchetti.
- Corretto: c’erano molti collegamenti non funzionanti.
6.4.3 (2023/06/18)
- Corretto: evita problemi relativi a ResizeObserver.
6.4.2 (2023/04/11)
- Aggiornamento: interfaccia utente migliorata.
- Aggiunto: ottimizzatori (controlla se i binari sono installati nel tuo server).
6.4.1 (2023/02/16)
- Aggiornato: le librerie comuni sono state aggiornate, dovrebbero esserci meno problemi con gli aggiornamenti.
6.4.0 (2023/02/03)
- Corretto: la sostituzione non funzionava correttamente.
6.3.9 (2023/01/06)
- Corretto: la gestione della sostituzione dell’immagine è stata migliorata.
6.3.8 (2022/12/09)
- Aggiornato: stiamo andando verso una migliore organizzazione dell’interfaccia utente.
6.3.2 (2022/11/01)
- Aggiornato: migliore organizzazione dell’interfaccia utente. Questo è solo il primo passo, questo plugin migliorerà ancora molto, con un’interfaccia utente più pulita e tutto sarà modulare (così puoi disabilitare completamente tutto quello che non ti serve).
6.3.1 (2022/10/19)
- Corretto: si verificava un problema quando le opzioni venivano reinizializzate e le dimensioni non venivano aggiornate.
6.3.0 (2022/10/12)
- Aggiornato: è stato migliorato il modo per gestire le opzioni.
6.2.9 (2022/08/11)
- Corretto: escludere più HTML.
- Corretto: le voci ignorate venivano reimpostate dal calcolo dei problemi.
6.2.8 (2022/06/16)
- Corretto: è stata effettuata una correzione di sicurezza.
- Aggiornato: sono state rimosse tutte le notifiche perché probabilmente non sono più necessarie.
6.2.4 (2022/04/14)
- Corretto: il pulsante aggiorna statistiche non dovrebbe reimpostare l’elenco delle voci ignorate.
6.2.3 (2022/03/19)
- Aggiornato: ultima versione del framework e dell’amministrazione.
6.2.2 (2022/01/28)
- Aggiornato: migliore compatibilità con l’ultima versione di WP.
- Corretto: si verificava un messaggio di errore inutile relativo ad un modal.
6.2.1 (2021/12/07)
- Corretto: evitare di visualizzare il logo delle informazioni di PHP nella bacheca di Meow Apps.
- Aggiornato: versione del composer.
6.2.0 (2021/11/10)
- Corretto: nascondi il pulsante della bacheca nell’header se è selezionata l’opzione nascondi la bacheca.
6.1.9 (2021/10/12)
- Corretto: rimosso un problema JS che mostrava un avviso senza motivo.
6.1.8 (2021/09/23)
- Aggiornato: librerie comuni 3.6.
6.1.7 (2021/09/17)
- Corretto: stavo cercando di aggiungere un’immagine Retina in srcset anche se era inesistente (se utilizzata con un CDN).
- Aggiornato: migliore sanificazione nella biblioteca comune.
6.1.6 (2021/08/31)
- Aggiornato: maggiore sicurezza.
6.1.5 (2021/08/31)
- Aggiornato: nuova libreria comune.
- Aggiornato: la sicurezza è stata migliorata (ma la miglioreremo ancora di più nel prossimo aggiornamento).
- Aggiornato: piccoli miglioramenti dell’interfaccia utente.
6.1.4 (2021/07/06)
- Aggiornato: molti miglioramenti nell’interfaccia utente.
6.1.3 (2021/04/29)
- Corretto: piccolo problema con alcuni siti web della rete.
- Corretto: ora utilizza il valore jpeg_quality predefinito impostato in WP.
- Corretto: la funzione “crea automaticamente” è ora disponibile anche se non viene utilizzato il metodo Retina.
6.1.2
- Corretto: evitare le doppie barre ( // ) negli URL degli script.
- Corretto: l’amministrazione è stata aggiornata, ora funziona meglio con i log degli errori di PHP.
- Aggiunto: l’impaginazione è stata migliorata.
6.1.1
- Annuncio: partnership con Easy IO! Probabilmente la migliore offerta sul mercato per ottimizzare le tue immagini 🙂
- Corretto: alcune variabili dovrebbero essere inizializzate come array anziché come booleani.
- Corretto: non è stato possibile modificare il dominio CDN.
6.1.0
- Corretto: PictureFill non veniva eseguito, al suo posto veniva eseguito il metodo Responsive Images.
6.0.8
- Corretto: evita l’arresto anomalo della bacheca di Retina quando non sono presenti immagini Retina.
6.0.7
- Aggiornato: la bacheca è stata migliorata.
- Corretto: carica la nuova immagine Retina.
- Aggiunto: ricerca nella bacheca.
- Aggiunto: pulsante ignora.
- Aggiornato: carica direttamente nella bacheca.
6.0.5
- Aggiunto: implementazione di Easy IO (CDN + ottimizzazione delle immagini).
- Aggiunto: controllo delle versioni delle immagini, quando vengono sostituite (questo aiuta le CDN ad aggiornarsi).
6.0.4
- Corretto: la bacheca si bloccava in modo anomalo quando veniva mostrata una non immagine.
- Aggiornato: rimosso il codice inutilizzato dal plugin.
- Aggiornato: ottimizzato il modo in cui i dati vengono caricati nella bacheca.
6.0.3
- Corretto: l’API non era più accessibile.
- Corretto: Lazysizes funzionava solo con PictureFill.
- Corretto: evitare che il JS dell’amministratore comune venga caricato più di una volta.
6.0.2
- Aggiornato: molte nuove funzionalità: gestione delle dimensioni delle immagini, disattivazione del threshold delle immagini, rigenerazione delle miniature, sostituzione delle immagini.
- Aggiornato: interfaccia utente completamente nuova sia per la bacheca che per le impostazioni.
5.6.1
- Aggiornato: Lazysize da 5.1.1 a 5.2.2.
- Aggiornato: PHP Simple Dom è stato aggiornato alla versione 1.9.1.
5.6.0
- Aggiunto: opzione per rimuovere il threshold della dimensione dell’immagine (che è impostata su 2560 a partire da WordPress 5.3).
5.5.7
- Corretto: in alcuni casi il CSS dello sfondo non funzionava correttamente.
- Aggiornato: Lazysizes aggiornato alla versione 5.1.1 (dalla versione 5.0.0).
- Aggiornato: parser ottimizzato.
5.5.6
- Aggiornato: Lazysizes aggiornato dalla versione 5.1.0 (dalla versione 4.0.4).
5.5.5
- Corretto: visualizza l’uploader Retina a grandezza naturale solo se l’opzione è attiva.
5.5.4
- Aggiunto: filtro per ritagliare i plugin.
5.5.3
- Corretto: utilizzo di Composer.
- Aggiornato: se disponibile, utilizzerà Retina a grandezza naturale per generare le miniature Retina.
- Corretto: nuova versione di HtmlDomParser.
- Aggiornato: nuova bacheca.
5.5.1
- Corretto: caricando un PNG come Retina la sua trasparenza diventava nera.
- Corretto: ora LazyLoad utilizzato con Keep SRC carica solo un’immagine, quella giusta (invece delle due precedenti). Grazie a Shane Bishop, il creatore di EWWW (https://wordpress.org/plugins/ewww-image-optimizer/).
5.4.3
- Aggiunto: nuovi hook; wr2x_before_regenerate, wr2x_before_generate_thumbnails, wr2x_generate_thumbnails, wr2x_regenerate e wr2x_upload_retina.
- Corretto: dopo l’ultimo aggiornamento si sono verificati problemi con alcuni temi (in realtà si sono verificati con il pagebuilder che utilizzano).
- Aggiornato: Lazysizes 4.0.4.
5.4.1
- Corretto: dopo l’ultimo aggiornamento si sono verificati problemi con alcuni temi (in realtà si sono verificati con il pagebuilder che utilizzano).
- Aggiornato: Lazysizes 4.0.4.
5.4.0
- Aggiornato: rimosso il fastidioso messaggio che poteva apparire per errore nell’amministrazione.
- Aggiunto: caricamento diretto di Retina per le immagini a dimensione intera (per Pro).
5.2.9
- Aggiunto: nuova opzione per rigenerare le miniature.
- Corretto: piccola correzione di un CSS e correzione di un aggiornamento.
- Importante: alcune opzioni saranno rimosse nel prossimo futuro. Dai un’occhiata qui: https://wordpress.org/support/topic/simplifying-wp-retina-2x-by-removing-options/.
5.2.8
- Corretto: aggiornamento di sicurezza.
- Aggiornato: Lazysizes 4.0.3.
5.2.6
- Corretto: evita di rigenerare le miniature non elaborate con Retina quando si usa “generare”.
- Corretto: usa DIR per includere i file del plugin.
- Corretto: spiegazione migliore.
5.2.3
- Corretto: sanificazione per evitare il cross-site scripting.
- Corretto: ulteriori correzioni di sicurezza.
5.2.0
- Corretto: quando i metadati vengono interrotti, viene visualizzato un messaggio.
- Corretto: alcune icone non venivano visualizzate correttamente.
- Corretto: quando i metadati vengono interrotti, viene visualizzato un messaggio.
- Aggiornato: da Lazysizes versione 3.0 alla versione 4.0.1.
- Aggiunto: opzione per forzare la verifica SSL.
5.1.4
- Aggiunto: wr2x_retina_extension, wr2x_delete_attachment, wr2x_get_pathinfo_from_image_src, wr2x_picture_rewrite nelle API.
5.0.5
- Corretto: si è verificato un problema con la riscrittura di .htaccess (classe ‘Meow_Admin’ non trovata).
- Aggiornato: il nucleo è stato completamente riorganizzato e pulito. Pronto per gli aggiornamenti.
- Aggiornato: LazyLoading dalla versione 2.0 alla versione 3.0.
- Informazioni: durante questo aggiornamento verrà visualizzato un avviso importante. Si tratta di un’annuncio importante.
4.8.0
- Aggiunto: qualità dell’immagine Retina per JPG (tra 0 e 100). So che questa piccola impostazione era molto richiesta 🙂
- Corretto: le dimensioni disabilitate non erano realmente disabilitate nell’interfaccia utente.
- Corretto: avvisi su “ignorare” che appaiono in altre schermate.
- Aggiunto: gestisce l’incompatibilità con Photon di JetPack.
4.7.7
- Aggiunto: Il pulsante “genera” (ed il generare in massa) ora genera nuovamente anche le miniature (come il plugin Regenerate Thumbnails). Se sei interessato ad un’opzione per disabilitare questo comportamento, ti preghiamo di segnalarlo nei forum di WP.
4.7.6
- Corretto: problema con Pro che diventa non-Pro al di fuori di WP Admin.
- Corretto: il file di debug di Retina non veniva creato correttamente.
4.7.5
- Corretto: non eliminare Retina a grandezza naturale se la rigeneriamo.
- Correggi: piccolo problema con “ignorare”.
- Aggiornato: ulteriore debug.
- Informazioni: se sei soddisfatto scrivi una recensione sul plugin. Sto facendo del mio meglio per far funzionare questo plugin con ogni tipo d’installazione e sistema di WP 🙂
4.7.4
- Aggiornato: Retina è stata spostata in un nuovo menu Meow Apps. L’intero menu Meow Apps può essere nascosto. Per un’amministrazione WP più bella. L’intera interfaccia di amministrazione è stata aggiornata.
- Aggiunto: nuova opzione PictureFill: lo sfondo CSS inline può essere sostituito da immagini Retina (ottimo ad esempio per gli slider).
- Aggiunto: opzione di controllo HTTP; verifica la presenza di immagini Retina in remoto, ad esempio se stai utilizzando immagini da un sito web o da un server diverso, controllerà la versione Retina. Funziona con il metodo PictureFill.
- Modificato: Il rilevamento dei dispositivi mobili è stato completamente disattivato perché non credo che debba essere utilizzato, ma vediamo se alcuni di voi ne hanno ancora bisogno. Idealmente vorrei rimuoverlo dal codice.
- Corretto: verifica se il CDN è già presente prima di modificarlo / aggiungerlo.
4.6.0
- Corretto: il pulsante dei dettagli non funzionava correttamente.
- Corretto: rimosso il Retina uploader beta che non ancora non funziona (è stato incluso per errore).
- Aggiornato: aggiunta la schermata informativa disponibile nella bacheca di Retina ed anche nella libreria dei media e migliorata un po’ l’interfaccia utente (era un po’ disordinata se si avevano molte dimensioni d’immagini).
4.5.8
- Aggiornato: LazyLoad 2.0.3
- Corretto: non visualizzare le informazioni Retina per un supporto che non è un’immagine.
- Aggiornato: Retina.js 2.0.0
- Corretto: Il caricamento tramite Drag & Drop era un pochino difettoso, ora è stato migliorato molto!
- Aggiunto: opzione per nascondere gli annunci, i complimenti ed i messaggi su Pro.
- Aggiornato: stili delle opzioni.
4.4.6
- Aggiornato: LazyLoad 1.5
- Aggiornato: Retina.js 1.4
- Aggiornato: PictureFill JS 3.0.2
- Corretto: LazyLoad non funziona bene quando WordPress crea da solo il set src.
- Corretto: ottieni la giusta dimensione di caricamento massimo quando usi HHVM.
- Corretto: visualizza un errore nella bacheca quando lato server non si riesce ad elaborare i caricamenti.
- Aggiornato: durante il caricamento di massa, non si ferma più in caso di errori ma visualizza un contatore di errori.
- Aggiornato: ignora il supporto alle immagini reattive se l’ID del supporto non esiste (in caso di HTML non funzionante).
4.4.0
- Informazioni: leggi il mio post su WP 4.4 + Retina su https://meowapps.com/wordpress-4-4-retina/.
- Aggiunto: nuovo metodo “immagini reattive”.
- Aggiunto: molte altre informazioni sono disponibili nelle impostazioni Retina, per aiutare i neofiti 🙂
- Aggiornato: le intestazioni sono conformi a WP 4.4.
- Aggiornato: la bacheca è stata rinnovata per gli utenti Pro. Gli utenti standard possono ancora utilizzare le funzioni di caricamento di massa.
- Aggiornato: supporto per WP 4.4.
3.5.2
- Corretto: la stringa di ricerca non nulla ma vuota provoca un errore.
- Modificato: è stato modificato l’gente utente utilizzato per l’autenticazione Pro.
- Corretto: problemi con le classi contenenti spazi finali. Corretto in SimpleHTMLDOM.
- Corretto: mostrava numeri strani quando si utilizzava 9999 come larghezza o altezza.
- Aggiunto: il filtro ed il filtro predefinito per evitare che alcuni IMG SRC vengano controllati / parsati dal plugin durante il rendering.
3.4.2
- Corretto: l’immagine a dimensione intera di retina non veniva rimossa quando il file originale veniva cancellato da WP.
- Corretto: le immagini impostate con una dimensione 0x0 devono essere saltate.
- Corretto: c’era un problema se la classe iniziava con uno spazio (HTML non funzionante), il plugin lo correggeva automaticamente al volo.
- Corretto: l’immagine a grandezza naturale aveva un percorso sbagliato nella schermata dei dettagli.
- Corretto: l’opzione generazione automatica veniva erroneamente mostrata deselezionata anche se è attiva per impostazione predefinita.
- Aggiornato: spostati i filtri per consentire agli sviluppatori di utilizzare i file ospitati su un altro server.
- Aggiornato: stringhe di traduzione. Se vuoi tradurre il plugin nella tua lingua, contattami 🙂
3.3.6
- Corretto: si è verificato un problema con il percorso locale per alcune installazioni.
- Aggiunto: introdotto $wr2x_extra_debug per un debug extra per gli sviluppatori (potrebbe essere utile).
- Corretto: problemi con le immagini retina al di fuori della directory uploads.
- Aggiunto: supporto del dominio CDN personalizzato (seleziona l’opzione “Dominio CDN personalizzato”).
- Corretto: rimosso un console.log che era stato dimenticato 😉
- Modificato: diverso modo di far scrivere i file nella cartella temporanea (potrebbe essere utile in alcuni casi).
3.1.0
- Aggiunto: opzione Lazy-loading per PictureFill.
- Corretto: per gli utenti Pro che hanno l’errore IXR_client.
- Corretto: il plugin ora funziona anche dietro un proxy.
- Corretto: piccolo bug dell’interfaccia utente durante il caricamento di una nuova immagine.
- Aggiunto: nella bacheca sono stati aggiunti dei tooltip che mostrano le dimensioni dei quadratini al passaggio del mouse.
- Corretto: il plugin non era compatibile con Polylang, ora funziona.
3.0.0
- Aggiunto: collegamento ai log dalla bacheca (se i log sono disponibili) e possibilità di cancellarli direttamente.
- Aggiunto: sostituisci l’immagine a dimensione intera trascinandola direttamente nel riquadro.
- Aggiunto: supporto per WPML Media.
- Modificato: lo script Picturefill è stato aggiornato alla versione ‘v2.2.0 – 2014-02-03’.
- Modificato: i log sono stati migliorati (in modalità debug), molto più facili da leggere.
- Modificato: la bacheca è stata migliorata ed ora è più chiara, possibilità di avere molte dimensioni di immagini sullo schermo.
- Corretto: gestione migliore dei supporti non immagine e rilevamento delle immagini.
- Corretto: i problemi di arrotondamento sono sempre stati presenti, ora sono stati risolti con un margine di errore di 2px.
- Corretto: avvisi e problemi in caso di metadati ed immagini non funzionanti.
- Aggiunto: (PRO) nuova schermata pop-up con informazioni dettagliate.
- Aggiunto: (PRO) aggiunto Retina per le immagini a dimensione intera con funzione di caricamento. Tieni presente che Retina con le immagini a dimensione intera funziona anche con la versione normale, ma dovrai ridimensionarlo e caricarlo manualmente.
- Aggiunto: (PRO) opzione per evitare di rimuovere src dell’immagine quando si utilizza PictureFill.
- Informazioni: Il numero seriale per la versione Pro può essere acquistato su https://meowapps.com/wp-retina-2x. Grazie per il vostro supporto, quest’anno il plugin compie 3 anni! 🙂
2.6.0
- Aggiunto: supporto per il ritaglio manuale delle immagini, ridimensiona le immagini @2x così come l’utente le ha ritagliate manualmente (fantastico!).
- Modificato: il nome cambierà gradualmente in WP Retina X ed i menu saranno semplificati in “Retina”.
- Modificato: semplificazione della bacheca (altre novità in arrivo).
- Modificato: PictureFill aggiornato alla versione ‘v2.2.0 – 2014-12-19’.
- Corretto: problema con la directory di upload in alcune installazioni.
- Informazioni: molto altre novità sono in arrivo nella bacheca, grazie per la tua pazienza 🙂
- Informazioni: il ritaglio manuale dell’immagine ha ricevuto una mia richiesta di pull per supportare il ritaglio con Retina, ma non fa ancora parte della versione attuale (1.07). Per avere una versione del ritaglio manuale dell’immagine che includa questa modifica, puoi usare la mia versione forzata: https://github.com/tigroumeow/wp-manual-image-crop.
1.6.0
- Aggiunto: metodo HTML srcset.
1.0.0
- Modificato: miglioramento della bacheca di Retina.
- Modificato: migliore gestione dei “problemi”.
- Modificato: gestione delle immagini con problemi tecnici.
- Corretto: ancora piccole correzioni casuali.
- Modificato: il caricamento è ora in HTML5, con il drag and drop nella bacheca di Retina!
0.9.4
- Corretto: problema estetico relativo alle icone nella bacheca di Retina.
- Corretto: sono stati corretti gli avvisi quando si carica / sostituisce un file immagine.
- Modificato: la sostituzione dei media non viene più utilizzato, il codice è stato incorporato direttamente nel plugin.
- Aggiornato: nuova versione di Retina.js (lato cliente).
- Corretto: aggiornata la regola di riscrittura (lato server) che funziona con i siti multipli.
- Corretto: supporto per l’installazione in rete (multi-sito). Grazie a Jeremy (Retina Images).
0.3.0
- Corretto: le immagini non venivano generate correttamente nelle installazioni WordPress multisito.
- Aggiunto: messaggio di avvertimento se si utilizza il metodo lato server senza i permalink graziosi.
- Aggiunto: messaggio di avviso se si utilizza il metodo lato server su un’installazione WordPress multisito.
- Modificato: il metodo client (retina.js) è ora utilizzato come metodo predefinito.
- Corretto: versione semplificata della direttiva .htaccess.
- Corretto: nuova versione del metodo lato client (Retina.js), funziona 100 volte più velocemente.
- Corretto: ottimizzazione di SQL & enorme miglioramento dell’utilizzo della memoria.
0.2.2
- Corretto: la risoluzione consigliata indicata non era quella più adeguata.
- Corretto: in alcuni casi il file .htaccess non veniva generato correttamente.
- Corretto: i file sono stati rinominati per evitare conflitti.
- Aggiunto: paginazione per la bacheca Retina.
- Aggiunto: “genera per tutti i file” gestisce e mostra se ci sono errori.
- Aggiunto: bacheca di Retina.
- Aggiunto: ora può generare file Retina in massa.
- Corretto: le immagini ritagliate non erano “ritagliate”.
- Aggiunto: la bacheca di Retina e la colonna della libreria dei media possono essere disattivate dalle impostazioni.
- Corretto: risolti altri avvisi e notifiche di PHP.
0.1
- Primissima versione.